用jquery判断是否为数字的方法:首先新建文件,使用input标签创建输入框;然后使用button标签创建按钮,并给button按钮绑定onclick点击事件;最后通过【test()】方法利用正则表达式判断输入的内容是否是数字。

本教程操作环境:windows7系统、jquery3.2.1版本,DELL G3电脑。
推荐:jquery视频教程
用jquery判断是否为数字的方法:
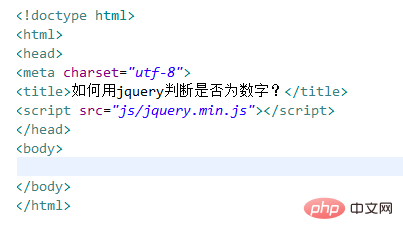
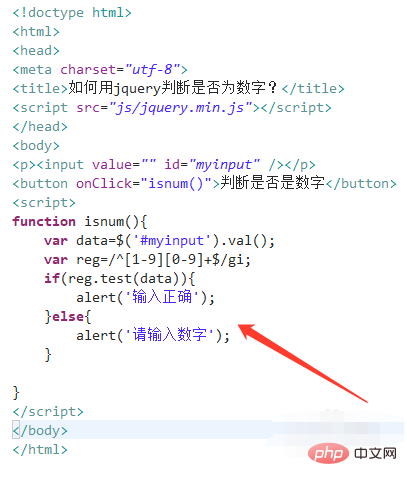
1、新建一个html文件,命名为test.html,用于讲解如何用jquery判断是否为数字。

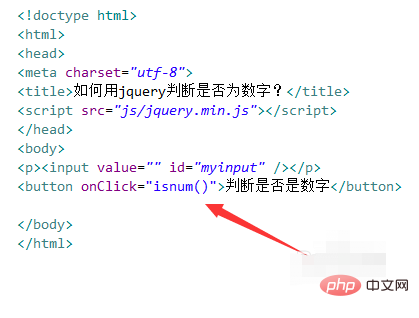
2、在test.html文件中,使用input标签创建一个输入框,并设置其id为myinput,主要用于下面通过该id获得input对象。

3、在test.html文件中,使用button标签创建一个按钮,按钮名称为“判断是否是数字”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行isnum()函数。

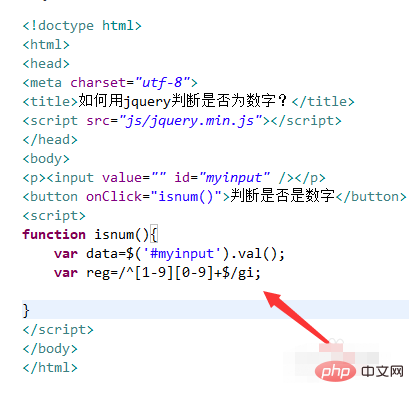
5、在js标签内,创建isnum()函数,在函数内,通过input的id值(myinput)获得input对象, 再使用val()方法获得输入的内容,同时编写验证数字的正则表达式“/^[1-9][0-9]+$/gi”。

6、在isnum()函数内,使用if语句,通过test()方法利用正则表达式判断输入的内容是否是数字,如果是数字,则提示“输入正确”,否则,提示“请输入数字”。

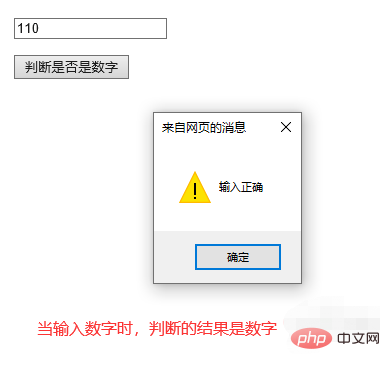
7、在浏览器打开test.html文件,在文本框输入内容,点击按钮,查看实现的效果。

相关免费学习推荐:javascript(视频)
以上是如何用jquery判断是否为数字的详细内容。更多信息请关注PHP中文网其他相关文章!


