怎么解决小程序响应速度慢的问题

目的:
解决小程序响应速度慢,用户体验差的问题。
(学习视频分享:编程视频)
优化方法如下:
1、提高页面加载速度
在小程序这个环境下,怎样提高页面加载速度呢? 这个问题很大,我把问题具体一下,如何缩短从用户点击某个链接,到打开新页面的这段时间? 这里抛一个核心关键点:
从页面响应用户点击行为,开始跳转,到新页面onload事件触发,存在一个延迟,这个延迟大概在100-300ms之间(安卓响应比ios慢些)。
这个延迟说短不短,我们可以利用这段时间,预先发起新页面所需要的网络请求。这样一来,就节省了100-300ms(或者一个网络请求的时间)。
知道有这个gap后,代码如何实现呢?
说白了,就是实现一个在A页面预加载B页面数据的功能。但而这种跨页面的调用,很容易把逻辑搞复杂,将不同页面的逻辑耦合在一起。所以,我们希望将预加载的逻辑隐藏于无形中,不增加任何的页面间耦合,以及开发复杂度。
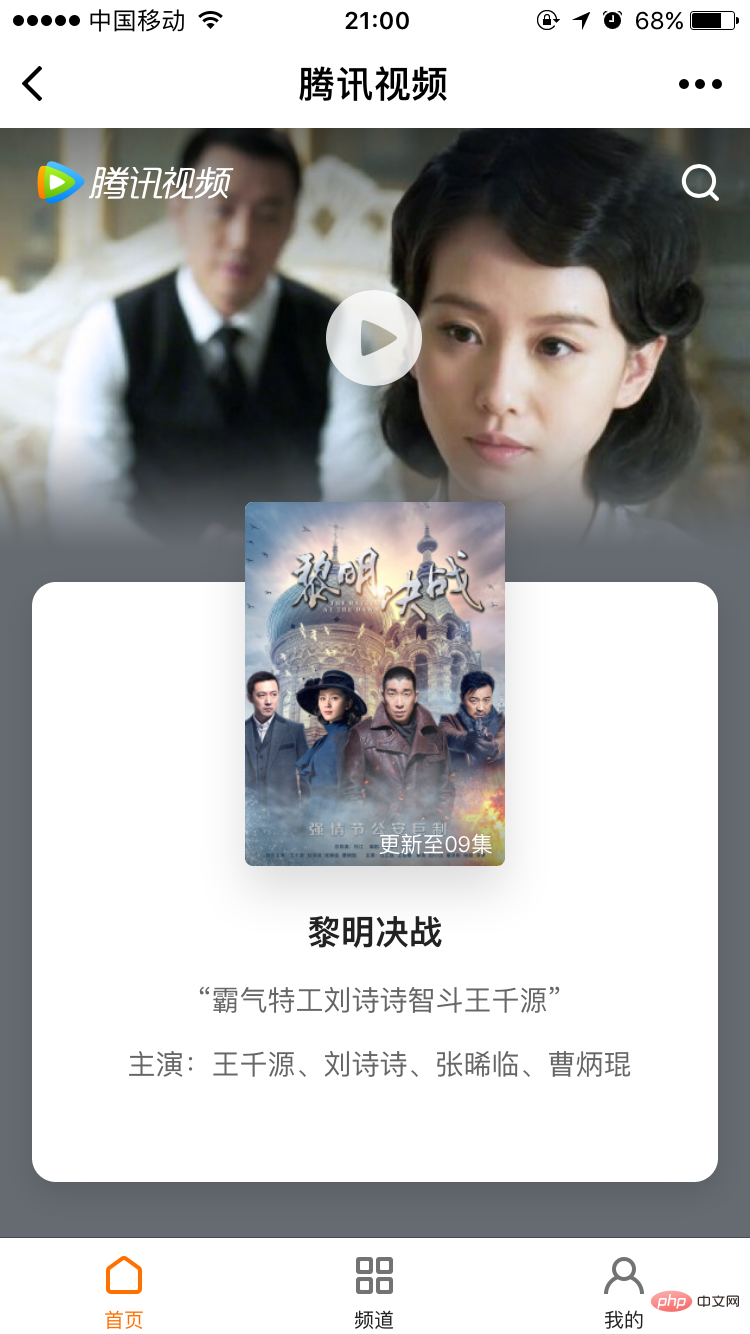
下面以腾讯视频小程序为例,讲解下技术实现。
小程序首页:

