uniapp怎么做首页幻灯片
uniapp做首页幻灯片的方法:首先修改配置文件;然后编写首页代码,代码为【
】;最后是完成css代码并运行即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp做首页幻灯片的方法:
1、修改配置文件
首先我们需要在前面创建的项目根目录下面的页面配置文件中(pages.json)将导航栏背景设置为黑色,并且将头部字体颜色设置为白色。
配置完成之后代码如下:
{
"pages": [ //pages数组中第一项表示应用启动页,
{
"path": "pages/index/index",//首页文件路径
"style": {
"navigationBarTitleText": "首页"//首页头部标题
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",//导航栏标题颜色(仅支持 black/white)
"navigationBarTitleText": "WPApp",//导航栏默认标题
"navigationBarBackgroundColor": "#000000;",//导航栏背景颜色,此处为黑色
"backgroundColor": "#F8F8F8"//页面背景颜色
}
}2、编写首页代码
需要在首页添加幻灯片,我们这里需要用到uni-app官方的组件,具体使用方法大家可以点击链接查看:swiper随后,依次打开目录pages>index>index.vue,而在index.vue中创建项目的时候已经有一部分代码了,这部分代码对于我们来说没什么用,所以我们先删除这些原有的代码,删除之后如下图:

删除完已有的代码之后,我们开始编写自己想要的代码,这里要在首页添加一个幻灯片功能,所以这里开始编写幻灯片代码。
在uni-app中一个页面是有三部分组成的:模板代码(视图)、js代码(数据、交互)、css代码(视图样式),这里我们先编写模板代码如下:
<template>
<view>
<view class="uni-padding-wrap">
<view class="page-section swiper">
<view class="page-section-spacing">
<!-- 一组幻灯片代码开始,用到组件swiper -->
<!-- indicator-dots autoplay interval……:组件相关属性,具体可以查看官网说明 -->
<swiper class="swiper" indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration">
<!-- 每组幻灯片中的子项目 1 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 2 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 3 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
</template>其次是js代码,因为这里暂时还没有用到数据以及用户交互,所以这里就先不改变js代码,保留如下:
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>最后是css代码,如下:
<style>
/* 将这组幻灯片中的子项目改成我们设计图中的灰色 */
swiper-item{
background-color: #f8f8f8;
}
</style>3、运行
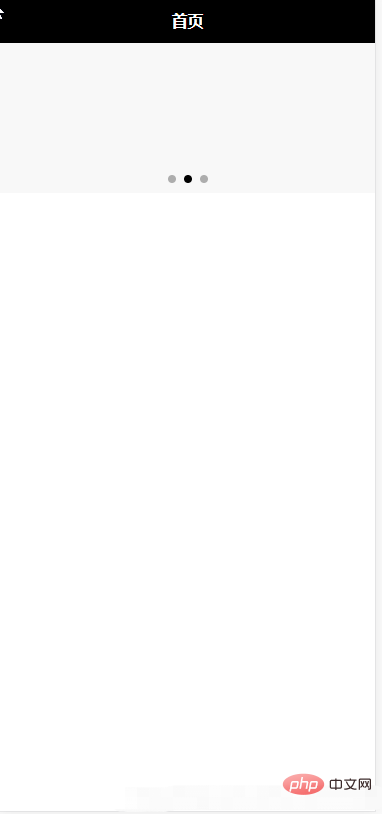
运行到谷歌浏览器就可以看到如下效果:

最后附上整个页面的代码:
<template>
<view>
<view class="uni-padding-wrap">
<view class="page-section swiper">
<view class="page-section-spacing">
<!-- 一组幻灯片代码开始,用到组件swiper -->
<!-- indicator-dots autoplay interval……:组件相关属性,具体可以查看官网说明 -->
<swiper class="swiper" indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration">
<!-- 每组幻灯片中的子项目 1 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 2 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 3 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
