下面由sublime教程栏目给大家详解sublime text3 eslint 安装,希望对需要的朋友有所帮助!

以上都安装完毕的时候,那么进行安装全局的eslint
sudo npm install eslint -g
如果你是首次安装或者使用eslint的话,您可以在项目中初始化一个eslint文件
eslint --init
如果项目根目录下没有 package.json 文件,它会提示你先使用 npm init 来初始化一个 package.json 文件。
sublime text2编辑器是不支持下面的插件的~
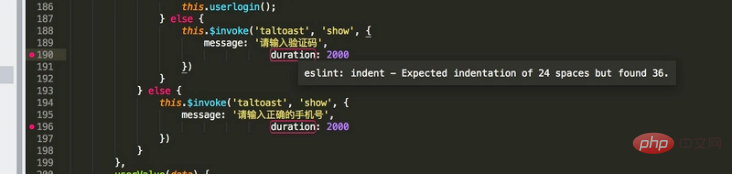
如果你安装的没有错误的话,那么大概就是这个样子的!sublime 编辑器会有一个高亮的提示您符不符合eslint的代码风格。

根据本人的安装经验来看,网上有很多的安装方法都是让你安装的 SublimeLinter 和 SublimeLinter-contrib-eslint 这两个插件但是在sublime 中是没有SublimeLinter-contrib-eslint 插件的,还是要看仔细安装的应该是SublimeLinter-eslint,在sublime中其实还有一个插件名字就是:eslint 当你右击你的文件目录的时候会验证,但是你在全局npm了eslint 还是会告诉你找不到eslint的模块,虽然不知道怎么回事,但是好像不妨碍我检验文件的规范,也希望之后的时间会找到答案。
以上是详解sublime text3 eslint 安装的详细内容。更多信息请关注PHP中文网其他相关文章!




