uniapp如何封装request请求
uniapp封装request请求的方法:首先项目下新建common文件夹,再创建【request.js】文件;然后打开【request.js】文件,开始写封装的代码;最后通过promise异步请求,最后导出方法。

本教程操作环境:windows7系统、uni-app2.5.1版本、thinkpad t480电脑。
推荐(免费):uni-app开发教程
uniapp封装request请求的方法:
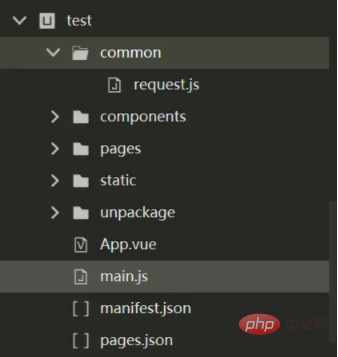
1、项目下新建common文件夹,再创建request.js文件

2、打开request.js文件,开始写封装的代码
思路很简单
定义域名:baseUrl;
定义方法:api;
通过promise异步请求,最后导出方法。
request.js参考代码如下
const baseUrl = 'https://unidemo.dcloud.net.cn'
const request = (url = '', date = {}, type = 'GET', header = {
}) => {
return new Promise((resolve, reject) => {
uni.request({
method: type,
url: baseUrl + url,
data: date,
header: header,
dataType: 'json',
}).then((response) => {
setTimeout(function() {
uni.hideLoading();
}, 200);
let [error, res] = response;
resolve(res.data);
}).catch(error => {
let [err, res] = error;
reject(err)
})
});
}
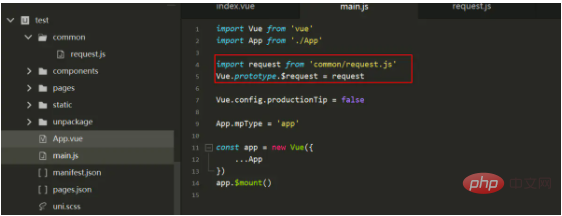
export default request3、在main.js全局注册
import request from 'common/request.js' Vue.prototype.$request = request

4、页面调用
this.$request('/api/news', {
// 传参参数名:参数值,如果没有,就不需要传
}).then(res => {
// 打印调用成功回调
console.log(res)
})页面调用的index.vue
<template>
<view>
<uni-list v-for="(item,index) in productList" :key="index">
<uni-list-item :title="item.author_name" :note="item.title"></uni-list-item>
</uni-list>
</view>
</template>
<script>
import uniList from "@/components/uni-list/uni-list.vue"
import uniListItem from "@/components/uni-list-item/uni-list-item.vue"
export default {
components: {
uniList,
uniListItem
},
data() {
return {
productList: [],
};
},
onLoad() {
this.getList();
},
methods: {
getList() {
this.$request('/api/news', {
// 传参参数名:参数值,如果没有,就不需要传
// "username": "john",
// "key": this.searchValue
}).then(res => {
// 打印调用成功回调
console.log(res)
this.productList = res;
})
},
}
}
</script>
<style>
</style>相关免费学习推荐:编程视频
以上是uniapp如何封装request请求的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 webstorm开发uniapp项目如何启动预览
Apr 08, 2024 pm 06:42 PM
webstorm开发uniapp项目如何启动预览
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中启动 UniApp 项目预览的步骤:安装 UniApp 开发工具插件连接到设备设置 WebSocket启动预览
 uniapp有什么缺点
Apr 06, 2024 am 04:06 AM
uniapp有什么缺点
Apr 06, 2024 am 04:06 AM
UniApp 作为跨平台开发框架拥有诸多便利,但缺点也较为明显:性能受限于混合开发模式,导致打开速度、页面渲染和交互响应较差。生态系统不完善,特定领域组件和库较少,限制创意发挥和复杂功能实现。不同平台的兼容性问题,易出现样式差异和 API 支持不一致的情况。WebView 的安全机制不同于原生应用,可能降低应用安全性。同时支持多个平台的应用发布更新需要多次编译打包,增加开发和维护成本。
 uniapp和mui哪个好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪个好
Apr 06, 2024 am 05:18 AM
总体而言,需复杂原生功能时,uni-app 更好;需简单或高度自定义界面时,MUI 更好。此外,uni-app 具备:1. Vue.js/JavaScript 支持;2. 丰富原生组件/API;3. 良好生态系统。缺点是:1. 性能问题;2. 定制界面困难。MUI 具备:1. Material Design 支持;2. 高度灵活性;3. 广泛组件/主题库。缺点是:1. CSS 依赖;2. 不提供原生组件;3. 生态系统较小。
 uniapp和flutter有什么区别
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什么区别
Apr 06, 2024 am 04:30 AM
UniApp 基于 Vue.js,Flutter 基于 Dart,两者都支持跨平台开发。UniApp 提供丰富的组件和简易开发,但性能受限于 WebView;Flutter 使用原生渲染引擎,性能优异,但开发难度较高。UniApp 拥有活跃的中文社区,Flutter 拥有庞大且全球化的社区。UniApp 适合快速开发、性能要求不高的场景;Flutter 适合定制化程度高、高性能的复杂应用。
 uniapp用什么开发工具
Apr 06, 2024 am 04:27 AM
uniapp用什么开发工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作为官方开发工具,该IDE集成了代码编辑器、调试器、模拟器和丰富的插件,为跨平台移动应用开发提供全面的支持。
 学uniapp需要哪些基础
Apr 06, 2024 am 04:45 AM
学uniapp需要哪些基础
Apr 06, 2024 am 04:45 AM
uniapp开发需要以下基础:前端技术(HTML、CSS、JavaScript)移动开发知识(iOS和Android平台)Node.js其他基础(版本控制工具、IDE、移动开发模拟器或真机调试经验)
 解决UniApp报错:无法找到'xxx'动画效果的问题
Nov 25, 2023 am 11:43 AM
解决UniApp报错:无法找到'xxx'动画效果的问题
Nov 25, 2023 am 11:43 AM
解决UniApp报错:无法找到'xxx'动画效果的问题UniApp是一种基于Vue.js框架的跨平台应用开发框架,可以用于开发微信小程序、H5、App等多个平台的应用。在开发过程中,我们经常会使用到动画效果来提升用户体验。然而,有时候会遇到一个报错:无法找到'xxx'动画效果。这个报错会导致动画无法正常运行,给开发带来不便。本文将介绍几种解决这个问题的方法。
 uniapp和原生开发哪个好
Apr 06, 2024 am 05:06 AM
uniapp和原生开发哪个好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生开发之间选择时,应考虑开发成本、性能、用户体验和灵活性。UniApp 优势在于跨平台开发、快速迭代、易于学习和内置插件,而原生开发则在性能、稳定性、原生体验和可扩展性方面更胜一筹。根据特定项目需求权衡利弊,初学者适合 UniApp,追求高性能和无缝体验的复杂应用适合原生开发。






