
推荐:css视频教程
在CSS中,根据元素显示模式的不同元素标签被分为了两类:行内元素(inline-level)、块级元素(block-level)。
1.1,行内元素就是不会独占一行的元素,例如:span buis strong em ins del等;
1.2,块级元素就是会独占一行的元素,例如:p p h ul ol dl li dt dd等。
2.1,行内元素不会独占一行,而块级元素会独占一行;
2.2,行内元素不能设置宽度和高度,它的宽度和高度会随着文本的改变而该改变。块级元素可以设置宽度和高度,
如果没有设置宽度和高度,在默认情况下和父元素一样宽,高度则为0;
2.3,下面这个实例就是通过给行内元素span,块级元素p设置样式,来展示行内元素和块级元素的差异:
<style>
span{
height: 200px;
width: 300px;
background-color: red;
font-size: 40px;
}
.father{
width: 300px;
height: 300px;
background-color: green;
margin: 100px auto;
}
.son{
background-color: blue;
}
</style><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS元素的显示模式</title> </head> <body> <span>我是span</span> <div> 我是father <div>我是son</div> </div> </body> </html>

4.1,设置元素的display属性
4.2,display取值:inline(行内)、block(块级)、inline-block(行内块级)
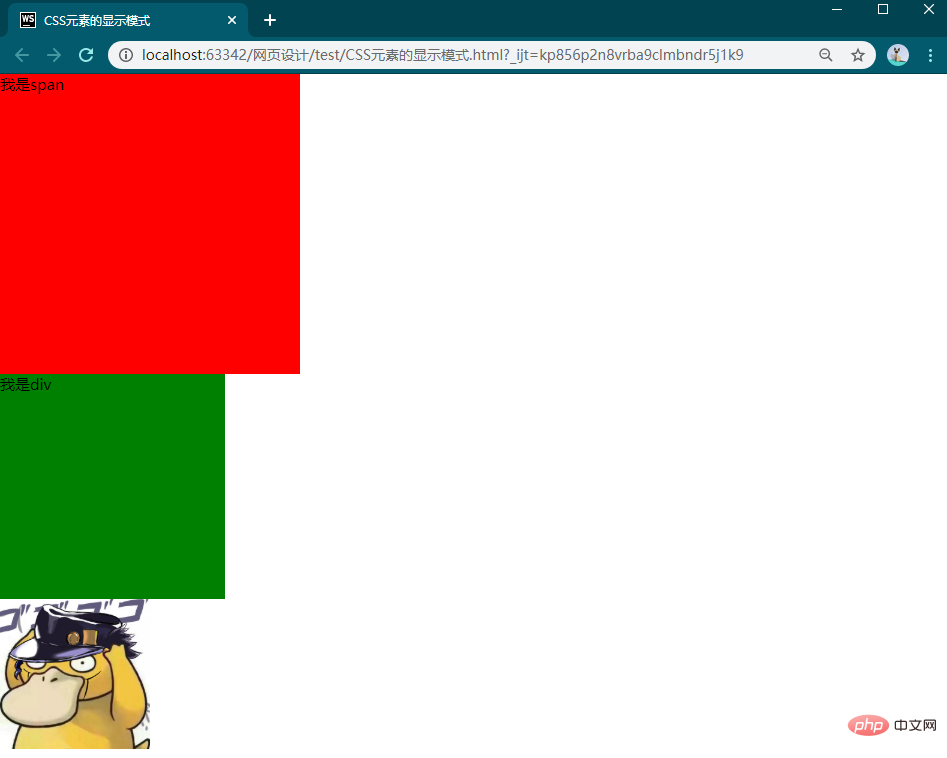
4.3,下面这个实例就是将span的显示模式转换为块级,将p的显示属性转换为行内块级,将img的显示模式转换为块级
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
</style><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS元素的显示模式</title> </head> <body> <span>我是span</span> <div>我是div</div> <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg"> </body> </html>

更多编程相关知识,请访问:编程教学!!
以上是浅谈CSS元素显示模式的详细内容。更多信息请关注PHP中文网其他相关文章!


