废话不多说了,直接给大家贴代码了。
背景分析
首先看一段js的代码,主要实现添加的时候首先通过异步请求判断是否存在,如果不存在的话,在进行添加操作:
function add(url,data) {
var isExited = isExited(data);
if(!isExited){
addRequest(url, data);
}
}当我添加一个数据的时候,我首先通过判断是否在数据库中存在(当然,如果前后台彻底分离的话,不应该前端进行业务逻辑的判断,前端只应该,用来展示数据),首先,isExited()的请求是ajax请求实现,这个是异步的,很显然,界面很有可能在没有返回结果的时候,就执行下边的函数(通常情况下是的),就使得isExited的值是undefined,这显然不是想要的,如果要实现类似的功能可以使用用回调函数实现,下边介绍一个案例。
过程如下
前台jsp界面如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>JS回调函数案例</title>
<!-- Bootstrap -->
<link href="<c:url value='/lib/bootstrap/css/bootstrap.min.css'/>" rel="stylesheet">
<script type="text/javascript">
/**
* 删除的请求
*/
function supplierDelete(element) {
var id = element.parentNode.parentNode.cells[0].innerHTML;
modalDeleteRequest('${pageContext.request.contextPath}/oms/supplier/remove/', id);
}
</script>
</head>
<body>
<!-- 顶部导航 -->
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation" id="menu-nav">
</div>
<div class="container partner-table-container textFont">
<table class="table table-striped detailTableSet">
<caption><h2>JS回调函数案例</h2></caption>
<br>
<tr class="table-hover form-horizontal">
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
<td class="info">123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>
<a onclick="supplierUpdate(this)">修改</a>
<a onclick="supplierDelete(this)">删除</a>
</td>
</tr>
</table>
</div>
<!--显示成功失败的modal-->
<%@include file="/modal-custom.jsp" %>
<script src="<c:url value='/lib/jquery-1.8.3.min.js'/>"></script>
<script src="<c:url value='/lib/bootstrap/js/bootstrap.min.js'/>"></script>
<script type="text/javascript" src="<c:url value='/js/modal-operate.js'/>"></script>
</body>
</html>主要的js代码如下:
<script type="text/javascript">
/**
* 删除的请求
*/
function supplierDelete(element) {
var id = element.parentNode.parentNode.cells[0].innerHTML;
modalDeleteRequest('${pageContext.request.contextPath}/oms/supplier/remove/', id);
}
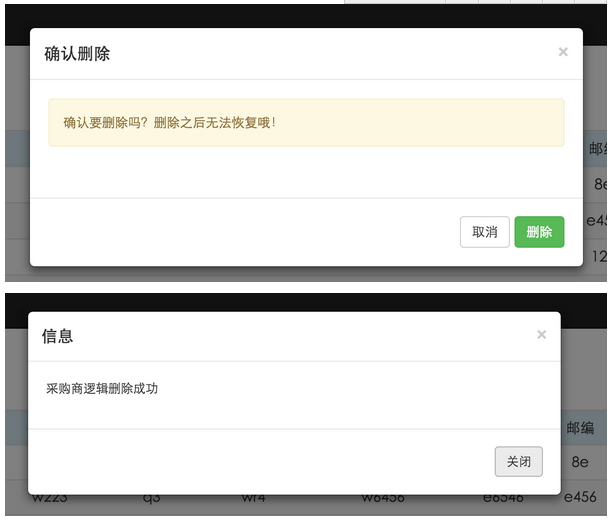
</script>这里就是当点击按钮的时候进行删除,但是我想弹出一个确认删除对话框,如果弹出之后选择的是确认之后,才调用具体的删除方法,还有这里边引用了一个modal框(bootstrap框架),主要是用于展示弹出框信息,代码如下:
<%@ page language="java" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- 模态框(Modal) -->
<div class="modal fade" id="modal-result" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
信息
</h4>
</div>
<div class="modal-body" id="modal-add-result-text">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">关闭
</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>下边是今天的主角:
/**
* 删除请求的操作
* @param url 删除请求的url
* @param id 删除的id
*/
function modalDeleteRequest(url, id) {
confirmIsDelete(url, id, deleteRequest);
}
/**
* 在删除警告框确认之后调用的回调函数
* @param url
* @param id
*/
function deleteRequest(url, id) {
$.get(url + id, function (result) {
$("#modal-add-result-text").text(result.msg);
$("#modal-result").modal('show');
}, "json");
}
/**
* 弹出对话框确认是否删除
* @param url 删除请求的url
* @param id 删除请求的id
* @param callback 回调函数,在最后的时候需要进行回调的函数
*/
function confirmIsDelete(url, id, callback) {
var confirmDeleteDialog = $('<div class="modal fade"><div class="modal-dialog">'
+ '<div class="modal-content"><div class="modal-header"><button type="button" class="close" '
+ 'data-dismiss="modal" aria-hidden="true">×</button>'
+ '<h4 class="modal-title">确认删除</h4></div><div class="modal-body">'
+ '<div class="alert alert-warning">确认要删除吗?删除之后无法恢复哦!</div></div><div class="modal-footer">'
+ '<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>'
+ '<button type="button" class="btn btn-success" id="deleteOK">删除</button></div></div>'
+ '</div></div>');
confirmDeleteDialog.modal({
keyboard: false
}).on({
'hidden.bs.modal': function () {
$(this).remove();
}
});
var deleteConfirm = confirmDeleteDialog.find('#deleteOK');
deleteConfirm.on('click', function () {
confirmDeleteDialog.modal('hide'); //隐藏dialog
//需要回调的函数
callback(deleteRequest(url, id));
});
}
上边由于代码比较多,下边看一个简单的框架:
/**
* 回调函数测试方法
*
* @param callback
* 回调的方法
*/
function testCallback(callback) {
alert('come in!');
callback();
}
/**
* 被回调的函数
*/
function a() {
alert('a');
}
/**
* 开始测试方法
*/
function start() {
testCallback(a);
}以上内容是小编通过代码分析给大家介绍的js回调函数,希望大家喜欢。




