HTML5新增了哪些input类型及其属性?
新增类型:color、date、datetime、email、month、number、tel、time、url、week等;新增属性:autofocus、form、max、min、pattern、step、list等。

(推荐教程:html教程)
HTML5中新增的input类型及其属性
HTML4.01中,input的类型只有text、button、password、submit、radio、checkbox和hidden(隐藏域)。H5中新增了一些类型,使用起来更加方便,包括:
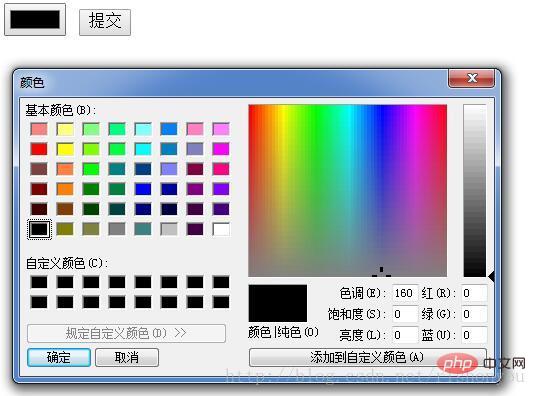
color

点击时弹出颜色选择器,可以选择任意颜色
number

输入范围内的数字,可以手动输入超出范围的数字,但不能提交tel
输入电话号码,只有safari支持email
自带检测功能,提交时会检测是否包含@符,并且@符前后是否有字符range

url
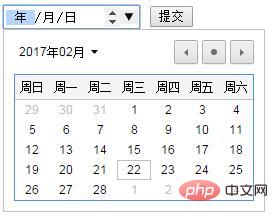
输入的网址必须是http://开头,并且后面必须有字符,否则不能提交date
可以手动选择日期
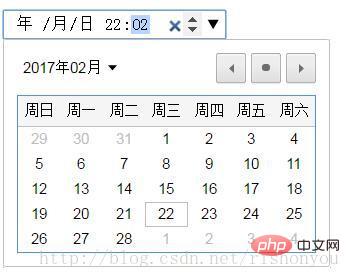
time
可以手动选择时间
datetime
选择带有时区的日期和时间,ie,firfox和chrome都不支持datetime-local

选择日期和时间,没有时区month

和date类型一样,只不过只能选择到月份week

只能选择到第几周,这种日期方式国内基本很少用-
search
定义用于输入搜索字符串的文本字段
新增的一些常用属性:
autocomplete
可选值on/off,表示基于之前用户输入的内容浏览器自动填写/不允许自动填写autofocus
页面加载时input自动获取焦点form
规定form之外的input属于一个或多个表单,form属性指向归属表单的id值,如果属于多个表单,id之间加空格list
list指向引用的datalist(功能和select一样,但是不在网页中显示)预定义的可选项,例如
<form><input list="mylist"/><datalist id="mylist">
<option>张三</option>
<option>李四</option>
<option>王五</option></datalist></form>而页面中的表现则是(点击右侧展开时可选项才会展开): 
- formaction
规定当表单提交时处理输入控件的文件的 URL。(只针对 type="submit" 和 type="image")
- formenctype
规定当表单数据提交到服务器时如何编码(只适合 type="submit" 和 type="image")。
- formmethod
定义发送表单数据到 action URL 的 HTTP 方法。 (只适合 type="submit" 和 type="image")
- formnovalidate
formnovalidate 属性覆盖

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)