mvc设计模式是什么
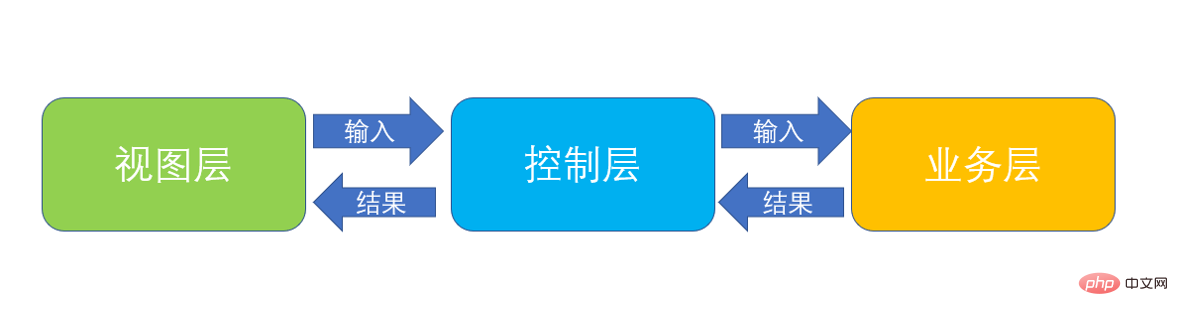
mvc设计模式是一种软件设计模式,它把应用程序分成了上面3个核心模块:业务层、视图层、控制层。业务层负责实现应用程序的业务逻辑,封装有各种对数据的处理方法;视图层负责应用程序对用户的显示,它从用户那里获取输入数据并通过控制层传给业务层处理,然后通过控制层获取业务层返回的结果并显示给用户。控制层负责控制应用程序的流程,它接收从视图层传过来的数据,然后选择业务层中的某个业务来处理。

本教程操作环境:windows7系统、Dell G3电脑。
什么是MVC设计模式
MVC即Model-View-Controller(模型-视图-控制器)是一种软件设计模式,最早出现在Smalltalk语言中,后被Sun公司推荐为Java EE平台的设计模式。
MVC把应用程序分成了上面3个核心模块,这3个模块又可被称为业务层-视图层-控制层。顾名思义,它们三者在应用程序中的主要作用如下:
业务层:负责实现应用程序的业务逻辑,封装有各种对数据的处理方法。它不关心它会如何被视图层显示或被控制器调用,它只接受数据并处理,然后返回一个结果。
视图层:负责应用程序对用户的显示,它从用户那里获取输入数据并通过控制层传给业务层处理,然后再通过控制层获取业务层返回的结果并显示给用户。
控制层:负责控制应用程序的流程,它接收从视图层传过来的数据,然后选择业务层中的某个业务来处理,接收业务层返回的结果并选择视图层中的某个视图来显示结果。
可以用下图来表示MVC模式中三者之间的关系:

MVC是一种设计思想,它并没有统一的标准,其中一种MVC思想的典型实现为JavaBean(模式)+jsp(视图)+servlet(控制器),而我喜欢将JavaBean中的业务逻辑再单独列出来,形成service(模式)+JavaBean(数据集)+jsp(视图)+servlet(控制器)的结构,下面我们来实现它。
MVC实现
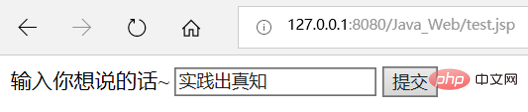
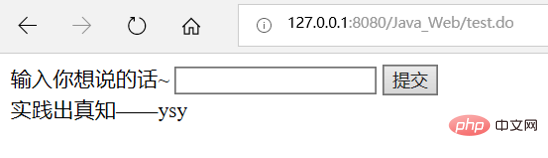
在这里,我将应用MVC设计模式,实现用户在前台中输入一段文字,后台获取并拼接上字符串“——ysy”,再送回前台显示的一个简单的应用程序。具体效果如图:


1、视图层
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<form action="./test.do" method="post">
输入你想说的话~
<input type="text" name="input"/>
<input type="submit" value="提交" />
<br/>
<%
String s = (String)request.getAttribute("outPut"); <!--从request域中获取结果-->
if(s != null){ <!--如果有结果,显示结果-->
%>
<%=s %>
<%
}
%>
</form>
</body>
</html>2、控制层
servlet的编写:
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import bean.TestBean;
import service.TestService;
@WebServlet("/test.do") //通过注释配置servlet
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public TestServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8"); //设置字符集,防止中文乱码
TestBean testBean = new TestBean(); //获取数据集对象
TestService testService = new TestService(); //获取业务层对象
String s =request.getParameter("input"); //获取视图层提交的数据
