JavaScript关于Web推送通知的机制详解
javascript栏目介绍Web推送通知的机制

推荐(免费):javascript
推送通知在移动端非常常见。在 Web 端,尽管开发人员对其功能的需求很高,但出于某些原因,推送通知被引入 Web 的时间比较晚。
简介
Web 推送通知允许用户在 Web 应用程序需要更新时选择是否接收更新消息,目的是在重新吸引用户群注意的更新信息通常是对用户来说有趣、重要、实时的内容。
在这种情况下,使用 Service Worker 的原因是它们在后台工作。这对于推送通知非常有用,因为这意味着只有当用户与通知本身进行交互时,它们的代码才会被执行。
推送和通知
推送和通知都有各自的 API
- 推送 — 当服务器向 Service Worker 提供信息时调用它。
- 通知 — 这是 Service Worker 或web应用程序中向用户显示信息的脚本的操作。
推送 ( Push )
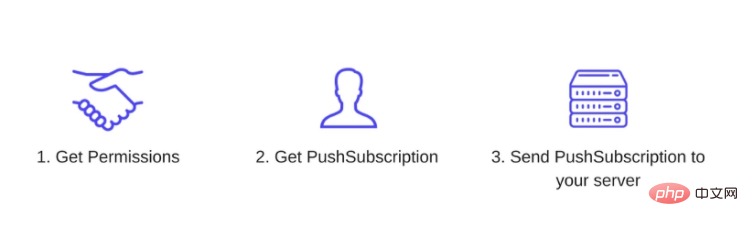
实现 Push 一般的三个步骤:
- UI — 添加必要的客户端逻辑来订阅推送的用户。这是 Web 应用程序 UI 需要的 JavaScript 逻辑,以便用户能够自己注册来推送消息。
- 发送推送通知 — 在服务器上实现 API 调用,该调用触发到用户设备的推送消息。
- 接受推送消息 — 在推送消息到达浏览器时处理它。
接下来讨论更详细的过程。
浏览器支持检测
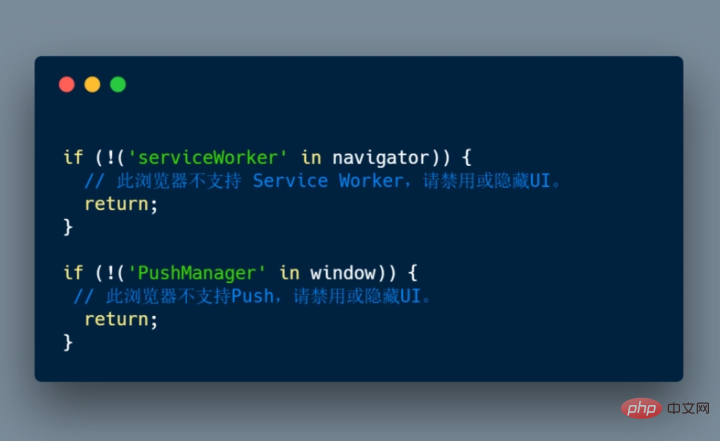
首先,我们需要检查当前浏览器是否支持推送消息,可以通过两个简单的检查来判断是否支持推送消息:
- 检查
navigator对象上的serviceWorker - 检查
window对象上的PushManager
代码如下:

注册 Service Worker
如果浏览器支持该功能,下一步骤就是注册 Service Worker。
如何注册 Service Worker,上一篇文章 JavaScript 是如何工作的:Service Worker 的生命周期及使用场景 里面就有讲过了。
请求许可
Service Worker 注册后,我们就可以开始订阅该用户。为此,我们需要得到用户的许可才能给用户发送推送消息。
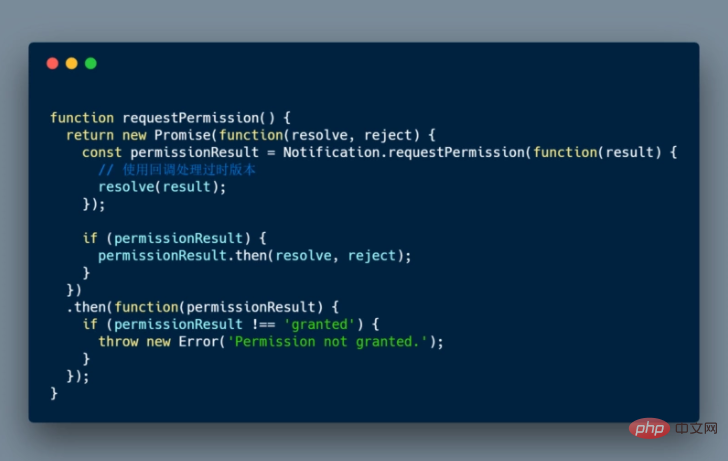
获得权限的 API 相对简单,但是缺点是,API 已经 从回调更改为返回 Promise。这就引入了一个问题:我们不知道当前浏览器实现了 API 的哪个版本,因此必须同时实现和处理这两个版本,如下:

