uniapp如何实现选项卡功能
uniapp实现选项卡功能的方法:首先写一个外框,把选项卡固定在顶部使用【display: flex】;然后使用三目运算分别赋一个排序,如果选中则添加【inv-h-se】样式;最后写2个不同的容器,使用【v-show】来切换。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
uniapp实现选项卡功能的方法:
步骤说明:
1、先写一个外框,在抒写2个内容,先把选项卡固定在顶部使用display: flex;,随后写2个不同的样式去区分选中和未选择
2、三目运算分别给他们赋一个排序,点击的时候获取是第一个还是第二个,如果选中则添加inv-h-se样式
3、return中默认显示第一个
4、最后写2个不同的容器,使用v-show来切换
<template>
<view>
<view class="inv-h-w">
<view :class="['inv-h',Inv==0?'inv-h-se':'']" @click="Inv=0">选项卡1</view>
<view :class="['inv-h',Inv==1?'inv-h-se':'']" @click="Inv=1">我是选项卡二</view>
</view>
<view class="" v-show="Inv == 0">
我是选项卡一
</view>
<view class="" v-show="Inv == 1">
我是选项卡二
</view>
</view>
</template>
<script>
export default {
data() {
return {
Inv:0
}
},
methods: {
changeTab(Inv){
that.navIdx = Inv;
},
}
}
</script>
<style>
.inv-h-w{background-color: #FFFFFF;height: 100upx;display: flex;}
.inv-h{font-size: 30upx;flex: 1;text-align: center;color: #C9C9C9;height: 100upx;line-height: 100upx;}
.inv-h-se{color: #5BA7FF;border-bottom: 4upx solid #5BA7FF;}
page{background-color: #F2F2F2;}
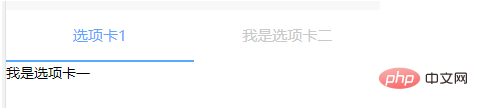
</style>效果如图:

相关免费学习推荐:编程视频
以上是uniapp如何实现选项卡功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 修复:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 错误
May 15, 2023 pm 06:22 PM
修复:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 错误
May 15, 2023 pm 06:22 PM
几位windows用户抱怨,当他们尝试在系统上的googlechrome浏览器上访问一些网站时,他们无法访问网页。它还在浏览器上显示一条消息,显示“无法访问该站点”,错误代码为ERR_ADDRESS_UNREACHABLE。此问题背后可能有许多潜在原因,可能是由于网站服务器问题、代理服务器设置、互联网连接不稳定等。如果您也遇到类似的问题,请不要惊慌。在深入分析了这篇文章中的问题后,我们得到了一堆解决方案。在继续之前,请尝试以下解决方法:尝试检查用户是否尝试从其他设备访问该网站并且没有问题,那么这
 在 Windows 11 中无法使用 MSI Afterburner?试试以下修复方法。
May 09, 2023 am 09:16 AM
在 Windows 11 中无法使用 MSI Afterburner?试试以下修复方法。
May 09, 2023 am 09:16 AM
MSIAfterburner是一款适用于大多数显卡的超频工具。除此之外,您还可以使用它来监控系统的性能。但是一些用户报告说MSIAfterburner无法在Windows11中运行。这可能是由于几个原因,我们在以下部分中讨论了它们。但是,当出现这种情况时,它会阻止您在玩游戏时更改性能或监控它。正如预期的那样,这对游戏玩家构成了重大挑战。这就是为什么我们专门使用本教程来帮助您了解该问题,并引导您完成针对MSIAfterburned在Windows11中无法运行的问题的最有效修复。
 如何修复预览窗格在 Windows 11 中不起作用
Apr 24, 2023 pm 06:46 PM
如何修复预览窗格在 Windows 11 中不起作用
