VSCode中配置和使用Java的方法
本篇文章给大家介绍一下VScode + Java 配置与使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode基础教程》
1 vs code
也是刚刚接触 vs code,但是一见钟情。
最近在试着使用 nim language,推荐用 vs code,就试用了一下,然后一发不可收拾。于是有了一个大胆的想法,干脆全部转到 vs code 上来吧,现在的情况是什么呢?前段用 webstorm/sublime,java 用 idea,python 用 PyCharm, ruby 用 RubyMine, c# 用 vs express,多麻烦啊。
vs code 其实就是的编辑器,是个马甲,但是各种语言都可以实现对应的插件,包装成一个 ide,这很好,很先进!最最最关键的是,开源,免费!
1.1 什么是 IDE
集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。
如微软的Visual Studio系列,作为 c++/c# IDE;
Java 的 IDE 如 Eclipse 和 IntelliJ IDEA。
1.2 VS code 是个编辑器
vs code 并不是一个 IDE,它是个编辑器,是个有理想的编辑器,可以通过相应语言的插件,将其包装成一个 IDE。
vi 也是一个编辑器,很多程序员就是使用 vi 来做开发,构建用独立的工具,比如 make,ant,maven,gradle 等等。ctags 用来对源代码中的符号建索引。。。。
那么对于程序员来说,怎样的编辑器来算是好用的呢?
打开文件,方便快捷,语法高亮,美观!
编辑:增删改查,丰富快捷
符号:符号定义查询、跳转,符号引用…
依赖管理:自动导入依赖包
分析:类结构,继承关系…
自动提示 …
其他高级特性。。。
上述特性里面,有些是 vs code 可以做的,有些是必须由插件来完成的。比如符号和依赖管理等跟语言特征相关的,那就必须由相应语言的插件来完成,你不能在使用 vs code 时,因为代码无法跳转到definition,就骂 vs code 不智能。
2 java
尽管 idea 体验也很不错,但有时还是感觉太臃肿了,不够流畅。
当然,必须承认 vs code 肯定无法匹敌 idea 所提供的完整特性,对于初学者来说,idea/eclipse 绝对是必经之路。然而,作为程序员,我们也必须清楚,设计是一种取舍,idea 提供的无微不至的保姆一般的图形界面,终将会显得友好但啰嗦,会有那么一天,你成熟了,长大了,就嫌她啰里啰嗦了。
2.1 java support extensions
https://code.visualstudio.com/docs/languages/java
按照官方文档,老老实实的安装好 java 相关的 extensions。
简单来说:
VS Code Java IDE =
编辑器:vs code 构建工具: maven/gradle 语言支持:Eclipse ™ JDT Language Server
2.2 Language Support for Java™ by Red Hat
有些功能如:
- 代码补全: code completion
- 自动导入: organize imports
- 代码跳转: code navigation
等等!很显然,vs code 不会提供这些语言级别的特性,这也是为什么 JetBrains 有那么多产品的原因:
- IntelliJ IDEA - 一套智慧型的Java整合开发工具,特别专注与强调程序师的开发撰写效率提升
- PHPStorm 7.0 发布,PHP 集成开发工具
- PyCharm 3发布,智能Python集成开发工具
- RubyMine -RubyMine 是一个为Ruby 和Rails开发者准备的IDE,其带有所有开发者必须的功能,并将之紧密集成于便捷的开发环境中。
- WebStorm8.0 发布,智能HTML/CSS/JS开发工具
vs code 通过 extension 来提供相应的 IDE 特性,对于 Java 来说,Language Support for Java™ by Red Hat 这个 extension 就是干这个事情的。
Provides Java ™ language support via Eclipse ™ JDT Language Server, which utilizes Eclipse ™ JDT, M2Eclipse and Buildship.
2.3 什么是 JDT
JDT 叫做 Eclipse Java Development Tools
The JDT project provides the tool plug-ins that implement a Java IDE supporting the development of any Java application,
再看看 JDT core 都提供了哪些 vs code 需要扩展的功能:
A Java Model that provides API for navigating the Java element tree. The Java element tree defines a Java centric view of a project. It surfaces elements like package fragments, compilation units, binary classes, types, methods, fields.
A Java Document Model providing API for manipulating a structured Java source document.
Code assist and code select support.
