uni-app点击按钮实现跳转界面的方法:首先创建好要跳转的页面路径;然后接收的页面里面简单标识,并点击按钮就会跳转到新页面;最后通过指定type跳转到当前页和底部tab页面。

本教程操作环境:windows7系统、uni-app2.5.1版本、thinkpad t480电脑。
推荐(免费):uni-app开发教程
uni-app点击按钮实现跳转界面的方法:
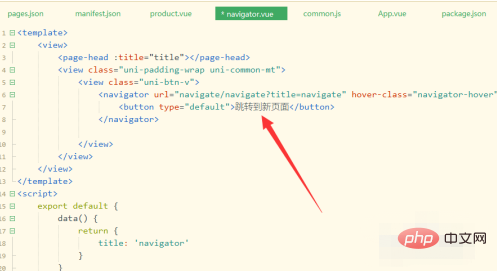
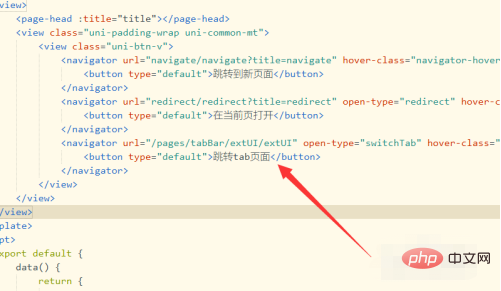
1、首先在页面中直接用navigator,里面加上url即可,如下图所示

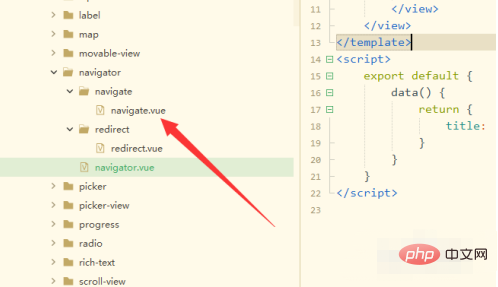
2、然后创建好要跳转的页面路径,如下图所示

3、接收的页面里面简单标识一下即可,如下图所示

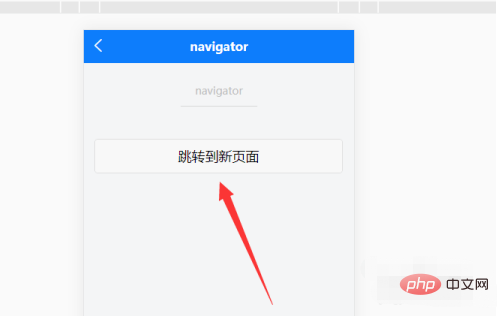
4、运行既可以看到按钮,如下图所示

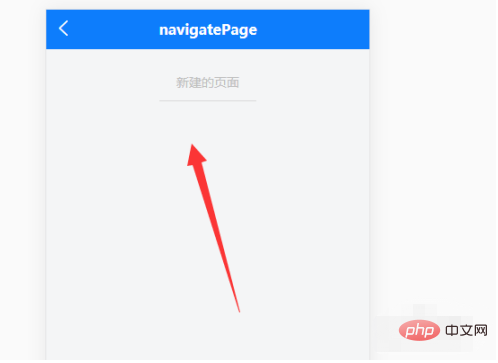
5、点击按钮就会跳转到新页面,如下图所示

6、最后还可以通过指定type跳转到当前页和底部tab页面,如下图所示

相关免费学习推荐:编程视频
以上是uniapp如何点击按钮实现跳转界面的详细内容。更多信息请关注PHP中文网其他相关文章!
