详解开发一个Atom插件的流程
如何从0开发一个Atom组件?下面本篇文章给大家介绍一下开发一个Atom插件的流程。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《atom使用教程》
最近用Atom写博客比较多,然后发现一个很严重的问题。。
没有一个我想要的上传图片的方式,比如某乎上边就可以直接copy/paste文件,然后进行上传。
然而在Atom上没有找到类似的插件,最接近的一个,也还是需要手动选择文件,然后进行上传。
这个操作流程太繁琐,索性自己写一个插件用好了。
成品插件下载地址:https://atom.io/packages/atom-image-uploader
规划
首先,我们确定了需求,要通过可以直接copy文件,然后在Atom中paste即可完成上传的操作。
确定了以后,我们就要开始搬砖了。
插件开发
因为Atom是一个Electron应用:https://electronjs.org
是使用JavaScript来开发的桌面应用,所以对于一个前端来说,简直是太美好了。
我们先去翻看Atom的官方文档,查看关于创建插件相关的操作:
首先我们在Atom中打开命令面板,然后输入Generate Package
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/299/146/639/1607075381873627.png" class="lazy" title="1607075381873627.png" alt="1.png">
按下回车后,将会弹出一个对话框,在框中输入要建立的包名即可完成一个Package的创建。

Atom会生成一套默认文件,并打开一个新的窗口。
项目结构
生成的插件目录如下:
. ├── keymaps │ └── first-package.json ├── lib │ ├── first-package-view.js │ └── first-package.js ├── menus │ └── first-package.json ├── package.json ├── spec │ ├── first-package-spec.js │ └── first-package-view-spec.js └── styles └── first-package.less
keymaps
这里可以配置要监听的快捷键,我们可以设置一些自定义快捷键来触发一些我们插件的行为。
{
"atom-workspace": {
"ctrl-alt-o": "first-package:toggle"
}
}我们可以添加各种自定义的快捷键在这里。Value的定义为:包名:触发的事件名
需要注意的是:
这里配置的快捷键还有一个作用域的概念。也就是JSON外边的那个key。atom-workspace表示在Atom中生效atom-text-editor表示只在文本编辑器范围内生效。

Atom官方文档
lib
这里就是存放插件主要代码的地方了。
默认会生成两个文件:
package.jspackage.view.js
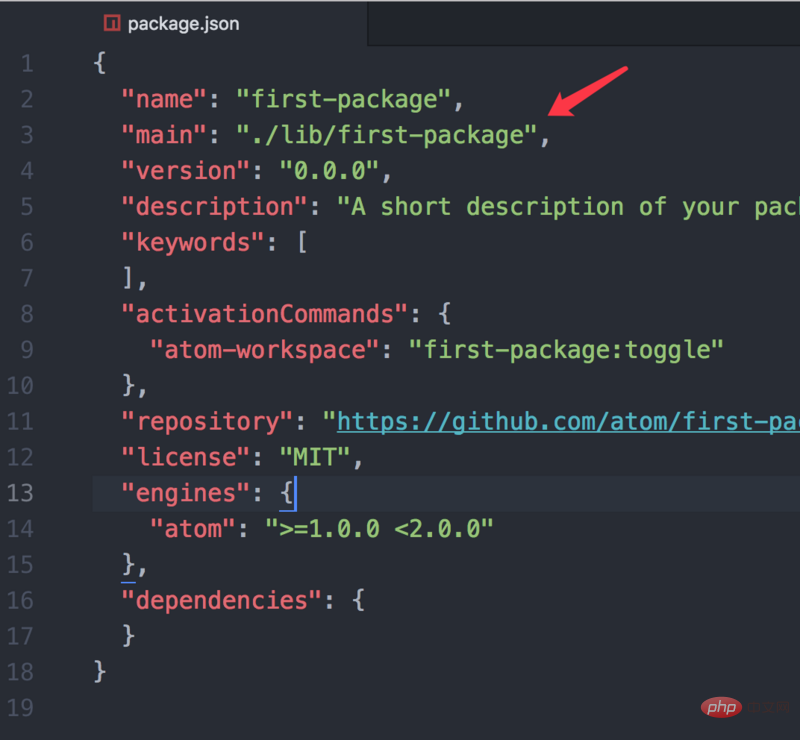
默认插件生成的主入口文件指向这里。

