react中支持fetch,因为fetch在reactjs中等同于XMLHttpRequest,它提供了许多与XMLHttpRequest相同的功能,但被设计成更具可扩展性和高效性。

推荐:《react视频教程》
react与fetch
fetch在reactjs中等同于 XMLHttpRequest,它提供了许多与XMLHttpRequest相同的功能,但被设计成更具可扩展性和高效性。
Fetch 的核心在于对 HTTP 接口的抽象,包括 Request,Response,Headers,Body,以及用于初始化异步请求的 global fetch。得益于 JavaScript 实现的这些抽象好的 HTTP 模块,其他接口能够很方便的使用这些功能;除此之外,Fetch 还利用到了请求的异步特性——它是基于 Promise 的。
如何在react项目中应用fetch呢?
第一步:安装
用 npm 安装的话,执行cnpm install whatwg-fetch --save即可安装。

第二步:在实际项目中的应用。
第一种get 使用。
首先要引入依赖的插件,见./app/fetch/test.js中

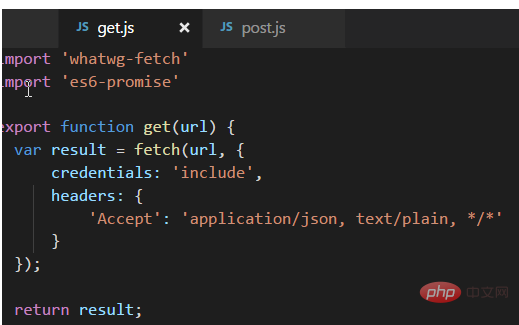
然后这样就可以发起一个 get 请求。
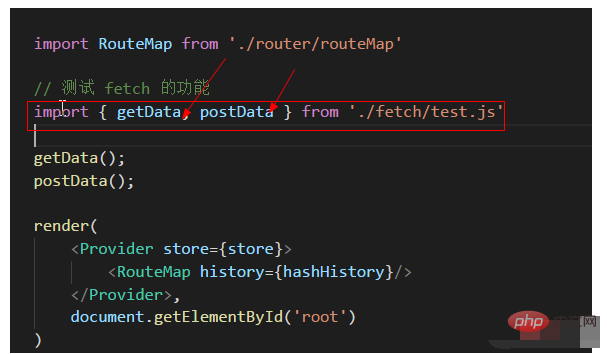
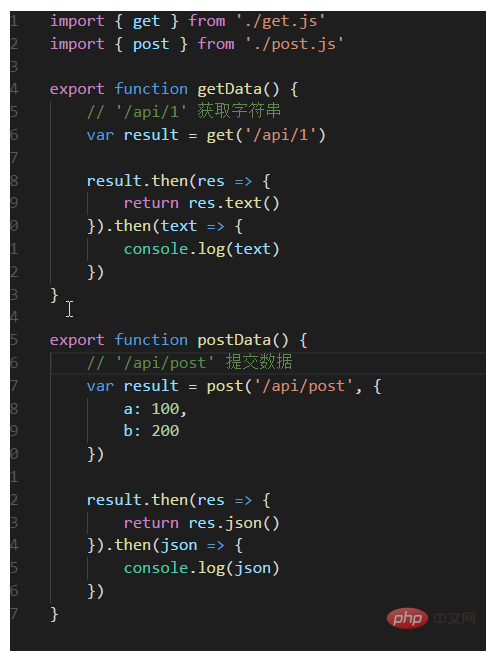
先看我们的./app/index.jsx文件内容,他需要引用getData

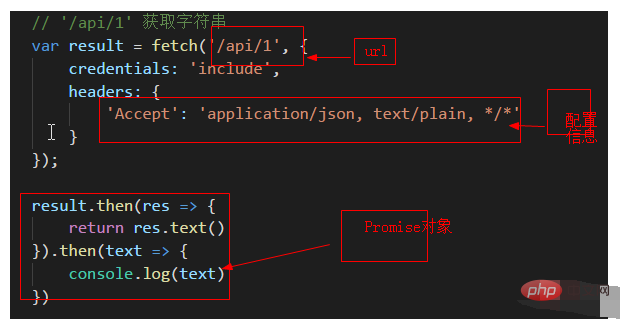
这里的fetch是引用了插件之后即可用的方法,使用非常简单。方法的第一个参数是 url 第二个参数是配置信息。
fetch 方法请求数据,返回的是一个 Promise 对象。

