<p>jQuery获取鼠标位置的方法:首先将pageX和pageY与事件绑定;然后让X,Y的位置信息显示到【<p>】中;接着保存文件查看显示;最后在文档中单击光标后显示的位置信息即可。<p>
 <p>本教程操作环境:windows7系统、jquery3.2.1版本,Dell G3电脑。
<p>jQuery获取鼠标位置的方法:
<p>1、e.pageX 和 e.pageY
<p>
<p>本教程操作环境:windows7系统、jquery3.2.1版本,Dell G3电脑。
<p>jQuery获取鼠标位置的方法:
<p>1、e.pageX 和 e.pageY
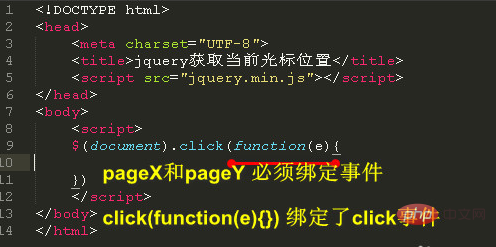
<p> <p>2、pageX和pageY必须与事件绑定
<p>
<p>2、pageX和pageY必须与事件绑定
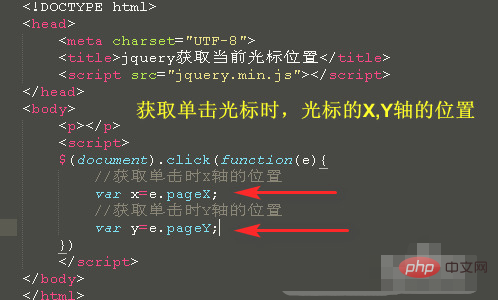
<p> <p>3、获取单击光标时,X,Y轴的位置信息
<p>
<p>3、获取单击光标时,X,Y轴的位置信息
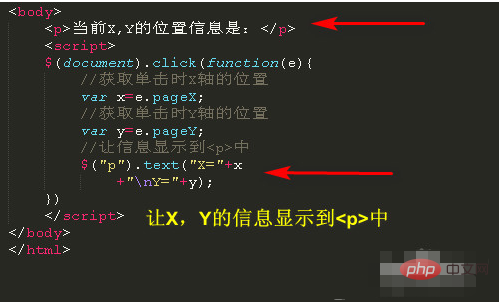
<p> <p>4、让X,Y的位置信息显示到
<p>4、让X,Y的位置信息显示到<p>中
<p> <p>5、保存文件查看显示,
<p>
<p>5、保存文件查看显示,
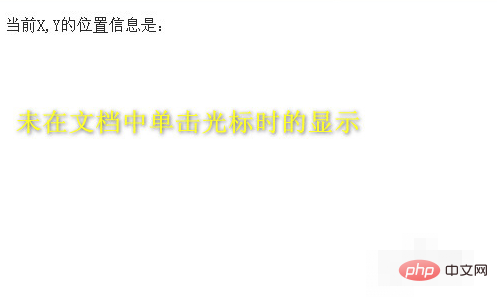
<p> <p>6、在文档中单击光标后显示的位置信息
<p>
<p>6、在文档中单击光标后显示的位置信息
<p>
<p>相关免费学习推荐:javascript(视频)
以上是jQuery如何获取鼠标位置的详细内容。更多信息请关注PHP中文网其他相关文章!



