React中如何防范XSS攻击?(代码示例)

【相关教程推荐:React视频教程】
跨站点脚本(XSS)攻击是一种将恶意代码注入网页然后执行的攻击。这是前端 Web 开发人员必须应对的最常见的网络攻击形式之一,因此了解攻击的工作原理和防范方法非常重要。
在本文中,我们将查看几个用 React 编写的代码示例,这样您也可以保护您的站点和用户。
示例 1:React 中成功的 XSS 攻击
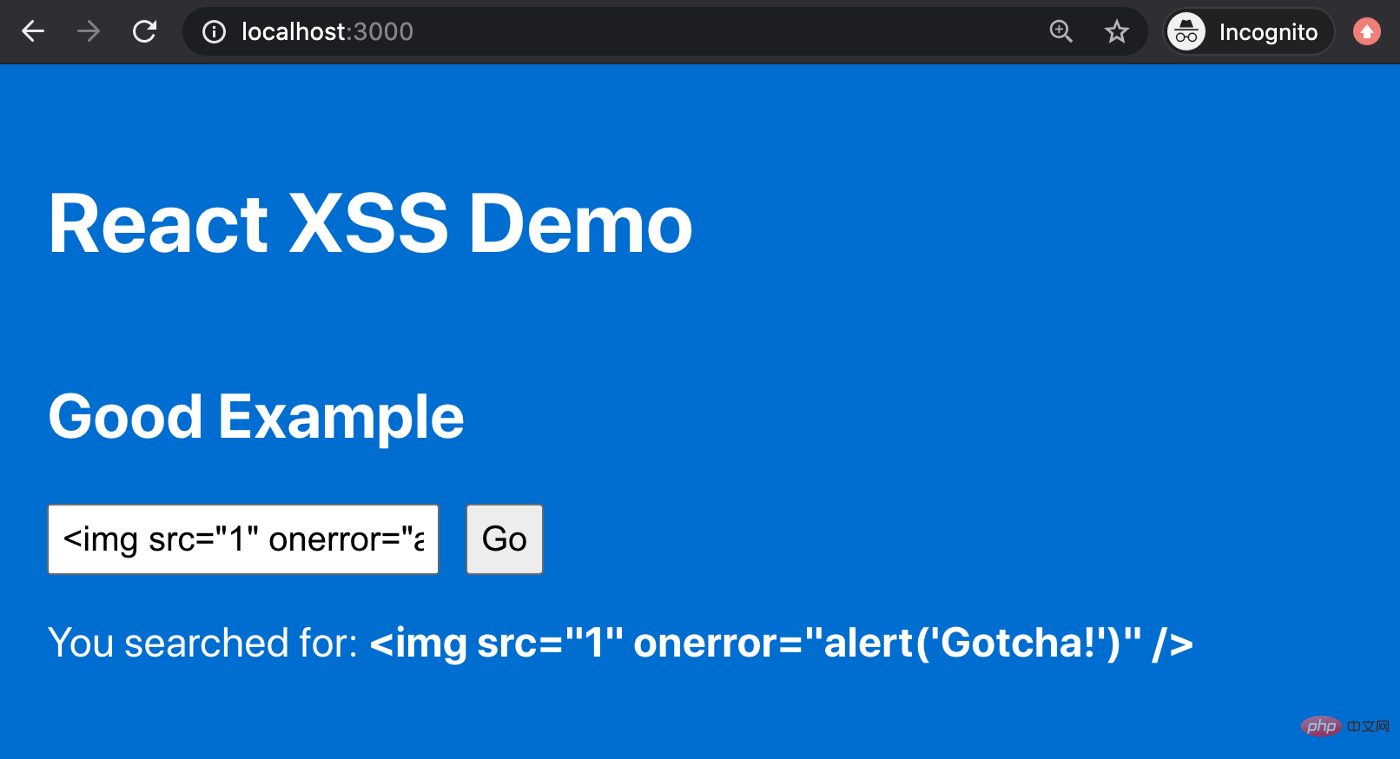
对于我们所有的示例,我们将实现相同的基本功能。我们将在页面上有一个搜索框,用户可以在其中输入文本。点击“Go”按钮将模拟运行搜索,然后一些确认文本将显示在屏幕上,并向用户重复他们搜索的术语。这是任何允许你搜索的网站的标准行为。

很简单,对吧?会出什么问题呢?