testBean.setInput(s); //将数据存入数据集中
s = testService.change(testBean); //调用业务层,传入数据,接收返回结果
request.setAttribute("outPut", s); //将结果存入request域中
request.getRequestDispatcher("test.jsp").forward(request, response); //跳转到视图层
}
}如果不想使用注释来配置servlet,还可以通过web.xml进行配置:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0"> <display-name>Java_Web</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> //通过配置文件配置servlet <servlet-name>test</servlet-name> <servlet-class>servlet.TestServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>test</servlet-name> <url-pattern>/test.do</url-pattern> </servlet-mapping> </web-app>
3、数据集
package bean;
public class TestBean {
private String input;
public String getInput() {
return input;
}
public void setInput(String input) {
this.input = input;
}
}4、业务层
package service;
import bean.TestBean;
public class TestService {
public String change(TestBean testBean) {
String s = testBean.getInput(); //从数据集中获取数据
if(s != null && s != "") { //如果有数据,则拼接字符串
s += "——ysy";
}
return s;
}
}三、MVC框架模式的优势
1、有利于代码的复用
2、有利于开发人员分工
3、有利于降低程序模块间的耦合,便于程序的维护与扩展。
更多相关知识,请访问常见问题栏目!
以上是mvc设计模式是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP MVC 架构:构建面向未来的 Web 应用程序
Mar 03, 2024 am 09:01 AM
PHP MVC 架构:构建面向未来的 Web 应用程序
Mar 03, 2024 am 09:01 AM
引言在当今快速发展的数字世界中,构建健壮、灵活且可维护的WEB应用程序至关重要。PHPmvc架构提供了实现这一目标的理想解决方案。MVC(模型-视图-控制器)是一种广泛使用的设计模式,可以将应用程序的各个方面分离为独立的组件。MVC架构的基础MVC架构的核心原理是分离关注点:模型:封装应用程序的数据和业务逻辑。视图:负责呈现数据并处理用户交互。控制器:协调模型和视图之间的交互,管理用户请求和业务逻辑。PHPMVC架构phpMVC架构遵循传统MVC模式,但也引入了语言特定的功能。以下是PHPMVC
 PHP MVC 架构的进阶指南:解锁高级功能
Mar 03, 2024 am 09:23 AM
PHP MVC 架构的进阶指南:解锁高级功能
Mar 03, 2024 am 09:23 AM
mvc架构(模型-视图-控制器)是PHP开发中最流行的模式之一,因为它为组织代码和简化WEB应用程序的开发提供了清晰的结构。虽然基本的MVC原理对于大多数Web应用程序来说已经足够,但对于需要处理复杂数据或实现高级功能的应用程序,它存在一些限制。分离模型层分离模型层是高级MVC架构中常见的一种技术。它涉及将模型类分解为更小的子类,每个子类专注于特定功能。例如,对于一个电子商务应用程序,您可以将主模型类分解为订单模型、产品模型和客户模型。这种分离有助于提高代码的可维护性和可重用性。使用依赖注入依赖
