织梦如何导入css
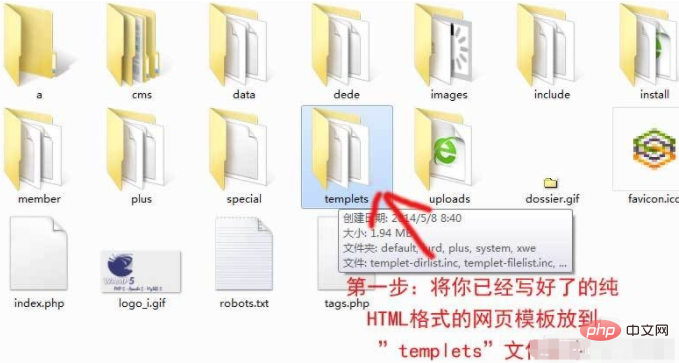
织梦导入css的方法:1、将HTML模板文件放到“templets”文件夹中;2、将HTML文件的后缀改成“.htm”;3、在原先的样式路径前加上“{dede:global.cfg_templets_skin/}”即可。

本教程操作环境:Windows7系统、DedeCMS5.6&css3版,Dell G3电脑,该方法适用于所有品牌电脑。
织梦导入css:
1、将你的模板放到"templets"文件夹中,注意这里的"templets"目录不是"dede/templets"目录,是根目录下的"templets"目录


2、将HTML文件的后缀改成".htm"

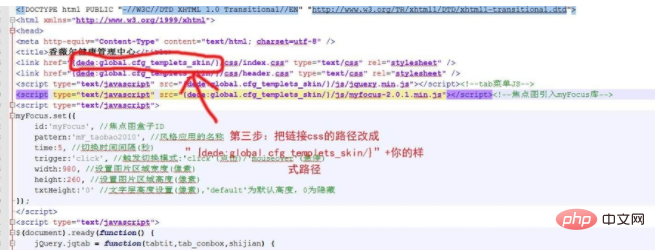
3、在原先的样式路径前加上这句话“{dede:global.cfg_templets_skin/}”就可以了

注意事项
在修改过程中注意编码格式
以上是织梦如何导入css的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 织梦如何导入css
Dec 03, 2020 pm 04:03 PM
织梦如何导入css
Dec 03, 2020 pm 04:03 PM
织梦导入css的方法:1、将HTML模板文件放到“templets”文件夹中;2、将HTML文件的后缀改成“.htm”;3、在原先的样式路径前加上“{dede:global.cfg_templets_skin/}”即可。
 一文探讨织梦php5.7版本的新特性和优势
Mar 21, 2023 am 09:36 AM
一文探讨织梦php5.7版本的新特性和优势
Mar 21, 2023 am 09:36 AM
织梦是一个非常著名的CMS,由于其简单易用的特点被许多网站使用,它的后台采用php进行开发,而最新的官方版本是织梦php 5.7。在本文中,我们将探讨织梦php5.7版本的新特性和优势。
 织梦安装php7.0不成功怎么解决
Mar 23, 2023 am 11:11 AM
织梦安装php7.0不成功怎么解决
Mar 23, 2023 am 11:11 AM
安装织梦时遇到问题是一个常见的情况,其中一个可能的问题就是无法成功安装php7.0。在本文中,我们将介绍如何解决这个问题。
 CMS织梦数据库文件恢复方法详解
Mar 13, 2024 pm 03:15 PM
CMS织梦数据库文件恢复方法详解
Mar 13, 2024 pm 03:15 PM
数据库是网站运行的核心,存储着用户数据、文章内容等重要信息,因此在网站运营过程中,数据库文件的备份和恢复显得尤为重要。对于使用织梦CMS搭建的网站来说,数据库文件的恢复同样是一项关键任务。本文将详细介绍织梦CMS数据库文件的恢复方法,并提供具体的代码示例,帮助用户迅速恢复网站数据,保障网站正常运行。一、备份数据库文件在恢复数据库文件之前,首先需要确保已经进行
 浅析织梦所需的PHP版本和组件数量
Mar 21, 2023 am 10:50 AM
浅析织梦所需的PHP版本和组件数量
Mar 21, 2023 am 10:50 AM
织梦是一款非常流行的网站建设系统,其架构是基于PHP语言构建的。因此,织梦需要PHP来运行。那么,具体来讲,织梦需要多少个PHP呢?这并不是一个简单的问题。本文将会从以下几个方面介绍织梦需要的PHP版本和组件数量。
 cms是织梦吗
Mar 01, 2023 am 09:58 AM
cms是织梦吗
Mar 01, 2023 am 09:58 AM
cms不是织梦,cms是指内容管理系统,而织梦只是cms的一种;织梦cms就是指织梦内容管理系统,而内容管理系统是一种位于WEB前端和后端办公系统或流程之间的软件系统;cms具有许多基于模板的优秀设计,可以加快网站开发的速度和减少开发的成本。
 掌握织梦PHP5的关键要点
Mar 26, 2024 am 11:12 AM
掌握织梦PHP5的关键要点
Mar 26, 2024 am 11:12 AM
织梦CMS是一款基于PHP5开发的开源内容管理系统,被广泛应用于网站建设领域。掌握织梦PHP5的关键要点,对于开发者来说非常重要。本文将介绍一些关键要点,并提供具体的代码示例,帮助读者更好地理解和应用织梦PHP5。一、文件包含在织梦CMS的开发中,经常需要在不同的文件之间进行数据共享和代码重用。PHP的文件包含功能是解决这个问题的有效方法。在织梦CMS中,常
 织梦需要php什么版本
Jun 06, 2023 pm 01:20 PM
织梦需要php什么版本
Jun 06, 2023 pm 01:20 PM
织梦需要PHP 5.2版本及以上,其安装方法:1、首先安装PHP并配置好环境;2、下载DedeCMS安装包,并解压到网站根目录;3、打开网站URL,按照提示完成安装;4、安装完成后,通过http://localhost/yourwebsite访问即可访问到织梦后台。