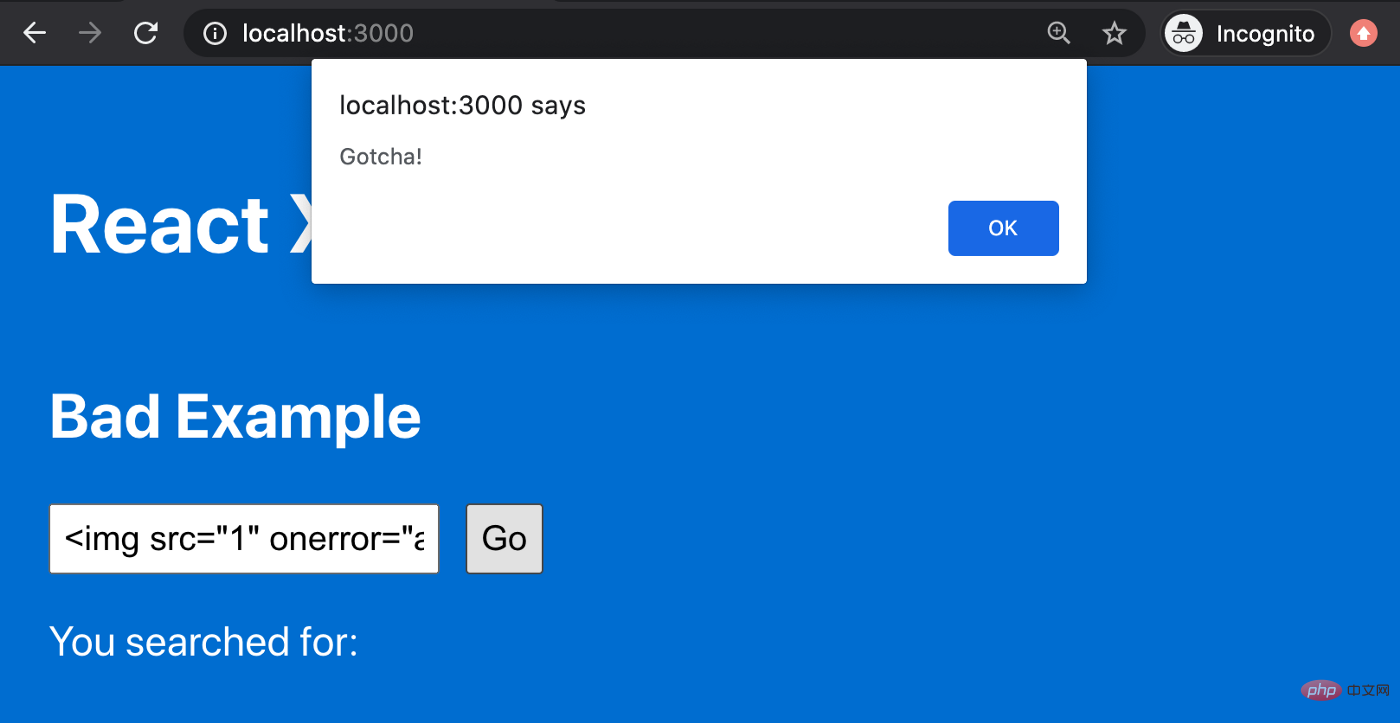
好吧,如果我们在搜索框中输入一些 HTML 怎么办?让我们尝试以下代码段:
<img src="1" onerror="alert('Gotcha!')" />
现在会发生什么?