 揭秘SpringMVC框架的成功:它为何广受欢迎
Jan 24, 2024 am 08:39 AM
揭秘SpringMVC框架的成功:它为何广受欢迎
Jan 24, 2024 am 08:39 AM
SpringMVC框架解密:为什么它如此受欢迎,需要具体代码示例引言:在当今的软件开发领域中,SpringMVC框架已经成为开发者非常喜爱的一种选择。它是基于MVC架构模式的Web框架,提供了灵活、轻量级、高效的开发方式。本文将深入探讨SpringMVC框架的魅力所在,并通过具体的代码示例来展示其强大之处。一、SpringMVC框架的优势灵活的配置方式Spr
 如何使用PHP实现MVC模式
Jun 07, 2023 pm 03:40 PM
如何使用PHP实现MVC模式
Jun 07, 2023 pm 03:40 PM
MVC(Model-View-Controller)模式是一种常用的软件设计模式,可以帮助开发人员更好地组织和管理代码。MVC模式将应用程序分为三部分:模型(Model)、视图(View)和控制器(Controller),每个部分都有自己的角色和职责。在本文中,我们将讨论如何使用PHP实现MVC模式。模型(Model)模型代表应用程序的数据和数据处理。通常,
 如何在PHP8框架中实现可扩展的MVC架构
Sep 11, 2023 pm 01:27 PM
如何在PHP8框架中实现可扩展的MVC架构
Sep 11, 2023 pm 01:27 PM
如何在PHP8框架中实现可扩展的MVC架构引言:随着互联网的快速发展,越来越多的网站和应用程序采用了MVC(Model-View-Controller)架构模式。MVC架构的主要目标是将应用程序的不同部分分离开来,以便提高代码的可维护性和可扩展性。在本文中,我们将介绍如何在PHP8框架中实现可扩展的MVC架构。一、了解MVC架构模式MVC架构模式是一种软件设
 PHP中如何使用MVC架构设计项目
Jun 27, 2023 pm 12:18 PM
PHP中如何使用MVC架构设计项目
Jun 27, 2023 pm 12:18 PM
在Web开发中,MVC(Model-View-Controller)是一种常用的架构模式,用于处理和管理应用程序的数据、用户界面和控制逻辑。PHP作为流行的Web开发语言,也可以借助MVC架构来设计和构建Web应用程序。本文将介绍如何在PHP中使用MVC架构设计项目,并解释其优点和注意事项。什么是MVCMVC是一种软件架构模式,通常用于Web应用程序中。MV
 PHP8框架开发MVC:初学者需要知道的重要概念和技巧
Sep 11, 2023 am 09:43 AM
PHP8框架开发MVC:初学者需要知道的重要概念和技巧
Sep 11, 2023 am 09:43 AM
PHP8框架开发MVC:初学者需要知道的重要概念和技巧引言:随着互联网的快速发展,Web开发在当今的软件开发行业中扮演着重要的角色。PHP被广泛用于Web开发,并且有许多成熟的框架可以帮助开发人员更高效地构建应用程序。其中,MVC(Model-View-Controller)架构是最常见且广泛使用的模式之一。本文将介绍初学者在使用PHP8框架开发MVC应用程
 揭秘 PHP MVC 架构的秘密:让你的网站飞起来
Mar 03, 2024 am 09:25 AM
揭秘 PHP MVC 架构的秘密:让你的网站飞起来
Mar 03, 2024 am 09:25 AM
模型-视图-控制器(mvc)架构是一种强大的设计模式,用于构建可维护且可扩展的WEB应用程序。PHPMVC架构将应用程序逻辑分解为三个不同的组件:模型:表示应用程序中的数据和业务逻辑。视图:负责呈现数据给用户。控制器:充当模型和视图之间的桥梁,处理用户请求并协调其他组件。MVC架构的优势:代码分离:MVC将应用程序逻辑与表示层分离,提高了可维护性和可扩展性。可重用性:视图和模型组件可以跨不同的应用程序重用,减少重复代码。性能优化:MVC架构允许缓存视图和模型结果,从而提高网站速度。测试友好:分离