Apr 24, 2023 pm 06:46 PM
Windows文件资源管理器附带的功能之一是预览窗格,它显示您选择的文件的预览。这意味着您可以在打开文件之前查看文件的内容。文件资源管理器的预览窗格为Office相关文档、PDF、文本文件、图像和视频等不同类型的文件提供预览。它通常可以正常工作,但有时文件预览不可用。最近,许多Windows11用户提出了文件资源管理器的预览窗格不工作并且他们无法查看文件预览的问题。您是否面临预览窗格无法在Windows计算机上运行的问题?然后,继续阅读这篇文章。在这里,我们编制了可以帮助您修复PC上的
 修复:在 Windows 11 上运行 Valorant 时出现 VAN 1067 错误
May 22, 2023 pm 02:41 PM
修复:在 Windows 11 上运行 Valorant 时出现 VAN 1067 错误
May 22, 2023 pm 02:41 PM
该操作系统看起来比其前身要好得多,并具有AutoHDR和DirectStorage等面向游戏玩家的功能,但Valorant玩家在启动游戏时遇到了一些麻烦。这不是早先游戏玩家面临的第一个问题,Valorant无法在Windows11上打开是困扰他们的另一个问题,但我们已经介绍了修复它的方法。现在看来,切换到Windows11的Valorant玩家由于安全启动和TPM2.0服务而面临问题,这导致游戏菜单在运行时仅显示退出选项。很多用户都收到VAN1067错误,但这不应该引起警
 要修复此操作,需要使用交互式窗口站
Apr 24, 2023 pm 11:52 PM
要修复此操作,需要使用交互式窗口站
Apr 24, 2023 pm 11:52 PM
此操作需要交互式窗口站是一个相当奇怪的错误。允许用户与应用交互的软件窗口未打开,您需要启用它们。此错误已与2021年的打印噩梦漏洞有关。但是,它一直持续到今天,影响您的计算机和设备的驱动程序。幸运的是,它很容易修复。为什么首先会发生此错误?在介绍如何修复此错误之前,请务必列出导致此错误的原因。这样,您可以采取必要的步骤来确保它不会再次发生。损坏的文件正在弄乱您的计算机文件–损坏可能是由多种原因引起的,从恶意软件到断电。建议您运行SFC扫描。您有一个过分热心的防病毒应用程序–防病毒软件有时会阻止
 DirectX 函数 GetDeviceRemovedReason 失败并出现错误
May 17, 2023 pm 03:38 PM
DirectX 函数 GetDeviceRemovedReason 失败并出现错误
May 17, 2023 pm 03:38 PM
我们玩的几乎所有高端游戏都依赖DirectX来有效运行。但是,一些用户报告遇到DirectX函数GetDeviceRemovedReasonfailedwith,然后是错误原因。对于普通用户而言,上述原因并非不言自明,需要进行一定程度的研究才能确定根本原因以及最有效的解决方法。为了使事情变得更容易,我们将本教程专门用于此问题。在以下部分中,我们将帮助您确定潜在原因并引导您完成故障排除步骤,以消除DirectX函数GetDeviceRemovedReasonfailedwitherror。什么导致
 如何在 Opera 浏览器中禁用视频自动播放功能?
Apr 22, 2023 pm 10:43 PM
如何在 Opera 浏览器中禁用视频自动播放功能?
Apr 22, 2023 pm 10:43 PM
Opera浏览器的最新版本中包含新的自动视频弹出功能。使用此功能,您会注意到当您导航到浏览器中的另一个选项卡时,视频会自动弹出。已经注意到这个弹出视频可以调整大小并在屏幕上移动。当您导航回视频选项卡时,它会恢复并且浮动窗口会消失。视频弹出功能对于喜欢在工作时观看视频的多任务用户非常有用。但是,并不是每个Opera用户都会喜欢这个自动视频弹出功能。如果您是这样的Opera浏览器用户,每次更改标签时都对弹出的视频感到恼火,那么您就找到了正确的帖子。在这里,我们详细介绍了如何在Opera中禁用此弹
 如何优化在Windows 11中的互联网连接速度
Apr 23, 2023 pm 10:46 PM
如何优化在Windows 11中的互联网连接速度
Apr 23, 2023 pm 10:46 PM
如何解决Windows11中网速慢的问题?1.重启电脑导航到桌面并按Alt+F4启动“关闭Windows”框。单击下拉菜单,然后从选项列表中选择重新启动。接下来,点击OK。对于您在Windows11中遇到的大多数问题,最有效的解决方案之一就是简单地重新启动计算机。如果它是导致问题的后台进程或错误,则重新启动操作系统将消除它,从而修复错误。电脑重启后,检查Windows11的网速问题是否解决。2.确保PC在路由器范围内(Wi-Fi网络)在无线网络的情况下,设备离路由器越远,互联网速度就越慢