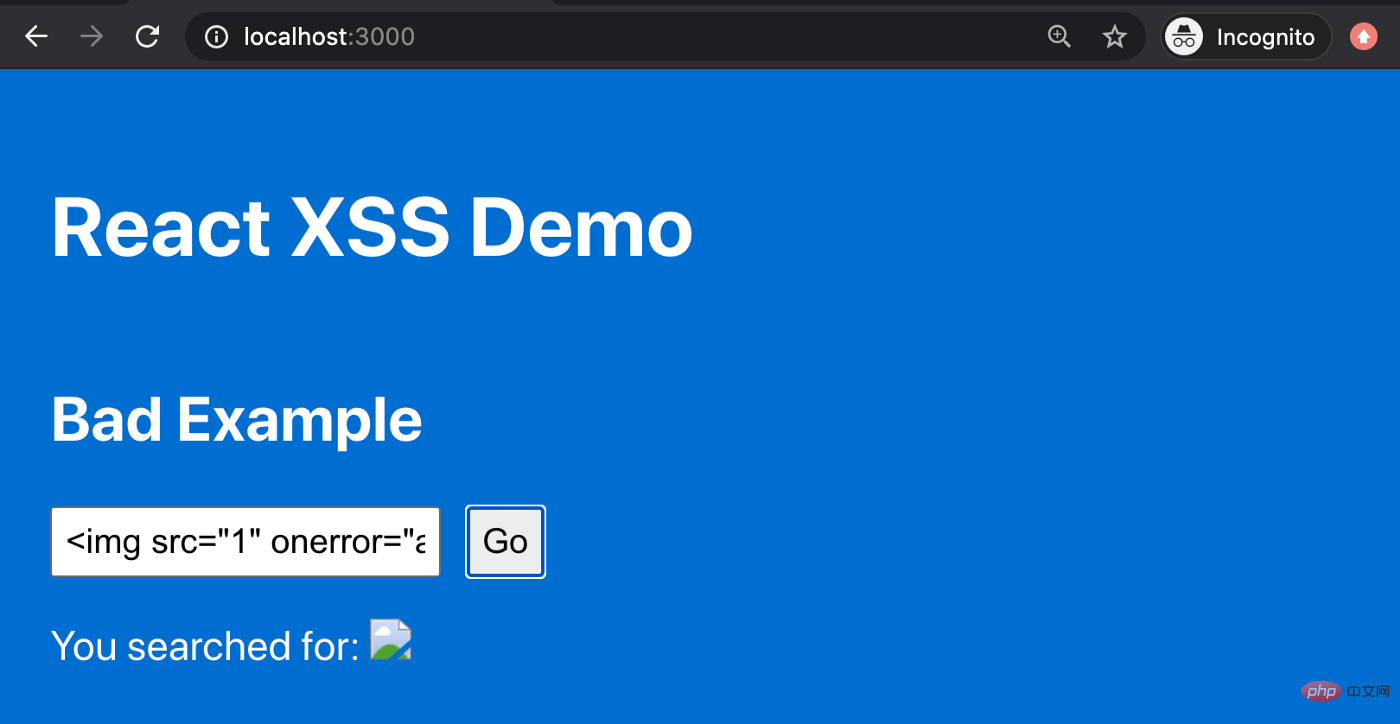
哇,onerror 事件处理程序已执行!那不是我们想要的!我们只是不知不觉地从不受信任的用户输入中执行了脚本。

然后,破碎的图像将呈现在页面上,那也不是我们想要的。
那么我们是怎么到这里的呢?好吧,在本例中渲染搜索结果的 JSX 中,我们使用了以下代码:
<p style="{searchResultsStyle}">
You searched for:
<b
><span
dangerouslySetInnerHTML="{{"
__html:
this.state.submittedSearch
}}
/></b>
</p>用户输入被解析和渲染的原因是我们使用了 dangerouslySetInnerHTML 属性,这是 React 中的一个特性,它的工作原理就像原生的 innerHTML 浏览器 API 一样,由于这个原因,一般认为使用这个属性是不安全的。
示例 2:React 中的 XSS 攻击失败
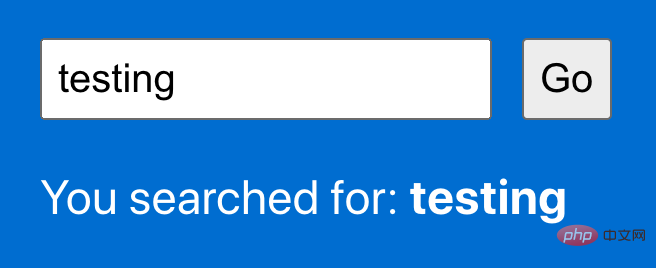
