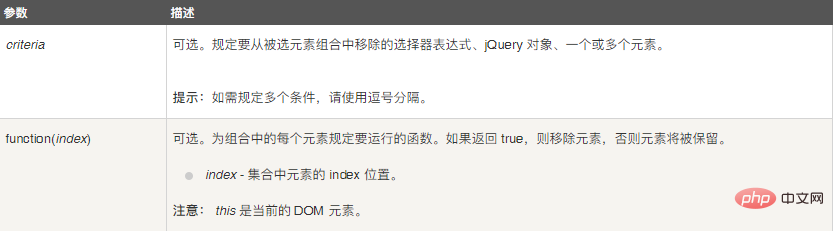
<p>jquery中not的使用方法:【not()】方法返回不符合一定条件的元素,该方法通常用于从被选元素组合中移除一个或多个元素,语法为【$(selector).not(criteria,function(index))】。<p>
 <p>本教程操作环境:windows7系统、jquery3.2.1版本、thinkpad t480电脑。
<p>本教程操作环境:windows7系统、jquery3.2.1版本、thinkpad t480电脑。
<p>相关免费学习推荐:javascript(视频)、jQuery教程(视频)<p>jquery中not的使用方法: <p>定义和用法 <p>
not() 方法返回不符合一定条件的元素。
not() 方法是与 filter() 方法相对的。$(selector).not(criteria,function(index))
 <p>实例<p>返回不带有类名 "intro" 的所有
<p>实例<p>返回不带有类名 "intro" 的所有 <p> 元素:$("p").not(".intro")以上是jquery中的not怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!




