webstorm不识别react怎么办
webstorm不识别react的解决办法:首先点击菜单栏的File、在左侧展开【Langu..& Frame..】;然后在右侧面板中的【JavaScript...】下拉菜单中,选择JSX Harmony;最后点击【Apply/OK】即可。

本教程操作环境:windows7系统、webstorm2020.3&&React17版,该方法适用于所有品牌电脑。
相关学习推荐:react视频教程
webstorm不识别react的解决办法:
webstorm不识别react的语法主要是因为它使用的是.js后缀名,而代码中有jsx语法,导致了编辑器不认识,我们可以在设置中进行更改。
具体的解决方法步骤如下:
点击菜单栏的File——Default Settings...
在左侧展开Languages & Frameworks——JavaScript
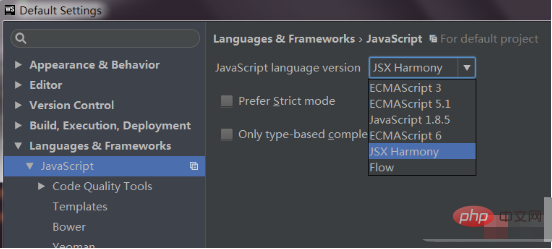
在右侧面板中的【JavaScript language version】下拉菜单中,选择JSX Harmony
点击Apply/OK即可。

相关学习推荐:javascript视频教程
以上是webstorm不识别react怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以通过以下步骤设置自动换行:勾选 "Wrap lines" 复选框并设置最大行宽。选择自动换行规则:无、任意位置换行、关键字后换行。可选设置:保留手动换行、回车后自动换行。应用设置并关闭设置窗口。注意:此设置适用于所有文件类型,特定文件类型可单独设置。
 webstorm和idea有什么区别
Apr 08, 2024 pm 08:24 PM
webstorm和idea有什么区别
Apr 08, 2024 pm 08:24 PM
WebStorm专为Web开发量身定制,提供针对Web开发语言的强大功能,而IntelliJ IDEA是支持多种语言的多功能IDE。它们的差异主要在于语言支持、Web开发特性、代码导航、调试和测试功能、附加特性。最终选择取决于语言偏好和项目需求。
 navicat与datagrip差距大吗
Apr 24, 2024 pm 07:21 PM
navicat与datagrip差距大吗
Apr 24, 2024 pm 07:21 PM
Navicat 和 DataGrip 的主要区别在于:支持的数据库:Navicat 支持 30 多种,而 DataGrip 专注于 JetBrains 数据库。集成性:DataGrip 与 JetBrains 工具紧密集成,而 Navicat 的集成有限。协作功能:DataGrip 提供代码审查和协作功能,而 Navicat 没有。
 webstorm和dreamweaver哪个好
Apr 08, 2024 pm 08:00 PM
webstorm和dreamweaver哪个好
Apr 08, 2024 pm 08:00 PM
针对专业 Web 开发人员,WebStorm 提供了更全面的功能和更佳的生产力,包括语言支持、IDE 功能、代码质量优化和生产力工具。而 Dreamweaver 更适合于初学者或静态网站开发。
 webstorm和dw哪个好用
Apr 08, 2024 pm 07:51 PM
webstorm和dw哪个好用
Apr 08, 2024 pm 07:51 PM
WebStorm 比 Dreamweaver 更好,因为它支持更广泛的语言和工具,并提供更强大的代码导航和调试功能。Dreamweaver 更适合初学者,因为它提供视觉设计工具和 Adobe Creative Cloud 集成。
 Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与React框架的整合:步骤:设置后端Java框架。创建项目结构。配置构建工具。创建React应用。编写RESTAPI端点。配置通信机制。实战案例(SpringBoot+React):Java代码:定义RESTfulAPI控制器。React代码:获取并显示API返回的数据。
 webstorm和hbuilder哪个更大
Apr 08, 2024 pm 08:03 PM
webstorm和hbuilder哪个更大
Apr 08, 2024 pm 08:03 PM
HBuilder 较 WebStorm 体积更小。WebStorm 集成功能丰富,体积较大,macOS 版需 450 MB,Windows 版需 620 MB。HBuilder 专注于 Web 开发核心功能,仅需 macOS 版 220 MB,Windows 版 180 MB。
 webstorm用什么语言
Apr 08, 2024 pm 08:18 PM
webstorm用什么语言
Apr 08, 2024 pm 08:18 PM
WebStorm 使用的编程语言包括:JavaScript,用于创建交互式 Web 页面和移动应用程序。TypeScript,JavaScript 的超集,增加了静态类型。Node.js,一个服务器端 JavaScript 运行时环境。HTML,用于创建网页的结构和内容。CSS,用于控制网页的外观。






