layui如何对表单标签进行校验

本文为大家介绍layui对表单标签进行校验的方法,希望能够帮助到大家。
(学习视频分享:编程视频)
layui表单元素的校验只需在元素上加入lay-verify,layui提供了以下值。
required(必填项) phone(手机号) email(邮箱) url(网址) number(数字) date(日期) identity(身份证) 自定义值
同时支持多条规则的验证,格式:lay-verify=“验证A|验证B”
如:lay-verify=“required|phone|number”
另外,除了我们内置的校验规则,你还可以给他设定任意的值,比如lay-verify=“pass”,那么你就需要借助form.verify()方法对pass进行一个校验规则的定义
示例:
<div class="layui-form-item">
<label for="" class="layui-form-label">请输入邮件</label>
<div class="layui-input-block">
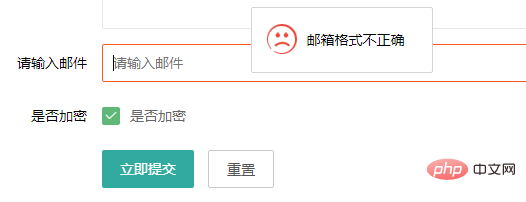
<input type="text" placeholder="请输入邮件" lay-verify="email" class="layui-input">
</div>
</div>填入非法邮件时,点击提交会有笑脸图标提示,挺棒的!

自定义校验:
form.verify({
username: function(value, item){ //value:表单的值、item:表单的DOM对象
if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$").test(value)){
return '用户名不能有特殊字符';
}
if(/(^\_)|(\__)|(\_+$)/.test(value)){
return '用户名首尾不能出现下划线\'_\'';
}
if(/^\d+\d+\d$/.test(value)){
return '用户名不能全为数字';
}
}
//我们既支持上述函数式的方式,也支持下述数组的形式
//数组的两个值分别代表:[正则匹配、匹配不符时的提示文字]
,pass: [
/^[\S]{6,12}$/
,'密码必须6到12位,且不能出现空格'
]
});当你自定义了类似上面的验证规则后,你只需要把key赋值给输入框的 lay-verify 属性即可:
<input type="text" lay-verify="username" placeholder="请输入用户名"> <input type="password" lay-verify="pass" placeholder="请输入密码">
相关推荐:layui教程
以上是layui如何对表单标签进行校验的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 layui怎么传数据
Apr 26, 2024 am 03:39 AM
layui怎么传数据
Apr 26, 2024 am 03:39 AM
使用 layui 传输数据的方法如下:使用 Ajax:创建请求对象,设置请求参数(URL、方法、数据),处理响应。使用内置方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等内置方法简化数据传输。
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 抖音怎么带标签引流?平台什么标签最容易引流?
Mar 22, 2024 am 10:28 AM
抖音怎么带标签引流?平台什么标签最容易引流?
Mar 22, 2024 am 10:28 AM
抖音作为一款备受欢迎的短视频社交平台,拥有着庞大的用户群体。对于抖音创作者来说,带标签引流是一种有效提升内容曝光度和吸引关注的方法。那么,抖音怎么带标签引流呢?本文将为您详细解答这个问题,并介绍相关技巧。一、抖音怎么带标签引流?发布视频时,要确保选择与内容相关的标签。这些标签应涵盖视频的主题和关键词,以便让用户通过标签更容易找到您的视频。利用流行标签是增加视频曝光的有效方法。研究当前热门标签和趋势,将其巧妙地融入视频描述和标签中。这些热门标签通常具有更高的曝光度,能够吸引更多观众的关注。3.标签
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。
 抖音标签后面的时钟是什么?怎么给抖音账号打标签呢?
Mar 24, 2024 pm 03:46 PM
抖音标签后面的时钟是什么?怎么给抖音账号打标签呢?
Mar 24, 2024 pm 03:46 PM
在浏览抖音作品时,我们经常能看到标签后面有一个时钟图标。那么,这个时钟到底是什么呢?本文将围绕“抖音标签后面的时钟是什么”展开讨论,希望为您的抖音使用提供一些有益的参考。一、抖音标签后面的时钟是什么?抖音会推出一些热门话题挑战,用户参与时会在标签后看到一个时钟图标,这代表作品正在参与话题挑战,并显示挑战的剩余时间。对于一些具有时效性的内容,如节假日、特殊活动等,抖音会在标签后面附上时钟图标,提醒用户该内容的有效期限。3.热门标签:当某个标签变得热门时,抖音会在标签后面添加时钟图标,表示这个标签正
 layui怎么运行
Apr 04, 2024 am 03:42 AM
layui怎么运行
Apr 04, 2024 am 03:42 AM
要运行 layui,请执行以下步骤:1. 导入 layui 脚本;2. 初始化 layui;3. 使用 layui 组件;4. 导入 layui 样式(可选);5. 确保脚本兼容并注意其他注意事项。通过这些步骤,您就可以使用 layui 的强大功能构建 web 应用程序。






