css a代表的是a标签,a标签定义超链接,用于从一张页面链接到另一张页面,其中a元素最重要的属性是 href 属性,它指示链接的目标。

本教程操作环境:windows7系统、css3版,Dell G3电脑。
推荐:《css视频教程》
a代表的是a标签。
在所有浏览器中,链接的默认外观是:

提示
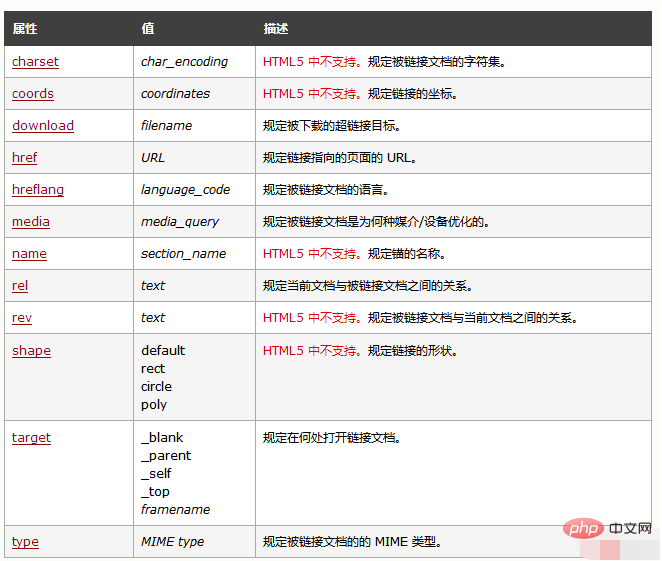
如果不使用 href 属性,则不可以使用如下属性:download, hreflang, media, rel, target 以及 type 属性。
被链接页面通常显示在当前浏览器窗口中,除非您规定了另一个目标(target 属性)。
请使用 CSS 来设置链接的样式。

以上是css a代表什么的详细内容。更多信息请关注PHP中文网其他相关文章!