An indexed based search infrastructure that is used for searching, code assist, type hierarchy computation, and refactoring. The Java search engine can accurately find precise matches either in sources or binaries.
Evaluation support either in a scrapbook page or a debugger context.
Source code formatter
需要注意的是,该 extension 使用了 Eclipse IDE 相关的实现。当生成一个新的 java 项目时,比如通过 mvn 来 generate 一个HelloWorld 项目:
mvn archetype:generate -DarchetypeGroupId=org.apache.maven.archetypes -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.3
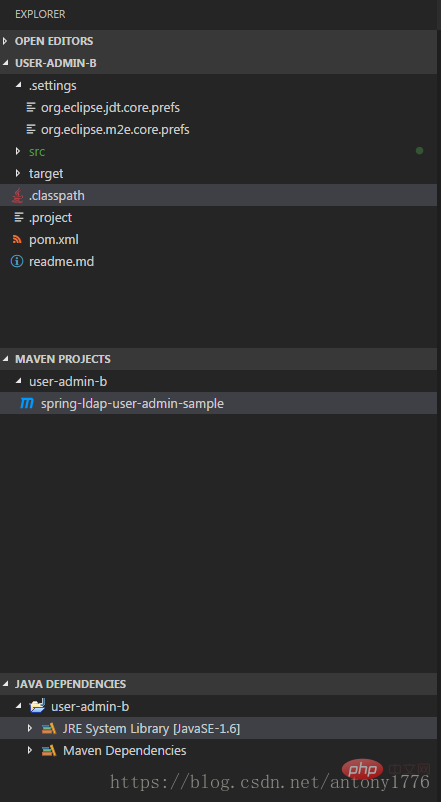
然后用 vs code 打开项目目录,会看到项目目录中会随之生成几个文件和目录:
1 .settings
1.1 org.eclipse.jdt.core.prefs
" eclipse.preferences.version=1 org.eclipse.jdt.core.compiler.codegen.targetPlatform=1.6 org.eclipse.jdt.core.compiler.compliance=1.6 org.eclipse.jdt.core.compiler.problem.forbiddenReference=warning org.eclipse.jdt.core.compiler.source=1.6 "
1.2 org.eclipse.m2e.core.prefs
" activeProfiles= eclipse.preferences.version=1 resolveWorkspaceProjects=true version=1 "
2 .project
<?xml version="1.0" encoding="UTF-8"?> <projectDescription> <name>spring-ldap-user-admin-sample</name> <comment></comment> <projects> </projects> <buildSpec> <buildCommand> <name>org.eclipse.jdt.core.javabuilder</name> <arguments> </arguments> </buildCommand> <buildCommand> <name>org.eclipse.m2e.core.maven2Builder</name> <arguments> </arguments> </buildCommand> </buildSpec> <natures> <nature>org.eclipse.jdt.core.javanature</nature> <nature>org.eclipse.m2e.core.maven2Nature</nature> </natures> </projectDescription>
3 .classpath
<?xml version="1.0" encoding="UTF-8"?> <classpath> <classpathentry kind="src" output="target/classes" path="src/main/java"> <attributes> <attribute name="optional" value="true"/> <attribute name="maven.pomderived" value="true"/> </attributes> </classpathentry> <classpathentry excluding="**" kind="src" output="target/classes" path="src/main/resources"> <attributes> <attribute name="maven.pomderived" value="true"/> </attributes> </classpathentry> <classpathentry kind="src" output="target/test-classes" path="src/test/java"> <attributes> <attribute name="optional" value="true"/> <attribute name="maven.pomderived" value="true"/> <attribute name="test" value="true"/> </attributes> </classpathentry> <classpathentry kind="con" path="org.eclipse.jdt.launching.JRE_CONTAINER/org.eclipse.jdt.internal.debug.ui.launcher.StandardVMType/JavaSE-1.6"> <attributes> <attribute name="maven.pomderived" value="true"/> </attributes> </classpathentry> <classpathentry kind="con" path="org.eclipse.m2e.MAVEN2_CLASSPATH_CONTAINER"> <attributes> <attribute name="maven.pomderived" value="true"/> </attributes> </classpathentry> <classpathentry kind="output" path="target/classes"/> </classpath>
