dw中如何格式化CSS代码
方法:1、点击“编辑”选项,选择“首选参数”;2、选中“代码格式”,然后点击“高级格式设置”中的css;3、将“每个属性位于单独的行上”前面打上对勾;4、依次点击“确定”->“应用”;5、点击“命令”选项,再点击“应用源格式”选项。

本教程操作环境:Windows7系统,Adobe Dreamweaver CS6版本,Dell G3电脑。
相关推荐:《dreamweaver教程》
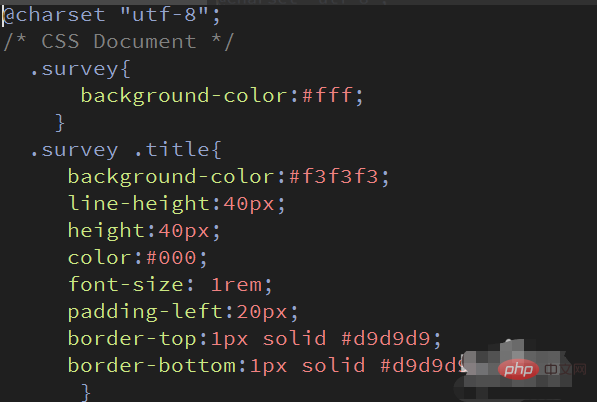
首先,用DW打开一个已经写好的css文件,看一下编辑好的,没有格式化之前的代码的样子。

然后,我们点击软件窗口上方的“命令”选项,在弹出的菜单中点击“应用源格式”选项,就可以将我们的代码格式化。

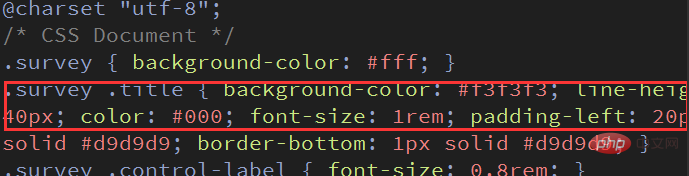
格式化后,我们的每个class的属性在一行显示,放不下后换行显示。这是没有对页面进行设置时的格式化效果。

接下来,我们更改下css代码的格式,将css的属性,设为单个属性单行显示。我们点击编辑选项,在弹出的下拉菜单中选择“首选参数”

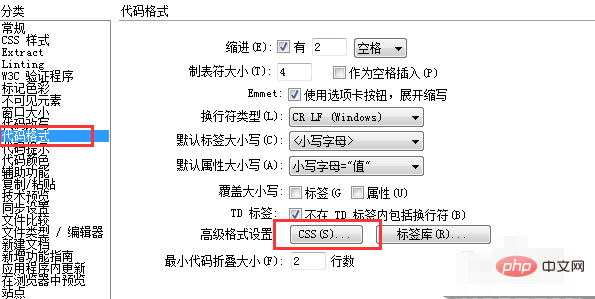
我们在弹出的“首选项”对话框中选中分类中的“代码格式”,然后点击“高级格式设置”中的css

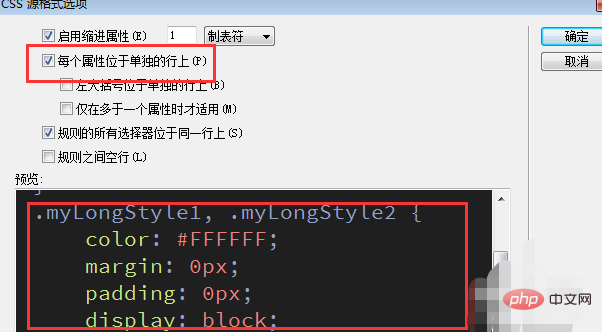
我们在css源格式选项的对话框中,将“每个属性位于单独的行上”前面打上对勾,可以看到预览的效果。

