uniapp去掉标题栏的方法:首先打开源码文件;然后在“pages.json”文件中添加一行代码为“"navigationStyle":"custom"”即可去掉标题栏。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp发布H5,去掉标题栏:
uniapp发布H5时,如果不去掉标题栏,那么在微信打开就会造成页面有两个标题栏。
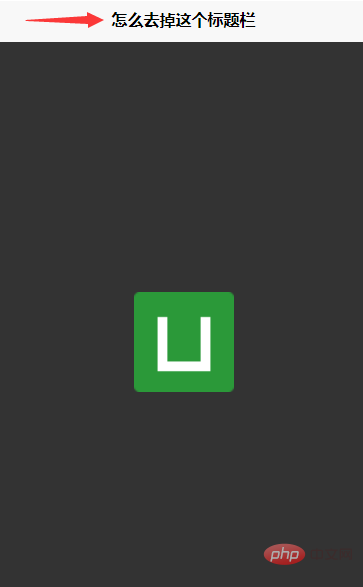
那这个标题栏怎么去掉呢?
下图1和2是有标题栏的效果和源码:

只要在pages.json文件中添加一行"navigationStyle":"custom"代码即可解决。
如下图:

前端小白一枚,仅仅为了记录自己遇到的问题,算是做笔记了。
以上是uniapp怎么去掉标题栏的详细内容。更多信息请关注PHP中文网其他相关文章!
