安装vue.js需要安装什么
安装vue.js需要安装node.js,其安装vue.js的具体方法是:首先安装node.js;然后安装淘宝镜像;接着安装Vue,并安装全局vue-cli脚手架;最后检查Vue是否安装成功即可。

本教程操作环境:windows7系统、vue2.0&&Node.js v14.15.3版本,Dell G3电脑。
相关推荐:《vue.js教程》
安装vue.js前需要先安装什么?
安装vue.js前需要先安装node.js,安装官网最新的即可,版本应该要大于6.0版本。
这样就可以使用node.js自带的npm工具来安装vue.js及其相关工具了。
npm:Nodejs下的包管理器。通过npm可以安装、共享、分发代码,管理项目依赖关系。
使用npm安装Vue可以方便包管理。然后直接使用Vue命令,会使用webpack工具,创建项目,前端构建工具会让前端开发更加高效。
使用npm安装vue.js的步骤
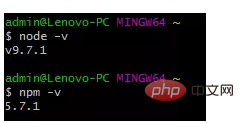
步骤一:安装node.js
如下图所示,在终端上输入以下命令确认你电脑上已经安装node.js并且npm的版本大于3.0,如果npm版本小于3.0,可以输入$ cnpm install npm -g进行升级。

步骤二:安装淘宝镜像
由于 npm 安装速度慢,所以本文使用淘宝镜像及其命令 cnpm进行安装,输入$ npm install -g cnpm --registry=https://registry.npm.taobao.org安装淘宝镜像。
步骤三:安装Vue
输入$ cnpm install vue ,回车等待终端给出响应。
步骤四:安装全局vue-cli脚手架
输入$ cnpm install --global vue-cli,安装全局vue-cli脚手架,用于快速搭建大型单页应用。
步骤五:检查Vue是否安装成功
输入$ vue -V检查是否安装成功,如果返回版本号则说明安装成功。

出现了版本号说明安装成功
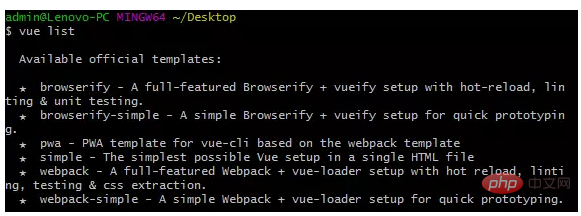
步骤六:查看官网提供的模板(这个步骤可以省略)

六个模板中我们主要使用webpack模板,原因如下:
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
步骤七:创建一个基于 webpack 模板的新项目
终端切换到你的目标目录下创建一个项目,这里以在桌面创建一个叫做vue-project的项目为例:输入vue init webpack vue-project,终端会给你返回如下内容:
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 vue-project
? Project name vue-project
? Project description A Vue.js project
? Author 5Iris5 <1847370****@163.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd vue-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack这里没有放原图是因为,我在这个环节出错了,原因后面会详细记录。正常情况下,运行到这个步骤后,你的界面应该依次出现如上所示的三条命令。
步骤八:根据提示依次输入以下三条命令
// 进入项目 $ cd vue-project // 安装依赖 $ cnpm install // 测试环境是否搭建成功 $ cnpm run dev
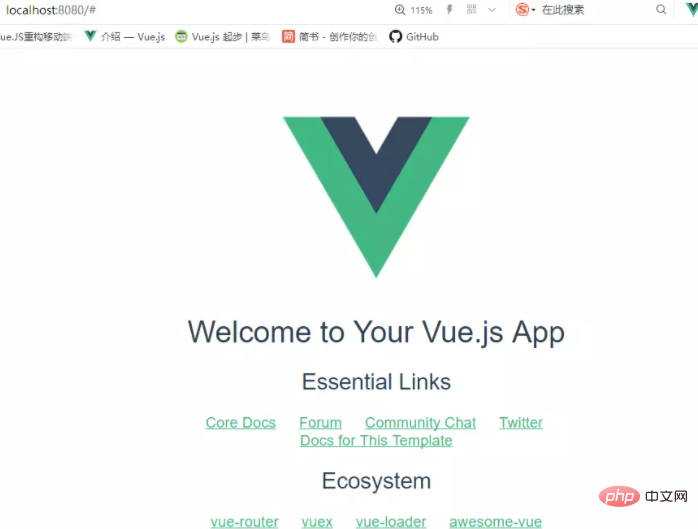
步骤九:运行
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

以上是安装vue.js需要安装什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
组件化和模块化的区别:模块化是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个每个功能模块的职能一致。组件化是从UI界面的角度进行规划;前端的组件化,方便UI组件的重用。
 深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
使用vue框架开发前端项目时,我们部署的时候都会部署多套环境,往往开发、测试以及线上环境调用的接口域名都是不一样的。如何能做到区分呢?那就是使用环境变量和模式。
 实战:vscode中开发一个支持vue文件跳转到定义的插件
Nov 16, 2022 pm 08:43 PM
实战:vscode中开发一个支持vue文件跳转到定义的插件
Nov 16, 2022 pm 08:43 PM
vscode自身是支持vue文件组件跳转到定义的,但是支持的力度是非常弱的。我们在vue-cli的配置的下,可以写很多灵活的用法,这样可以提升我们的生产效率。但是正是这些灵活的写法,导致了vscode自身提供的功能无法支持跳转到文件定义。为了兼容这些灵活的写法,提高工作效率,所以写了一个vscode支持vue文件跳转到定义的插件。
 图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的开发中,reactive是提供实现响应式数据的方法。日常开发这个是使用频率很高的api。这篇文章笔者就来探索其内部运行机制。
 Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,开发人员可以使用两种不同的语法来创建用户界面:JSX语法和模板语法。这两种语法各有优劣,下面就来探讨一下它们的区别和优劣势。