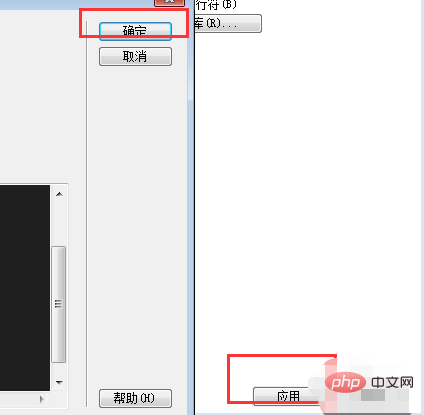
选中之后,点击“确定”,再点击“应用”,然后“关闭”,然后再次对css代码应用源格式。代码就变成单个属性一行了。


至此,格式化完毕。
更多编程相关知识,请访问:编程入门!!
以上是dw中如何格式化CSS代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中调整文本位置可以通过以下步骤完成:选择文本,使用文本位置调整器进行水平调整:左对齐、右对齐、居中对齐;2. 进行垂直调整:上对齐、下对齐、垂直居中;3. 按 Shift 键并使用方向键微调位置;4. 使用快捷键快速对齐:左对齐(Ctrl/Cmd + L)、右对齐(Ctrl/Cmd + R)、居中对齐(Ctrl/Cmd + C)。
 dreamweaver网页制作怎么加入视频
Apr 09, 2024 am 01:42 AM
dreamweaver网页制作怎么加入视频
Apr 09, 2024 am 01:42 AM
使用 Dreamweaver 嵌入视频:插入视频元素。选择并上传视频文件。设置视频类型、URL、尺寸、自动播放和控件。插入视频。可选:自定义视频外观。
 dreamweaver怎么调整行间距
Apr 09, 2024 am 03:00 AM
dreamweaver怎么调整行间距
Apr 09, 2024 am 03:00 AM
在 Dreamweaver 中调整行间距分四步进行:选择文本、打开“段落”面板、调整“行距”选项,最后单击“确定”应用更改。
 dreamweaver怎么添加图片
Apr 09, 2024 am 03:30 AM
dreamweaver怎么添加图片
Apr 09, 2024 am 03:30 AM
要在 Dreamweaver 中插入图片,请单击“插入”菜单并选择“图像”,然后导航到图片文件并选择它。其他方法包括:拖放文件或直接插入 HTML 代码。调整属性包括更改大小、对齐、添加边框和输入替代文本。
 网页设计软件dreamweaver怎么设置为中文
Apr 09, 2024 am 12:39 AM
网页设计软件dreamweaver怎么设置为中文
Apr 09, 2024 am 12:39 AM
要将 Dreamweaver 设置为中文,请按以下步骤操作:打开 Dreamweaver;在首选项中将“用户界面语言”更改为“简体中文”或“繁体中文”;重新启动 Dreamweaver;检查“帮助”菜单中的“关于 Dreamweaver”项以验证语言设置。
 dreamweaver字体怎么设置
Apr 09, 2024 am 02:54 AM
dreamweaver字体怎么设置
Apr 09, 2024 am 02:54 AM
可以在 Dreamweaver 中通过以下方式设置字体:使用“属性”面板选择字体、字号、颜色。使用 CSS 设置整个网站或特定元素的字体。在 HTML 代码中直接使用“font”标签设置字体。
 dreamweaver网页制作后怎么导出
Apr 09, 2024 am 01:27 AM
dreamweaver网页制作后怎么导出
Apr 09, 2024 am 01:27 AM
在 Dreamweaver 中导出网页包括以下步骤:导出 HTML 文件:在“文件”菜单中选择“导出”,选择“HTML”,选择文件名和位置,点击“保存”。导出 CSS 和 JavaScript 文件:在“文件”菜单中选择“导出”,选择“CSS”或“JavaScript”,选择文件名和位置,点击“保存”。导出图像:右键单击图像,选择“导出”,选择图像格式和文件名,点击“保存”。
 dreamweaver怎么设置文字大小
Apr 09, 2024 am 02:18 AM
dreamweaver怎么设置文字大小
Apr 09, 2024 am 02:18 AM
在 Dreamweaver 中设置文字大小,只需:选择文本进入“文本”菜单选择“字体大小”选择所需大小按 Enter 保存