入口文件的表现方式为一个JSON对象,可以实现如下几个函数:
activate: 当Package被激活时会执行该方法,函数的签名表示会接受一个state参数,该参数是通过serialize方法传递过来的(如果有实现它的话)deactivate: 当Package失效时会出发的方法,这两个方法可以理解为React中的componentWillMount和componentWillUnmountserialize: 也就是上边说到的那个方法,可以返回一个JSON对象供下次激活后使用自定义快捷键对应的事件名: 每次
Package被触发对应快捷键时都会执行的方法
menus
这里存放的是在应用菜单和编辑区域菜单栏的配置文件
{
"context-menu": {
"atom-text-editor": [
{
"label": "Toggle first-package",
"command": "first-package:toggle"
}
]
},
"menu": [
{
"label": "Packages",
"submenu": [
{
"label": "first-package",
"submenu": [
{
"label": "Toggle",
"command": "first-package:toggle"
}
]
}
]
}
]
}context-menu对应的元素会在对应的区域内右键触发时显示。menu则是出现在Atom主菜单栏上:

同样的,context-menu会区分两个环境,text-editor和workspace。
spec
这里存放的是一些测试用例,创建Package会生成一些默认的断言。
写测试确实是一个好习惯。
styles
如果Package有很多View要展示的话,可以在这里编写,默认使用的是Less语法。
由于我们只做一个C/V的操作,不会涉及到界面,所以styles直接就删掉了。
开始搬砖
大致结构已经了解了,我们就可以开始搬砖了。
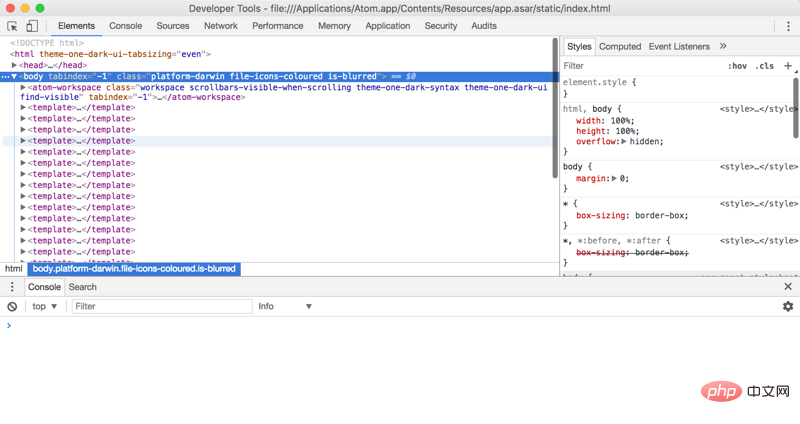
因为是一个Electron应用,所以我们直接在Atom中按下alt + command + i,呼出我们熟悉的控制台界面。