要注意: 这些文件都是 extension 自动生成的,如果目录下没有生成相应的文件,那么就会出现各种问题,jdt 相关的很多功能无法正常使用,比如符号跳转,自动导入等。
如果用 IDEA 打开 java 项目,同样会创建类似的文件,只不过结构和名称不一样而已。
2.4 Java Classpath is incomplete. Only syntax errors will be reported
如果碰到该警告信息,说明 java 项目在打开过程中出问题了,缺少 .classpath .project 文件。有可能是以下原因,比如:
- jdt 相关的 extentsions 没有安装
- java 环境没有按官方说明配置
- extension 配置不完整
这种情况下,符号跳转,自动补全,导入等等功能,肯定无法正常使用。
但是使用 mvn 进行构建是没有问题的,一定要清楚,mvn 是构建工具,只要源码完整正确,有 pom.xml 文件,那么 maven 就能正常工作。
另外,发现当项目同时支持 maven 和 gradle 时,vs code 创建项目会失败,导致 classpath 相关文件无法产生。这个时候将 build.gradle 删掉,只留下 pom.xml 文件,再次打开项目文件夹,就可以了。
2.5 项目结构

如上图,正常启动的java项目,需要包含
- JAVA PROJECTS
- MAVEN PROJECTS
- JAVA DEPENDENCIES
其中 Java Projects 中包含 .classpath, .project, .settings
总结
总之,用 vs code 来作为 java ide 完全没有问题,使用过程中难免会碰到些问题,多查阅,多思考,应该能解决。
整体上很流畅!
更多编程相关知识,请访问:编程教学!!
以上是VSCode中配置和使用Java的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP的影响:网络开发及以后
Apr 18, 2025 am 12:10 AM
PHP的影响:网络开发及以后
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP与Python:用例和应用程序
Apr 17, 2025 am 12:23 AM
PHP与Python:用例和应用程序
Apr 17, 2025 am 12:23 AM
PHP适用于Web开发和内容管理系统,Python适合数据科学、机器学习和自动化脚本。1.PHP在构建快速、可扩展的网站和应用程序方面表现出色,常用于WordPress等CMS。2.Python在数据科学和机器学习领域表现卓越,拥有丰富的库如NumPy和TensorFlow。
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 VSCode怎么用
Apr 15, 2025 pm 11:21 PM
VSCode怎么用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、开源且免费的代码编辑器,由微软开发。它以轻量、可扩展性和对众多编程语言的支持而著称。要安装 VSCode,请访问官方网站下载并运行安装程序。使用 VSCode 时,可以创建新项目、编辑代码、调试代码、导航项目、扩展 VSCode 和管理设置。VSCode 适用于 Windows、macOS 和 Linux,支持多种编程语言,并通过 Marketplace 提供各种扩展。它的优势包括轻量、可扩展性、广泛的语言支持、丰富的功能和版
 vscode怎样引入css
Apr 16, 2025 am 06:00 AM
vscode怎样引入css
Apr 16, 2025 am 06:00 AM
在 Visual Studio Code 中引入 CSS 的方法包括:创建 CSS 文件(例如 styles.css),并在 HTML 文件的 <head> 部分使用 <link> 标签引用该文件。如果使用 CSS 预处理器(如 Sass),需要安装相应 Node.js 包并配置预处理器。
 vscode怎样创建web项目
Apr 16, 2025 am 06:06 AM
vscode怎样创建web项目
Apr 16, 2025 am 06:06 AM
在 VS Code 中创建 Web 项目需要:安装必需的扩展:HTML、CSS、JavaScript 和 Live Server。创建一个新文件夹,保存项目文件。创建 index.html、style.css 和 script.js 文件。设置实时服务器。输入 HTML、CSS 和 JavaScript 代码。运行项目,在浏览器中打开。
 vscode如何调试vue项目
Apr 16, 2025 am 07:00 AM
vscode如何调试vue项目
Apr 16, 2025 am 07:00 AM
在 VS Code 中调试 Vue 项目的步骤:运行项目:npm run serve 或 yarn serve打开调试器:F5 或“启动调试”按钮选择“Vue: 附加到 Chrome”配置附加到浏览器:VS Code 自动附加到 Chrome 中运行的项目设置断点启动调试:F5 或“启动调试”按钮逐步调试:使用调试工具栏按钮逐步执行代码检查变量:“监视”窗口
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code






