jquery div能添加元素,其添加方法:1、通过append方法在被选元素的结尾插入内容;2、通过prepend方法在被选元素的开头插入内容。

本教程操作环境:windows7系统、jquery1.10.0版,该方法适用于所有品牌电脑。
推荐:《jquery视频教程》
通过 jQuery,可以很容易地添加新元素/内容。
方法:
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
示例1:使用append()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
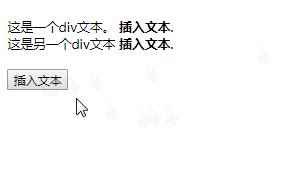
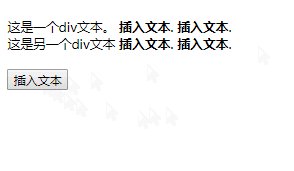
$("div").append(" <b>插入文本</b>.");
});
});
</script>
</head>
<body>
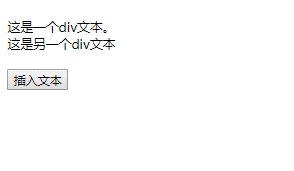
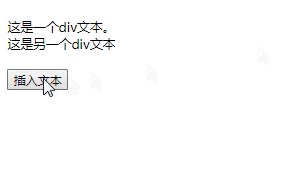
<div>这是一个div文本。</div>
<div>这是另一个div文本</div><br>
<button id="btn">插入文本</button>
</body>
</html>效果图:

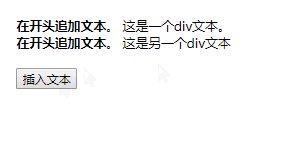
示例2:prepend() 方法
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("div").prepend("<b>在开头追加文本</b>。 ");
});
});
</script>效果图:

以上是jquery div能添加元素吗的详细内容。更多信息请关注PHP中文网其他相关文章!



