详解 微信小程序授权登录获取用户信息
小程序开发教程栏目记录本博客仅作为记录微信小程序登录流程

推荐(免费):小程序开发教程
微信小程序开放文档: developers.weixin.qq.com/miniprogr...
本博客仅作为记录微信小程序登录流程, 具体代码请参考微信文档.
-
小程序端先调用wx.login() 接口获取登录凭证code , 在success回调方法中再调用wx.getUserInfo() 接口获取用户基本信息(接口成功返回 encryptedData 用户敏感信息加密数据 ; iv 加密算法的初始向量)
wx.login({ success: function (e) { var code = e.code;//登录凭证 if (code) { //2、调用获取用户信息接口 wx.getUserInfo({ success: function (res) { console.log({encryptedData: res.encryptedData, iv: res.iv, code: code}); // 将code, encryptedData ,iv 发送给服务端 ,根据服务端返回的数据判断登录成功或者失败 }, fail: function () { console.log('获取用户信息失败') } }) } else { console.log('获取用户登录态失败!' + e.errMsg) } }, fail: function () { callback(false) }})登录后复制wx.login文档地址: developers.weixin.qq.com/miniprogr...
wx.getUserInfo文档地址: developers.weixin.qq.com/miniprogr... -
服务端: 获取小程序端的参数code 调用微信 auth.code2Session接口. 成功返回openid, session_key 等, 然后查看微信官方给出的验证解密文档
public function miniProgramLogin($code){ $url = "https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=$code&grant_type=authorization_code"; return json_decode(curl_request($url), true);}//助手函数 curl_requestfunction curl_request($url, $data=null, $method='get', $header = array("content-type: application/json"), $https=true, $timeout = 5){ $method = strtoupper($method); $ch = curl_init();//初始化 curl_setopt($ch, CURLOPT_URL, $url);//访问的URL curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);//只获取页面内容,但不输出 if($https){ curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);//https请求 不验证证书 curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);//https请求 不验证HOST } if ($method != "GET") { if($method == 'POST'){ curl_setopt($ch, CURLOPT_POST, true);//请求方式为post请求 } if ($method == 'PUT' || strtoupper($method) == 'DELETE') { curl_setopt($ch, CURLOPT_CUSTOMREQUEST, $method); //设置请求方式 } curl_setopt($ch, CURLOPT_POSTFIELDS, $data);//请求数据 } curl_setopt($ch, CURLOPT_TIMEOUT, $timeout); curl_setopt($ch, CURLOPT_HTTPHEADER, $header); //模拟的header头 //curl_setopt($ch, CURLOPT_HEADER, false);//设置不需要头信息 $result = curl_exec($ch);//执行请求 curl_close($ch);//关闭curl,释放资源 return $result;}登录后复制auth.code2Session接口文档 : developers.weixin.qq.com/miniprogr...
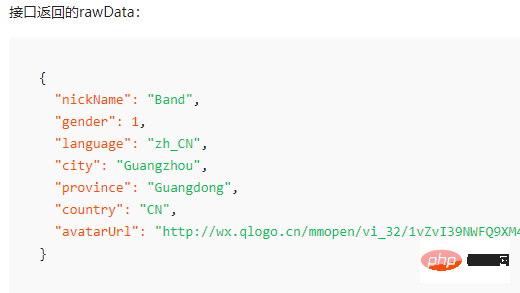
数据解密文档 (有不同语言的示例代码): developers.weixin.qq.com/miniprogr...
解密后的数据:
获取解密的数据后保存/更新用户表.
以上是详解 微信小程序授权登录获取用户信息的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能,需要具体代码示例随着微信小程序的流行,开发者们在开发过程中经常会遇到一些常见功能的实现问题。其中,滑动删除功能是一个常见、常用的功能需求。本文将为大家详细介绍如何在微信小程序中实现滑动删除功能,并给出具体的代码示例。一、需求分析在微信小程序中,滑动删除功能的实现涉及到以下要点:列表展示:要显示可滑动删除的列表,每个列表项需要包
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程