Atom是不会把Electron的各种文档重新写一遍的,所以我们现在控制台里边试一下我们的猜测是否正确。
一些想要的东西是否存在。

经过验证确定了,Electron的clipboard对象可以直接在Atom中使用,这就很开心了。
require('electron').clipboard.readImage().toPng()这样我们就拿到剪切板中的图片数据了,一个二进制的数组对象。
我们在触发Paste操作时,从clipboard中获取,如果剪切板中是图片的话,我们就将它上传并显示到编辑器中。
所以,接下来我们要做的就是:
进行上传图片的操作
将上传后的图片显示到编辑器中
上传图片
上传图片我们选择的是七牛,我们选择七牛来作为图床使用,因为他家提供了10GB的免费存储,灰常适合自己这样的笔记型博客。
但是用他家SDK时发现一个问题。。我将二进制数据转换为ReadStream后上传的资源损坏了-.-目前还没有找到原因。
所以我们做了曲线救国的方式。
将剪切板中的数据转换为Buffer然后暂存到本地,通过本地文件的方式来进行上传七牛。
在操作完成后我们再将临时文件移除。
try {
let buffer = clipboard.readImage().toPng()
let tempFilePath = 'XXX'
fs.writeFileSync(tempFilePath, Buffer.from(buffer))
} catch (e) {
// catch error
} finally {
fs.unlink(tempFilePath) // 因为我们并不依赖于删除成功的回调,所以直接空调用异步方法即可
}将上传后的资源显示到编辑器中
因为考虑到上传可能会受到网络影响,从而上传时间不可预估。
所以我们会先在文件中显示一部分占位文字。
通过全局的atom对象可以拿到当前活跃的窗口:
let editor = atom.workspace.getActiveTextEditor()
为了避免同时上传多张图片时出现问题,我们将临时文件名作为填充的一部分。
editor.insertText(``, editor)然后在上传成功后,我们将对应的填充字符替换为上传后的URL就可以了。
editor.scan(new RegExp(placeHolderText), tools => tools.replace(url))
scan方法接收一个正则对象和回调函数。
我们将前边用到的占位文本作为正则对象,然后在回调将其替换为上传后的url。
至此,我们的代码已经编写完了,剩下的就是一些交互上的优化。
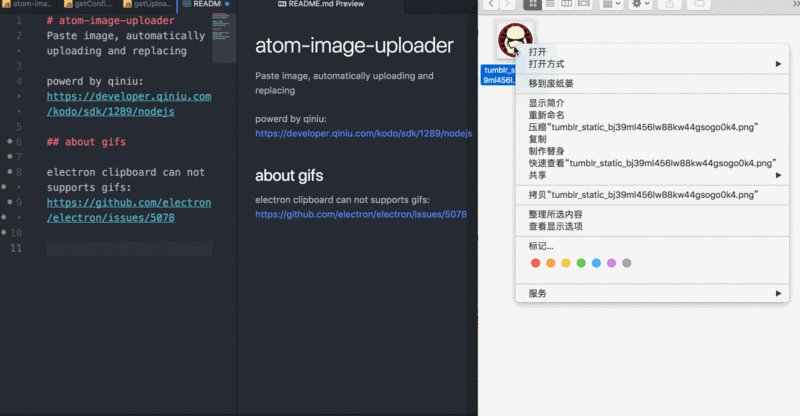
完成后的效果图:

以及,最后:我们要进行Package的上传。
上传开发完的Package
首先我们需要保证package.json中存在如下几个参数:
namedescriptionrepository
我们可以先使用如下命令来检查包名是否冲突。
apm show 你的包名
如果没有冲突,我们就可以直接执行以下命令进行上传了。
apm publish 你的包名
后续的代码修改,只需在该包的目录下执行:
apm publish
一些可选的参数:
-
major,增加版本号的第一位1.0.0->2.0.0 -
minor,增加版本号的第二位0.1.0->0.2.0 -
patch,增加版本号的第三位0.0.1->0.0.2
通过apm help可以获取到更多的帮助信息。
以上,就是开发一个Atom插件的完整流程咯。
更多编程相关知识,请访问:编程教学!!
以上是详解开发一个Atom插件的流程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 英特尔推出 Amston Lake 系列凌动 Atom 处理器,面向边缘和网络市场
Apr 09, 2024 pm 09:22 PM
英特尔推出 Amston Lake 系列凌动 Atom 处理器,面向边缘和网络市场
Apr 09, 2024 pm 09:22 PM
本站4月9日消息,英特尔今日在嵌入式展(EmbeddedWorld)2024上发布了AmstonLake系列凌动Atom处理器。AmstonLake处理器基于Intel7制程,支持单通道内存,可视为AlderLake-N处理器的一种分支变体,包含面向边缘的凌动x7000RE系列和面向网络的x7000C系列。本站2023年报道过至多四核的ADL-N架构凌动x7000E处理器,而如今的x7000RE系列进一步扩展了规格:其最高可选8核的凌动x7835RE,该处理器和四核心的x7433RE均搭载32E
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






