CSS 否定伪类是什么
CSS否定伪类是“:not(selector)”,“:not”否定伪类接匹配传递参数选择器未选择的元素,其中传递参数或许不包括增加的选择器或者伪元素选择器。

推荐:《css视频教程》
:not(selector)是CSS中的一个否定伪类(选择器),并且接受一个简单的选择器作为参数。本质上,可以使任一其他选择器(作为参数)。
:not(选择器)匹配传递参数选择器未选择的元素。传递参数或许不包括增加的选择器或者伪元素选择器。
/* the X argument can be replaced with any simple selectors */
:not(X) {
property: value;
}在这个例子中,有一个class为“different”的li元素:
<ul> <li></li> <li class="different"></li> <li></li> </ul>
CSS将会选择除了class为“different”外的所有li元素。
/* Style everything but the .different class */
li:not(.different) {
font-size: 3em;
}可以将伪类选择器应用到所有简单选择器(包括元素类型选择器、通用选择器、属性选择器、类选择器、ID选择器、伪类选择器)上来产生同样的效果。
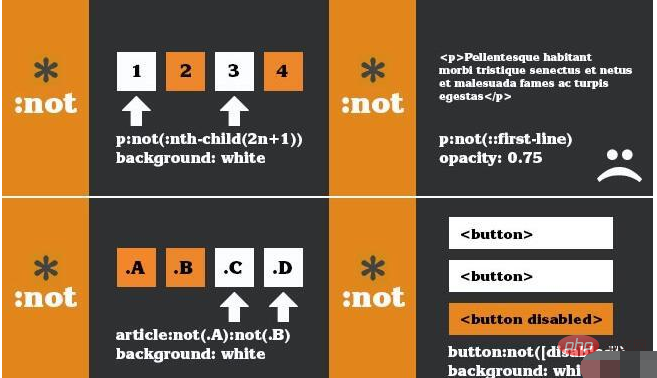
p:not(:nth-child(2n+1)) {
font-size: 3em;
}但是如果我们使用伪元素选择器作为参数将不会产生我们预期的效果。
:not(::first-line) {
/* ::first-line is a pseudo element selector and not a simple selector */
color: white;
}
:not()多种用法可视化表示图
:not()伪类的优先级是其参数的优先级。:not()伪类并不会像其他伪类选择器那样给选择器增加优先级。
否定伪类选择器不支持嵌套,所以:not(:not(...))是永远不被允许的。开发者需要注意伪元素不是简单选择器(simple selector),因此作为:not()伪类的参数是无效的。另外,当使用属性选择器时也需要注意,因为部分属性选择器不被普遍支持。在:not()选择器下链式使用另一个:not()选择器也是禁止的。
以上是CSS 否定伪类是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