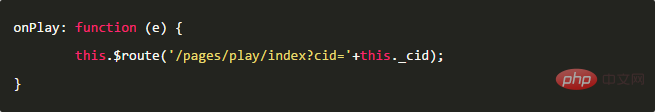
当用户点击海报图后,会执行以下代码(就一行):

接下来程序会加载播放页:

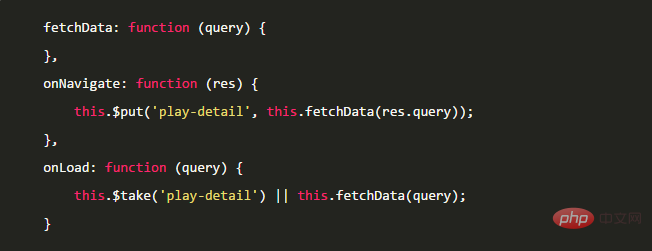
播放页主要代码:

可以看到,不管是外部页面的调用还是实际逻辑的实现都非常简洁。在第二个页面中,我们扩展了Page的生命周期函数,增加了onNavigate方法。该方法在页面即将被创建但还没开始创建的时候执行。
老司机也许会发现这里有点蹊跷。在首页点击的时候,播放页根本就没有创建,对象都不存在,怎么访问到里面的方法呢?
这里就要说下微信的页面机制。
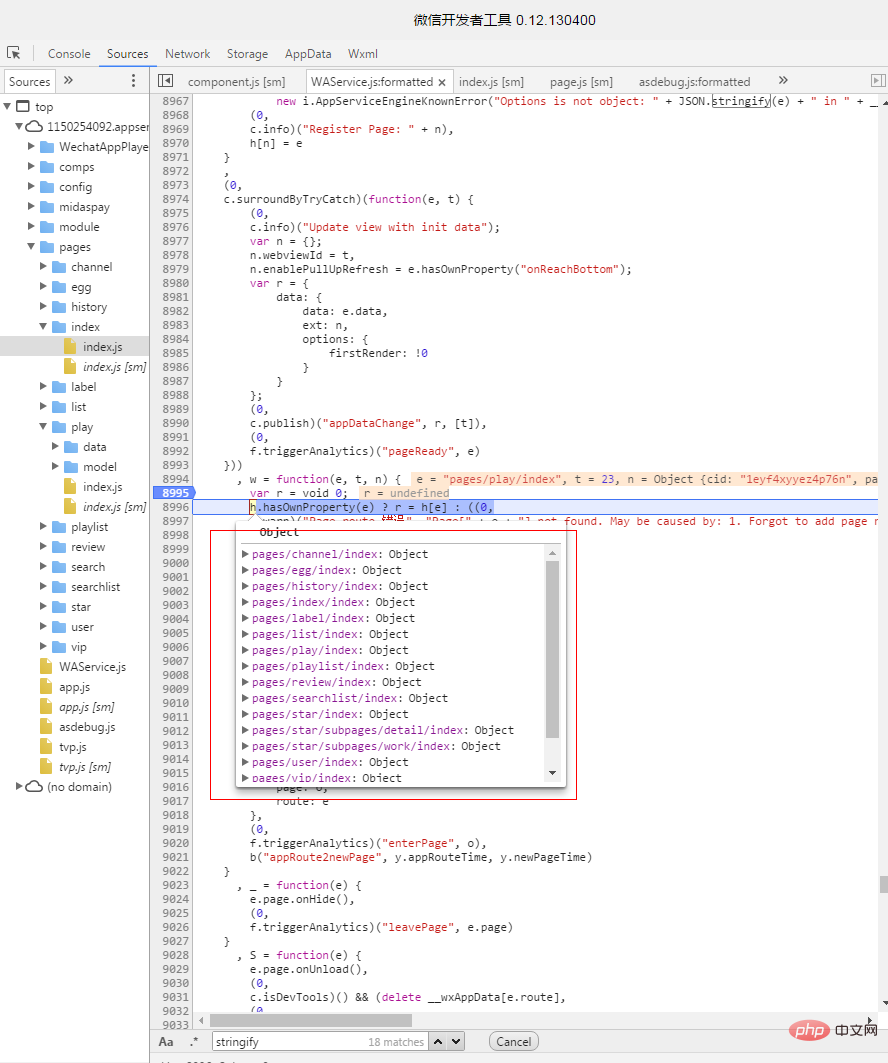
