vs2015编写css文件的方法:首先打开一个Visual Studio软件;然后鼠标左键单击【文件】菜单下的【新建】;接着在弹出的新建文件窗口上,选择【css文件】;最后在代码窗口中,输入css样式的代码即可。

本教程操作环境:windows7系统、Visual Studio 2015&&css3版,Dell G3电脑。
推荐:《css视频教程》
步骤:
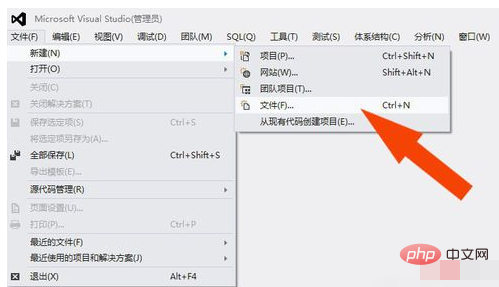
1、打开一个Visual Studio软件,鼠标左键单击【文件】菜单下的【新建】,选择文件选项,如下图所示。

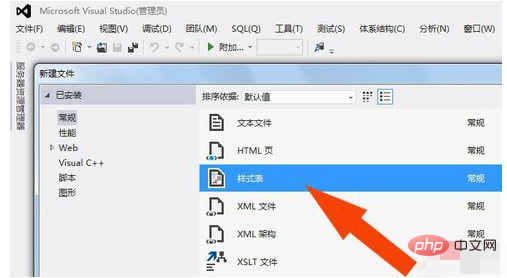
2、接着,在弹出的新建文件窗口上,选择【css文件】如下图所示。

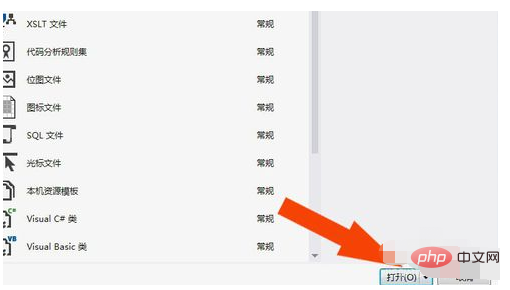
3、然后,鼠标左键选择【打开】按钮,如下图所示。

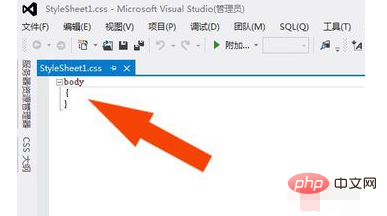
4、接着,在代码窗口中,可以看到css标签代码,如下图所示。

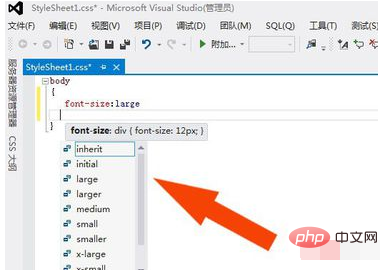
5、然后,在代码窗口中,输入css样式的代码,如下图所示。

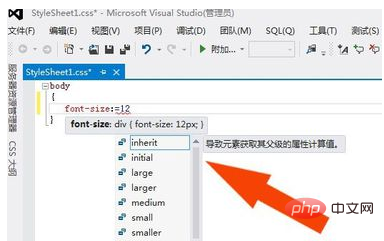
6、接着,在代码窗口中,通过下拉列表设置css的属性,如下图所示。

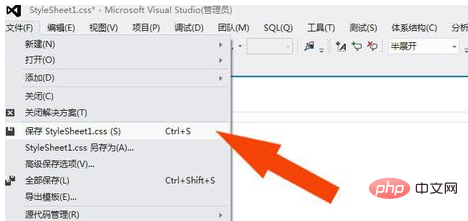
7、最后,输入好css样式代码后,鼠标左键单击保存按钮,如下图所示。通过这样的操作,就学会在Visual Studio软件中创建CSS样式文件了。

以上是vs2015如何编写css文件的详细内容。更多信息请关注PHP中文网其他相关文章!