/* 将这组幻灯片中的子项目改成我们设计图中的灰色 */
swiper-item{
background-color: #f8f8f8;
}
</style>相关免费学习推荐:php编程(视频)
以上是uniapp怎么做首页幻灯片的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 111
111
 webstorm开发uniapp项目如何启动预览
Apr 08, 2024 pm 06:42 PM
webstorm开发uniapp项目如何启动预览
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中启动 UniApp 项目预览的步骤:安装 UniApp 开发工具插件连接到设备设置 WebSocket启动预览
 uniapp和mui哪个好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪个好
Apr 06, 2024 am 05:18 AM
总体而言,需复杂原生功能时,uni-app 更好;需简单或高度自定义界面时,MUI 更好。此外,uni-app 具备:1. Vue.js/JavaScript 支持;2. 丰富原生组件/API;3. 良好生态系统。缺点是:1. 性能问题;2. 定制界面困难。MUI 具备:1. Material Design 支持;2. 高度灵活性;3. 广泛组件/主题库。缺点是:1. CSS 依赖;2. 不提供原生组件;3. 生态系统较小。
 uniapp用什么开发工具
Apr 06, 2024 am 04:27 AM
uniapp用什么开发工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作为官方开发工具,该IDE集成了代码编辑器、调试器、模拟器和丰富的插件,为跨平台移动应用开发提供全面的支持。
 uniapp有什么缺点
Apr 06, 2024 am 04:06 AM
uniapp有什么缺点
Apr 06, 2024 am 04:06 AM
UniApp 作为跨平台开发框架拥有诸多便利,但缺点也较为明显:性能受限于混合开发模式,导致打开速度、页面渲染和交互响应较差。生态系统不完善,特定领域组件和库较少,限制创意发挥和复杂功能实现。不同平台的兼容性问题,易出现样式差异和 API 支持不一致的情况。WebView 的安全机制不同于原生应用,可能降低应用安全性。同时支持多个平台的应用发布更新需要多次编译打包,增加开发和维护成本。
 学uniapp需要哪些基础
Apr 06, 2024 am 04:45 AM
学uniapp需要哪些基础
Apr 06, 2024 am 04:45 AM
uniapp开发需要以下基础:前端技术(HTML、CSS、JavaScript)移动开发知识(iOS和Android平台)Node.js其他基础(版本控制工具、IDE、移动开发模拟器或真机调试经验)
 uniapp和flutter有什么区别
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什么区别
Apr 06, 2024 am 04:30 AM
UniApp 基于 Vue.js,Flutter 基于 Dart,两者都支持跨平台开发。UniApp 提供丰富的组件和简易开发,但性能受限于 WebView;Flutter 使用原生渲染引擎,性能优异,但开发难度较高。UniApp 拥有活跃的中文社区,Flutter 拥有庞大且全球化的社区。UniApp 适合快速开发、性能要求不高的场景;Flutter 适合定制化程度高、高性能的复杂应用。
 uniapp和原生开发哪个好
Apr 06, 2024 am 05:06 AM
uniapp和原生开发哪个好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生开发之间选择时,应考虑开发成本、性能、用户体验和灵活性。UniApp 优势在于跨平台开发、快速迭代、易于学习和内置插件,而原生开发则在性能、稳定性、原生体验和可扩展性方面更胜一筹。根据特定项目需求权衡利弊,初学者适合 UniApp,追求高性能和无缝体验的复杂应用适合原生开发。
 uniapp开发小程序用什么组件库
Apr 06, 2024 am 03:54 AM
uniapp开发小程序用什么组件库
Apr 06, 2024 am 03:54 AM
uniapp 开发小程序推荐的组件库:uni-ui:uni 官方出品,提供基础和业务组件。vant-weapp:字节跳动出品,拥有简洁美观 UI 设计。taro-ui:京东出品,基于 Taro 框架开发。fish-design:百度出品,采用 Material Design 设计风格。naive-ui:有赞出品,现代化 UI 设计,轻量易定制。