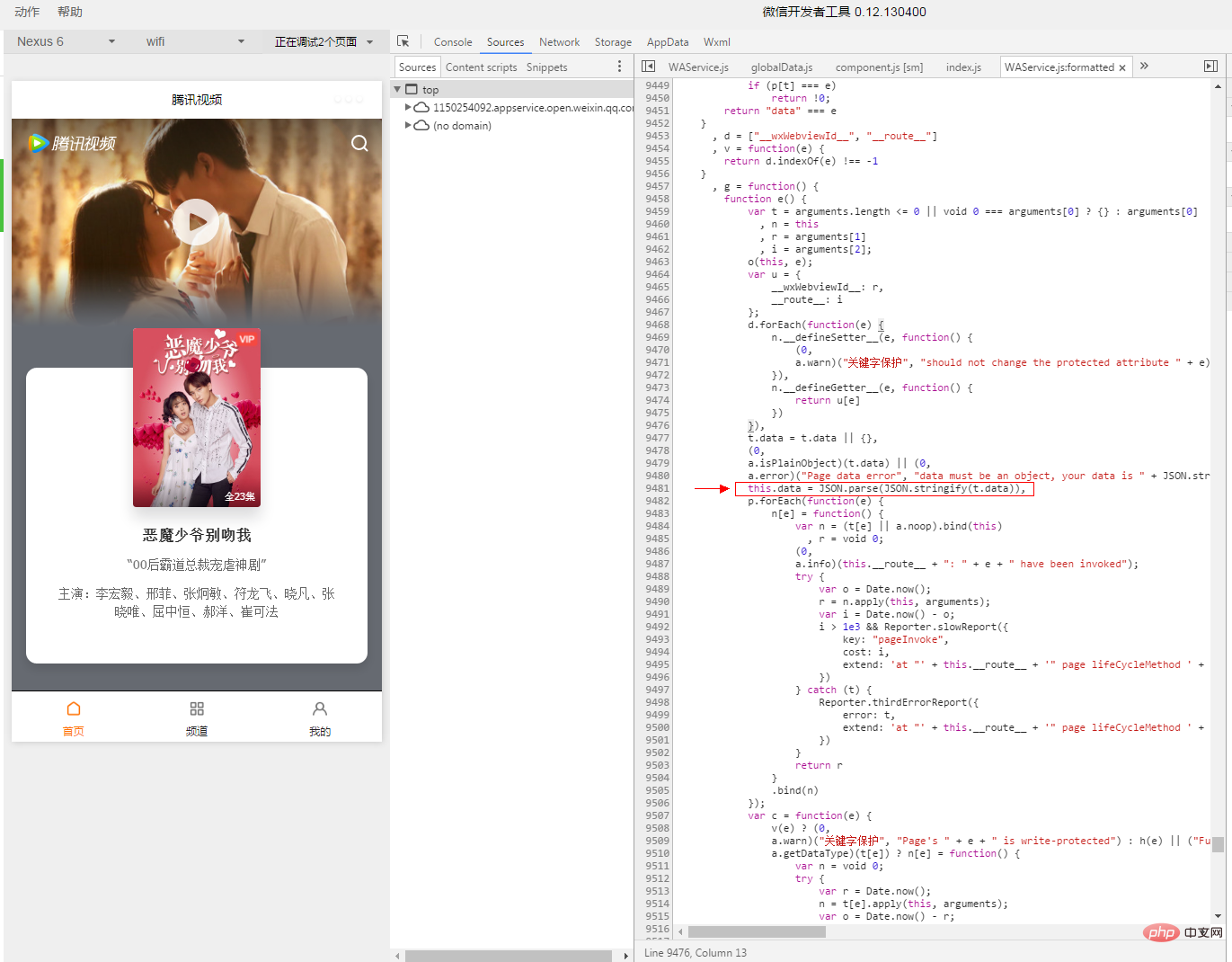
在小程序启动时,会把所有调用Page()方法的object存在一个队列里(如下图)。每次页面访问的时候,微信会重新创建一个新的对象实例(实际上就是深拷贝)。
也就是说,在A页面在执行点击响应事件的时候,B页面的实例还没创建,这时候调用的onNavigate方法,实际上是Page对象的原型(小程序启动时候创建的那个)
而接下来马上要被创建的B页面,又是另外一个object。所以,在onNavigate和onLoad方法中,this指针指的不是同一个对象,不能把临时数据存储在当前object身上。因此我们封装了一对全局的缓存方法,$put()和$take()。

