layui自定义滑动弹窗动画

导语:
(学习视频分享:编程视频)
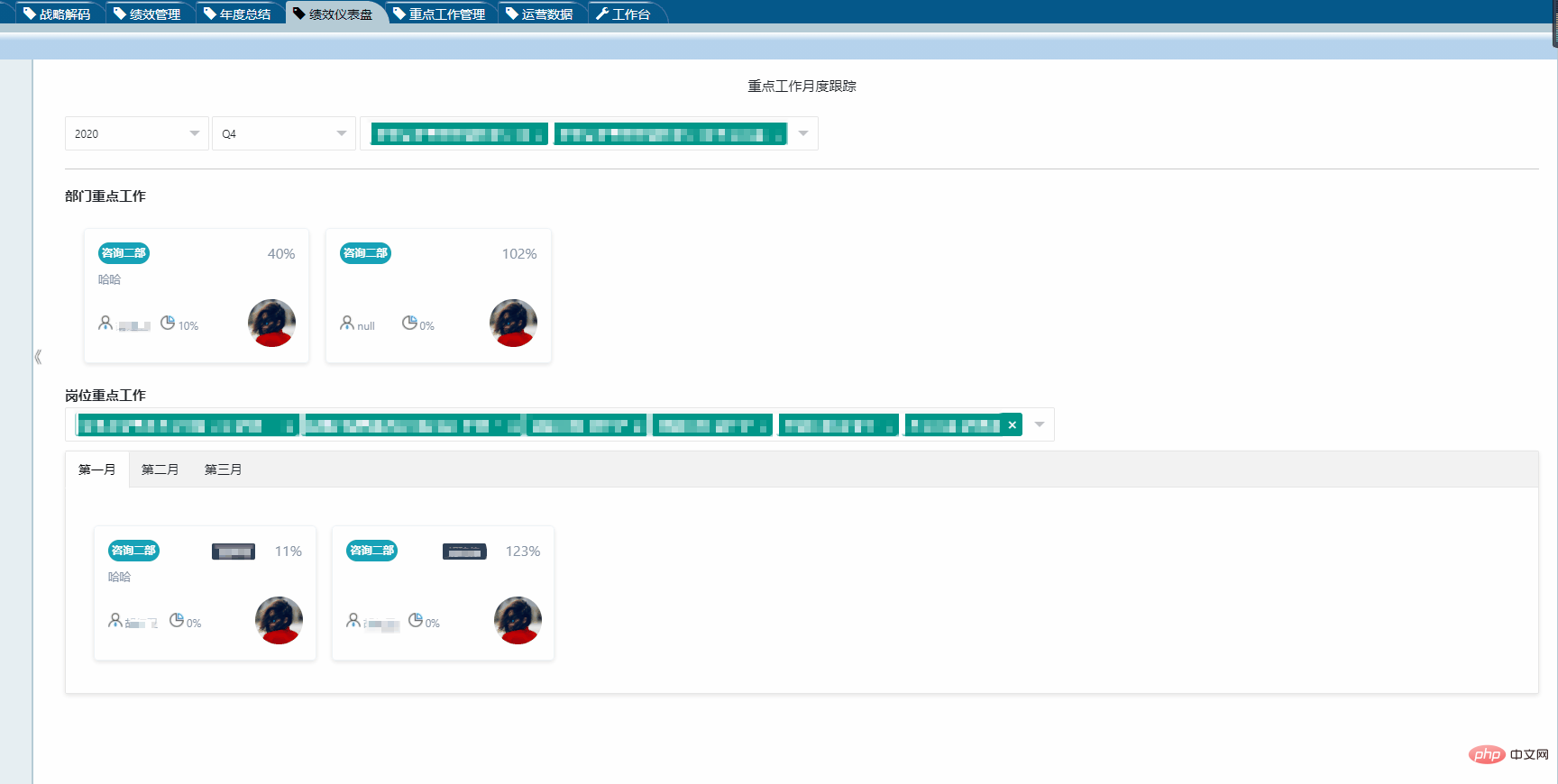
我们知道layui的layer模块中的anim参数是可以设置弹窗动画效果的,但是这种弹窗动画种类很少。现在项目中要实现一个从右侧弹出的弹窗效果,因此参考官方模板layuiAdmin后自己封装了一个滑动弹窗,现在分享给大家。