现在,让我们看一个成功防御 XSS 攻击的示例。这里的修复方法非常简单:为了安全地渲染用户输入,我们不应该使用 dangerouslySetInnerHTML 属性。相反,让我们这样编写输出代码:
<p style="{searchResultsStyle}">
You searched for: <b>{this.state.submittedSearch}</b>
</p>我们将输入相同的输入,但这一次,这里是输出:

很好!用户输入的内容在屏幕上只呈现为文字,威胁已被解除。
这是个好消息!React 默认情况下会对渲染的内容进行转义处理,将所有的数据都视为文本字符串处理,这相当于使用原生 textContent 浏览器 API。
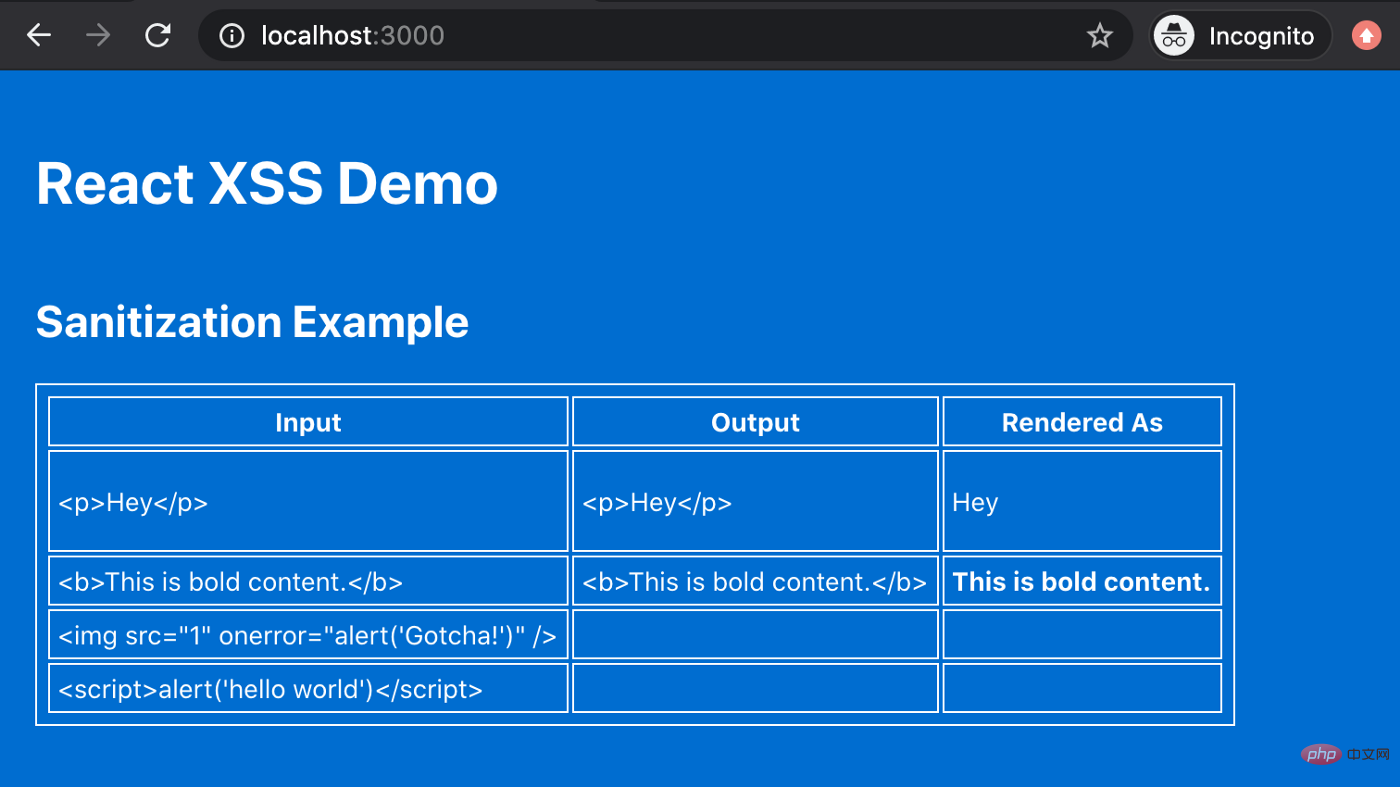
示例 3:在 React 中清理 HTML 内容
所以,这里的建议似乎很简单。只要不要在你的 React 代码中使用dangerouslySetInnerHTML你就可以了。但如果你发现自己需要使用这个功能呢?