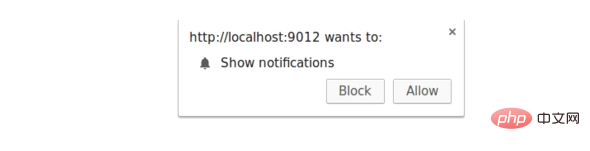
调用 Notification.requestpermission() 会在浏览器显示如下提示:

一旦权限被授予、关闭或阻塞,我们将会接收分别对应的一个字符串:granted、default 或 denied。
请记住,如果用户单击了 Block 按钮,你的 Web 应用程序将无法再次请求用户的权限,直到他们通过更改权限状态手动 “解除” 你的应用程序的权限,此选项隐藏在设置面板中。
使用 PushManager 订阅用户
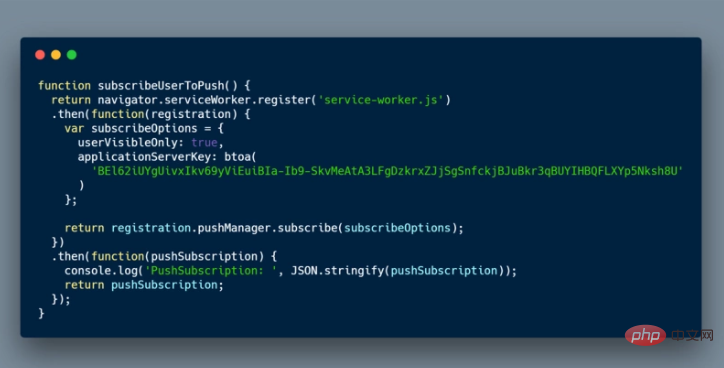
一旦注册了 Service Worker 并获得了许可,就可以在注册 Service Worker 时通过调用registration.pushManager.subscribe() 订阅用户。
整个代码片段可如下(包括注册 Service Worker):

registration.pushManager.subscribe(options) 接受一个 options 对象,它包含必要参数和可选参数:
- userVisibleOnly: 布尔值,表示返回的推送订阅将只能被用于对用户可见的消息。
-
applicationServerKey:推送服务器用来向客户端应用发送消息的公钥。该值是应用程序服务器生成的签名密钥对的一部分,可使用在 P-256 曲线上实现的椭圆曲线数字签名(ECDSA)。可以是
DOMString或ArrayBuffer。
你的服务器需要生成一对 application server keys ——这些密钥也称为 VAPID 密钥,它们是服务器特有的。它们是一对公钥和私钥。私钥秘密存储在你的终端,而公钥则与客户端交换。这些键允许推送服务知道哪个应用服务器订阅了某个用户,并确保触发该用户的推送消息的服务器是同一台服务器。
你只需要为应用程序创建一次 私钥/公钥对,一种方法是访问 https://web-push-codelab.glit...。
在订阅用户时,浏览器将 applicationServerKey(公共密钥)传递给推送服务,这意味着推送服务可以将应用程序的公共密钥绑定到用户的 PushSubscription 。
流程大概是这样的:
- 加载 Web 应用程序后,通过调用
subscribe()方法传递服务器密钥。 - 浏览器向一个推送服务发出网络请求,该服务将生成一个端点,将该端点与密钥关联,并将该端点返回给浏览器。
- 浏览器将把这个端点添加到
PushSubscription对象中,该对象通过 返回subscribe()的 promise 得到 。
之后,只要你想推送消息,都需要创建一个 授权头(Authorization header),其中包含使用应用服务器的私钥签名的信息。当推送服务接收到发送推送消息的请求时,它将通过查找已链接到该特定端点的公钥(第二步)来验证消息头。
PushSubscription 对象
PushSubscription 对象包含向用户的设备发送推送消息所需的所有信息,如下:
{
"endpoint": "https://domain.pushservice.com/some-id",
"keys": {
"p256dh":
"BIPUL12DLfytvTajnryr3PJdAgXS3HGMlLqndGcJGabyhHheJYlNGCeXl1dn18gSJ1WArAPIxr4gK0_dQds4yiI=",
"auth":"FPssMOQPmLmXWmdSTdbKVw=="
}
}- endpoint: 推送服务的 URL,要触发推送消息,post请求。
- keys: 该对象包含用于加密通过推送消息发送的消息数据的值。
一旦用户被订阅,并且你有了 PushSubscription 对象,就需要将其发送到服务器。在服务器上,你存对数据库的订阅,从现在开始使用它向该用户发送推送消息。