为了通用性,Page上用到的公共的方法,比如$route、$put、$take都定义在了一个Page的基类里面。基类还同时保存了所有页面的list,这样就可以做到根据页面名调用具体页面的onNavigate方法。 当然,并不是每个页面都需要实现onNavigate方法,对于没有定义onNavigate方法的,$route函数会跳过预加载环节,直接跳转页面。所以对于开发者来说,不需要关心别的页面实现了什么,对外看来完全透明。
2、用户行为预测
在上面的例子中,我们实现了用户主动点击页面,提前加载下一页面数据的方法。而在某些场景下,用户的行为可以预测,我们可以在用户还没点击的时候就预加载下个页面的数据。让下个页面秒开,进一步提升体验的流畅性。
继续以腾讯视频小程序为例,主界面分为3个页卡(大部分小程序都会这么设计),通过简单的数据分析,发现进入首页的用户有50%会访问第二个页卡。所以预加载第二个页卡的数据可以很大程度提高用户下个点击页面的打开速度。
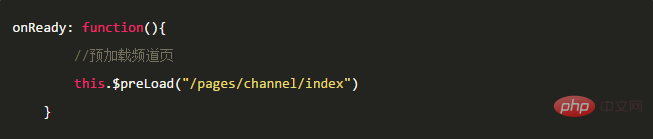
同样,先看看代码实现。 首页预加载频道页的姿势:

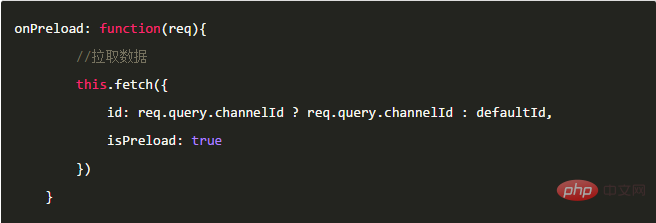
频道页的实现方法:

跟第一个例子类似,这里定义了一个$preLoad()方法,同时给Page扩展了一个onPreload事件。页面调用$preLoad()后,基类会自动找到该页面对应的onPreload函数,通知页面执行预加载操作。 跟第一个例子不同,这里预加载的数据会保存在storage内,因为用户不一定会马上访问页面,而把数据存在全局变量会增加小程序占用的内存。微信会毫不犹豫的把内存占用过大的小程序给杀掉。
也许对于大部分有app开发经验的同学来说,更普遍的做法是先让页面展示上次缓存的数据,再实时拉取新数据,然后刷新页面。这个方法在小程序上也许体验并不太好,原因是小程序的性能以及页面渲染速度都不如原生app。将一个大的data传输给UI层,是一个很重的操作。因此不建议采用这种方法。
3、减少默认data的大小
刚刚说到,页面打开一个新页面时微信会深拷贝一个page对象,因此,应该尽量减少默认data的大小,以及减少对象内的自定义属性。有图有真相:

以一个100个属性的data对象为测试用例,在iphone6上,页面的创建时间会因此增加150ms。
4、组件化方案
微信没有提供小程序的组件化方案(相信一定在实现中)。但开谈不说组件化,写再多代码也枉然。这里演示一个简单的组件化实现。
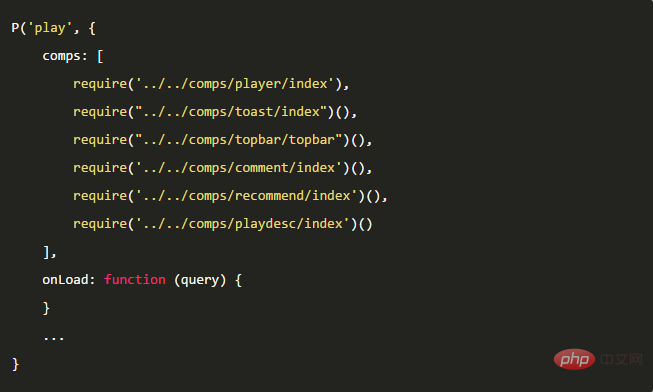
以腾讯视频播放页为例,页面定义如下:

其中,P()函数是自定义的基类。这是一个非常有用的东西,可以把所有通用的逻辑都写在基类里面,包括pv统计,来源统计,扩展生命周期函数,实现组件化等。
函数第一个参数是页面名称,作为页面的key。第二个是page对象,其中扩展了一个comps数组,里面就是所有要加载的组件。
以播放器组件/comps/player/index.js为例:

组件的定义跟一个普通Page对象一模一样,有data属性,onLoad、onShow等事件,也有页面响应的回调方法。wxml模板里定义的事件和js事件一一对应。
基类做的事情,就是把这些组件对象的属性和方法复制到Page对象上(浅拷贝)。其中data属性会merge到一起。而微信预定义的生命周期函数(包括自己扩展的),则封装成队列按序执行。比如当系统调用onLoad方法时,实际上是执行了所有组件的onLoad方法,最后再执行Page的onLoad。
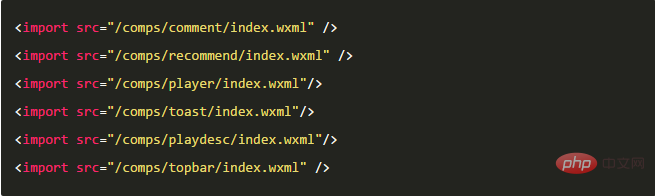
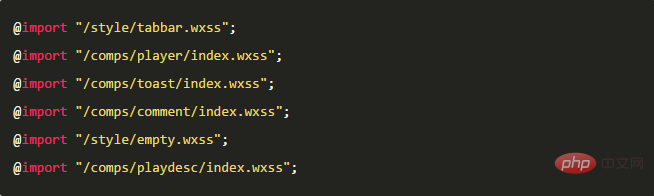
以上是代码部分,至于wxml模板和wxss部分,就要手工import过去了。
wxml:

wxss:

5、其他
虽然小程序已经足够小巧,但启动速度还是有那么2-3秒,无法做到秒开。楼主尝试对小程序的启动时间做优化,但没有找到多少有价值的优化点。单个页面的初始化只需要1-2ms。也许大部分时间消耗在了微信跟服务器端通信的过程中。
所幸,腾讯提供了一个可以自主进行服务器性能测试的环境,用户只需要填写域名和简单的几个参数就可以获知自己的服务器性能情况,目前在腾讯WeTest平台可以免费使用。
相关推荐:小程序开发教程
以上是怎么解决小程序响应速度慢的问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 CodeIgniter中间件:加速应用程序的响应速度和页面渲染
Jul 28, 2023 pm 06:51 PM
CodeIgniter中间件:加速应用程序的响应速度和页面渲染
Jul 28, 2023 pm 06:51 PM
CodeIgniter中间件:加速应用程序的响应速度和页面渲染概述:随着网络应用程序的复杂性和交互性不断增长,开发人员需要使用更加高效和可扩展的解决方案来提高应用程序的性能和响应速度。CodeIgniter(CI)是一种基于PHP的轻量级框架,提供了许多有用的功能,其中之一就是中间件。中间件是在请求到达控制器之前或之后执行的一系列任务。这篇文章将介绍如何使用
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。
 用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只