例如,也许您正在从诸如 Drupal 之类的内容管理系统(CMS)中提取内容,而其中某些内容包含标记。(顺便说一句,我可能一开始就不建议在文本内容和来自 CMS 的翻译中包含标记,但对于本例,我们假设您的意见被否决了,并且带有标记的内容将保留下来。)
在这种情况下,您确实想解析 HTML 并将其呈现在页面上。那么,您如何安全地做到这一点?
答案是在渲染 HTML 之前对其进行清理。与完全转义 HTML 不同,在渲染之前,您将通过一个函数运行内容以去除任何潜在的恶意代码。
您可以使用许多不错的 HTML 清理库。和任何与网络安全有关的东西一样,最好不要自己写这些东西。有些人比你聪明得多,不管他们是好人还是坏人,他们比你考虑得更多,一定要使用久经考验的解决方案。
我最喜欢的清理程序库之一称为sanitize-html(https://www.npmjs.com/package/sanitize-html),它的功能恰如其名。您从一些不干净的 HTML 开始,通过一个函数运行它,然后得到一些漂亮、干净、安全的 HTML 作为输出。如果您想要比它们的默认设置提供更多的控制,您甚至可以自定义允许的 HTML 标记和属性。

结束
就是这样了。如何执行 XSS 攻击,如何防止它们,以及如何在必要时安全地解析 HTML 内容。
祝您编程愉快,安全无虞!
完整的代码示例可在 GitHub 上找到:https://github.com/thawkin3/xss-demo
原文地址:https://blog.zhangbing.site/2019/11/24/protecting-against-xss-attacks-in-react/
更多编程相关知识,请访问:编程学习!!
以上是React中如何防范XSS攻击?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用引言:随着互联网的快速发展,实时通讯越来越受到人们的关注。实时聊天应用已经成为现代社交和工作生活中不可或缺的一部分。本文将介绍如何利用React和WebSocket构建一个简单的实时聊天应用,并提供具体的代码示例。一、技术准备在开始构建实时聊天应用之前,我们需要准备以下技术和工具:React:一个用于构建
 React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署,需要具体代码示例在当今的Web开发环境中,前后端分离已经成为一种趋势。通过将前端和后端代码分开,可以使得开发工作更加灵活、高效,并且方便进行团队协作。本文将介绍如何使用React实现前后端分离,从而实现解耦和独立部署的目标。首先,我们需要理解什么是前后端分离。传统的Web开发模式中,前端和后端是耦合在
 如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用引言:随着互联网的发展,网络应用的需求也越来越多样化和复杂化。为了满足用户对于易用性和性能的要求,使用现代化的技术栈来构建网络应用变得越来越重要。React和Flask是两种在前端和后端开发中非常受欢迎的框架,它们可以很好的结合在一起,用来构建简单易用的网络应用。本文将详细介绍如何利用React和Flask
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果随着移动设备的普及和用户对多屏幕体验的需求增加,响应式设计成为了现代前端开发的重要考量之一。而React作为目前最流行的前端框架之一,提供了丰富的工具和组件,能够帮助开发人员实现自适应的布局效果。本文将分享一些关于使用React实现响应式设计的指南和技巧,并提供具体的代码示例供参考。使用React的Fle
 React代码调试指南:如何快速定位和解决前端bug
Sep 26, 2023 pm 02:25 PM
React代码调试指南:如何快速定位和解决前端bug
Sep 26, 2023 pm 02:25 PM
React代码调试指南:如何快速定位和解决前端bug引言:在开发React应用程序时,经常会遇到各种各样的bug,这些bug可能使应用程序崩溃或导致不正确的行为。因此,掌握调试技巧是每个React开发者必备的能力。本文将介绍一些定位和解决前端bug的实用技巧,并提供具体的代码示例,帮助读者快速定位和解决React应用程序中的bug。一、调试工具的选择:在Re
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery构建快速的数据分析应用引言:在当今信息爆炸的时代,数据分析已经成为了各个行业中不可或缺的环节。而其中,构建快速、高效的数据分析应用则成为了许多企业和个人追求的目标。本文将介绍如何利用React和GoogleBigQuery结合起来构建快速的数据分析应用,并提供详细的代码示例。一、概述React是一个用于构建