发送推送消息
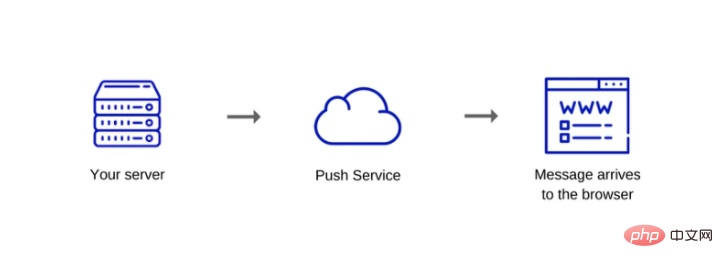
当你想向用户发送推送消息时,首先需要的是推送服务。通过 API 调用告诉服务器你现在需要要发送什么数据、向谁发送消息以及关于如何发送消息的任何标准。通常,这个 API 调用是在服务器上完成的。
推送服务
推送服务是接收请求、验证请求并将推送消息发送到对应的浏览器。
请注意,推送服务不是由你管理的——它是一个第三方服务。你的服务器是通过 API 与 推送服务通信的服务器。推送服务的一个例子是 谷歌的FCM。
推送服务处理所有繁重的任务,比如,如果浏览器处于脱机状态,推送服务会在发送相应消息之前对消息进行排队,等待浏览器的再次联机。
每个浏览器都可以使用他们想要的任何推送服务,这是开发人员无法控制的。然而,所有的推送服务都有相同的 Api,所以这不会造成实现困难。
为了获得处理推送消息请求的 URL,需要检查 PushSubscription 对象中端点的存储值。
推送服务 API
推送服务 API 提供了一种向用户发送消息的方法。API 是 Web 协议,它是一个 IETF 标准,定义了如何对推送服务进行 API 调用。
使用推送消息发送的数据必须加密。这样,就可以阻止推送服务查看发送的数据。这一点很重要,因为浏览器决定使用哪个推送服务(它可能正在使用不受信任且不够安全的某个推送服务)。
对于每条推送消息,也可以给出如下说明:
- TTL — 定义消息在删除和未发送之前应排队多长时间。
- 优先级 — 定义每个消息的优先级,推送服务只发送高优先级的消息,确保用户因为一些突发情况关机或者断电等。
- 主题 — 为推送消息提供一个主题名称,该名称将用相同的主题替换挂起的消息,这样,一旦设备处于活动状态,用户就不会收到过时的信息。

浏览器中的推送事件
一旦按照上面的解释将消息发送到推送服务,该消息将处于挂起状态,直到发生以下情况之一:
- 设备上线
- 消息由于 TTL 而在队列上过期
当推送服务传递消息时,浏览器将接收它,解密它,并在的 Service Worker 中分派一个 push 事件。这里最重要的是,即使 Web 页面没有打开,浏览器也可以执行你的 Service Worker。流程如下:
- 推送消息到达浏览器,浏览器解密它
- 浏览器唤醒 Service Worker
push事件被分发给 Service Worker
设置推送事件监听器的代码应该与用 JavaScript 编写的任何其他事件监听器类似:
self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});需要了解 Service Worker 的一点是,你没有 Service Worker 代码运行时长的控制权。浏览器决定何时将其唤醒以及何时终止它。
在 Service Worker 中,event.waitUntil(promise),告诉浏览器在该promse 未完成之前工作将一直进行中,如果它希望完成该工作,它不应该终止 Sercice Worker。
以下是一个处理 push 事件的例子:
self.addEventListener('push', function(event) {
var promise = self.registration.showNotification('Push notification!');
event.waitUntil(promise);
});调用 self.registration.showNotification() 将向用户显示一个通知,并返回一个 promise,该 promise 在显示通知后将执行 resolve 方法。
showNotification(title, options) 方法可以根据需要进行可视化调整,title 参数是一个字符串,而参数 options 是一个对象,内容如下:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"//": "Behavioural Options",
"tag": "<String>",
"data": "<Anything>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"silent": "<Boolean>",
"//": "Both Visual & Behavioural Options",
"actions": "<Array of Strings>",
"//": "Information Option. No visual affect.",
"timestamp": "<Long>"
}可以了解更多的细节,每个选项在这里做什么- https://developer.mozilla.org...
当有紧急、重要和时间敏感的信息需要与用户分享时,推送通知是吸引用户注意力的好方法。
例如,我们在 SessionStack 计划利用推送通知让我们的用户知道他们的产品何时出现崩溃、问题或异常。这将让我们的用户立即知道发生了什么错误。然后,他们可以将问题作为视频回放,并利用我们的库收集的数据(如DOM更改、用户交互、网络请求、未处理的异常和调试消息)查看发生在最终用户身上的所有事情。
以上是JavaScript关于Web推送通知的机制详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