以上代码的配置中,credentials: 'include'表示跨域请求是可以带cookie(fetch 跨域请求时默认不会带 cookie,需要时得手动指定
credentials: 'include'。这和 XHR 的 withCredentials 一样),headers可以设置 http 请求的头部信息。
第二种post使用
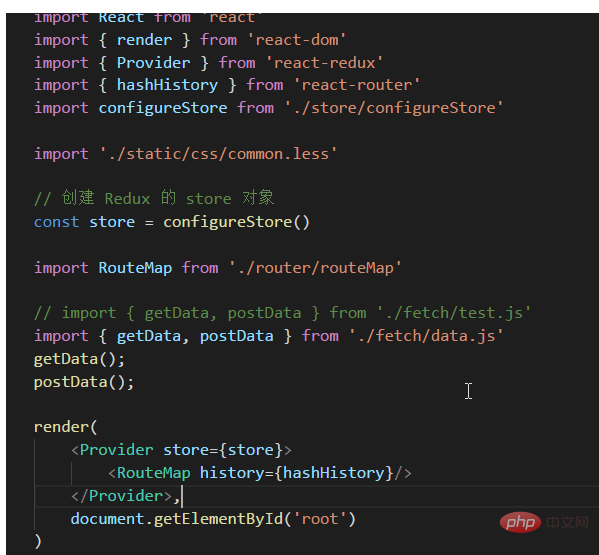
可以根据get请求的方法进行同理的引用插件,在我们的./app/index.jsx中,我们需要引用

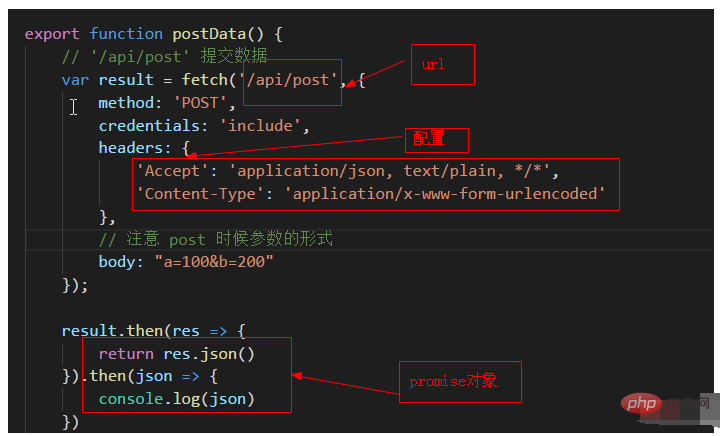
然后用 fetch 发起一个 post 请求(有method: 'POST'),第一个参数是 url,第二个参数是配置信息。注意下面配置信息中的headers和
body的格式。fetch 提交数据之后,返回的结果也是一个 Promise 对象,跟 get 方法一样。

我们以上两个用法中,返回的Promis对象不一样,一个是res.text(),一个是res.json()。这两个方法就是将返回的 Response 数据转换成
字符串或者JSON格式,这也是 js 中常用的两种格式。
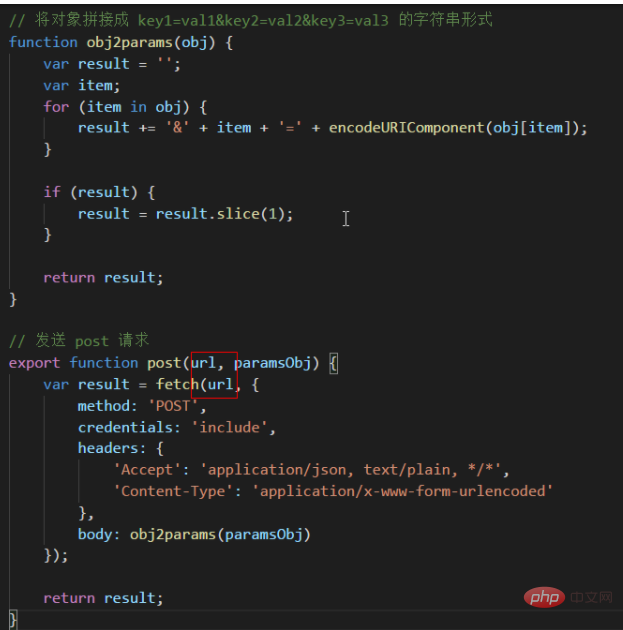
接下来我们要做的事情,其实是一个精简工作。如果每次获取数据,都向上面一样写好多代码,就太冗余了,我们这里将 get 和 post 两个方法单独抽象出来。
这两个方法抽象之后,接下来我们再用,就变得相当简单了。
第一步:提取公共部分

getjs部分

postjs提取部分

接下来看我们的./app/index.jsx文件是如何应用的

接下来运行项目即可。
以上是react中支持fetch吗的详细内容。更多信息请关注PHP中文网其他相关文章!