1.layui封装自定义组件
在layui的js文件夹下创建新的文件夹layui_exts,并在文件夹下创建自定义的js文件rightPopup.js,如下图:

js文件写入代码,代码如下(示例):
layui.define(['layer'], function(exports){
var layer = layui.layer;
var obj = {
rightPopupLayer: function (content='') {
layer.open({
type: 1,
title: '',
offset: ['10px', '100%'],
skin: 'layui-anim layui-anim-rl layui-layer-adminRight',
closeBtn: 0,
content: content,
shadeClose: true,
area: ['16%', '95%']
})
let op_width = $('.layui-anim-rl').outerWidth();
$('.layui-layer-shade').off('click').on('click', function () {
$('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () {
$('.layui-anim-rl').remove()
$('.layui-layer-shade').remove()
})
})
}
};
exports('rightPopup', obj);
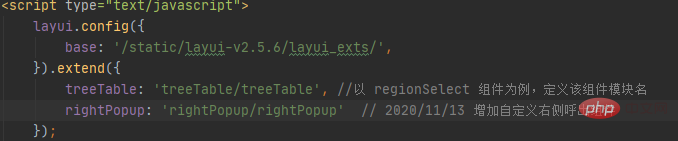
});2.在全局js中设置layui导入自定义组件入口

3.设置自定义组件的样式
在自定义组件的layer中的skin属性里加入对应选择器名称后,layer的弹框就会自动将skin参数作为class属性值。
@keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
@-webkit-keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
.layui-anim {
-webkit-animation-duration: .3s;
animation-duration: .3s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.layui-anim-rl {
-webkit-animation-name: layui-rl;
animation-name: layui-rl;
}
.layui-layer-adminRight {
box-shadow: 1px 1px 10px rgba(0,0,0,.1);
border-radius: 0;
overflow: auto;
}4.最后
按照layui使用其他模块的方式使用自定义模块即可。

相关推荐:layui教程
以上是layui自定义滑动弹窗动画的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 win10日历事件没有弹窗提醒怎么办? win10日历事件提醒没了的恢复方法
Jun 09, 2024 pm 02:52 PM
win10日历事件没有弹窗提醒怎么办? win10日历事件提醒没了的恢复方法
Jun 09, 2024 pm 02:52 PM
日历可以帮助用户们记录下你的行程,甚至还可以设置提醒,但是也有不少的用户们在询问win10日历事件提醒不弹出怎么办?用户们可以先检查一下windows更新情况或者是清除windows应用商店缓存来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下win10日历事件提醒不弹出问题解析吧。添加日历事件在系统菜单中点击“日历”程序。鼠标左键点击日历中的日期。在编辑窗口输入事件名称和提醒时间,点击“保存”按钮即可添加事件了。win10日历事件提醒不弹出问题解决
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
我们在日常的办公中经常会使用到ppt,那么你是否对ppt里边的每个操作功能都很了解呢?例如:ppt中怎么设置动画效果、怎么设置切换效果、每个动画的效果时长是多少?每个幻灯片能不能自动播放、ppt动画先进入再退出等等,那么今天这期我就先跟大家分享ppt动画先进入再退出的具体操作步骤,就在下方,小伙伴们快来看一看吧!1.首先,我们在电脑中打开ppt,单击文本框外侧选中文本框,(如下图红色圈出部分所示)。2.然后,单击菜单栏中的【动画】,选中【擦除】的效果,(如图红色圈出部分所示)。3.接下来,单击【
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 360浏览器弹窗怎么开启
Mar 28, 2024 pm 09:31 PM
360浏览器弹窗怎么开启
Mar 28, 2024 pm 09:31 PM
弹窗在360浏览器中是可以自己开启使用到,有些用户并不清楚360浏览器弹窗怎么开启,只要在高级设置中取消勾选不允许任何网站显示弹出式窗口即可,这篇弹窗开启设置方法的介绍就能够告诉大家具体的操作方法,下面就是详细的介绍,赶紧看看吧。360浏览器弹窗怎么开启答:在高级设置中取消勾选不允许任何网站显示弹出式窗口即可详情介绍:1、打开360浏览器,点击右上的【设置】图标。2、选择其中的【选项】。3、点击左侧列表的【高级设置】。4、取消勾选【不允许任何网站显示弹出式窗口】即可。
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。
 layui怎么运行
Apr 04, 2024 am 03:42 AM
layui怎么运行
Apr 04, 2024 am 03:42 AM
要运行 layui,请执行以下步骤:1. 导入 layui 脚本;2. 初始化 layui;3. 使用 layui 组件;4. 导入 layui 样式(可选);5. 确保脚本兼容并注意其他注意事项。通过这些步骤,您就可以使用 layui 的强大功能构建 web 应用程序。






