使用layui框架封装ajax模块的具体步骤

layui 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。
(学习视频分享:编程视频)
平常使用中,ajax可以说使用广泛,所以这里我们添加一个自己的模块,将ajax封装一下,方便使用。
注:模块加载需要服务器环境支持,因此看本教程前,请先在你本地搭建好本地服务器环境,这个不在本教程范畴内,请自行百度。
1、搭建项目目录
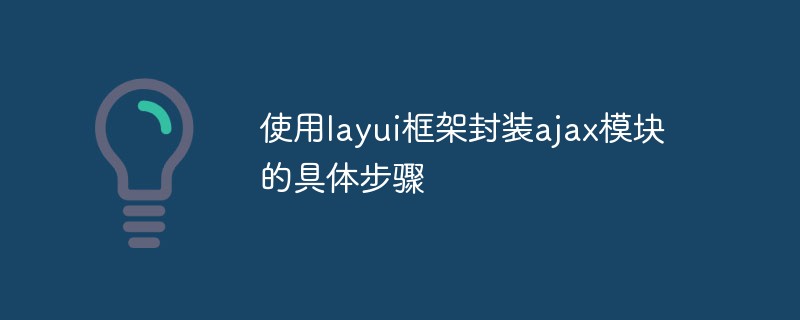
首先从layui的网站下载layui的包,放置到自己的项目里,这里我用一个全新的空项目,添加完layui后,目录结构如下:

2、编写模块文件
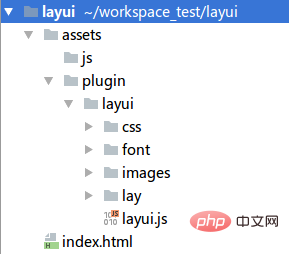
现在我在 plugin 的 layui 文件夹下新建 modules 文件夹,用以保存我们自己的模块文件,在这个文件夹里新建 common.js 文件,来编写我们第一个模块,该文件内容如下:
layui.define([ 'jquery' ], function (exports){
var $ = layui.jquery;
var obj = {
ajax: function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//输出接口
exports( 'common' , obj);
});layui.define()方法为layui的定义模块方法,该方法接收2个参数,第一个参数为依赖模块,这里看到我们依赖与jquery;第二个回调方法,这里面我们定义模块的内容,就是提供那些方法,从上面可以看出我们定义了一个obj对象,该对象有一个ajax方法用于调用jquery的ajax执行我们的操作。如果你是封装其他的jquery插件,那就把插件的js代码放到layui.define()的回调方法里就行了。
exports()为输出接口,这个方法也有两个参数,第一个为输出模块的名字,第二个为输出哪个对象。
到此我们的模块就写完了,如果后续需要添加方法,就给obj对象添加方法就行了。现在我们的目录结构如下:

3、设置layui加载组件目录模块
模块写完后,我们需要配置layui,让layui能够找到我们的模块,一般这个配置是在我们的全局js里完成,这里我在 assets/js 下面新建 global.js 文件,该文件内容如下:
layui.config({
base: '/assets/plugin/layui/modules/' //自定义layui组件的目录
}).extend({ //设定组件别名
common: 'common' ,
});layui.config()为layui的配置方法,base参数表示我们模块的保存目录,这个目录是从网站的访问根目录开始算的,从上一步中可以看出,我的模块保存路径为 /assets/plugin/layui/modules/ 文件夹下;extend里面就来定义我们的实际模块名,上面代码中冒号前的common表示模块的名字,也就是以后我们加载模块时使用的名字,而冒号后的‘common’表示我们模块文件的名字,这里其实是指 /assets/plugin/layui/modules/common.js 文件,我们可以省略js后缀,加载时会自动添加后缀。
4、使用模块
模块定义好后,我们就可以来使用模块了,使用模块其实和使用layui的自带模块一样,现在来修改项目的 index.html 文件,在里面我使用模块的ajax方法访问一个在线翻译的接口,文件代码如下:
< script src = "assets/plugin/layui/layui.js" ></ script >
< script src = "assets/js/global.js" ></ script >
< script >
layui.use(['common'], function () {
var common = layui.common;
common.ajax('http://route.showapi.com/32-9', 'post', 'json', {
'showapi_appid': 28043,
'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15',
'q': 'hello'
}, function (res) {
alert(JSON.stringify(res));
});
});
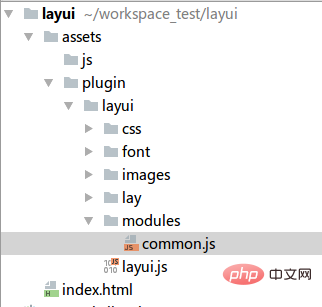
</ script >访问 index.html 看到下图返回结果,证明模块封装成功了。

相关推荐:layui教程
以上是使用layui框架封装ajax模块的具体步骤的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何评估Java框架商业支持的性价比
Jun 05, 2024 pm 05:25 PM
如何评估Java框架商业支持的性价比
Jun 05, 2024 pm 05:25 PM
评估Java框架商业支持的性价比涉及以下步骤:确定所需的保障级别和服务水平协议(SLA)保证。研究支持团队的经验和专业知识。考虑附加服务,如升级、故障排除和性能优化。权衡商业支持成本与风险缓解和提高效率。
 PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
Ajax(异步JavaScript和XML)允许在不重新加载页面情况下添加动态内容。使用PHP和Ajax,您可以动态加载产品列表:HTML创建一个带有容器元素的页面,Ajax请求加载数据后将数据添加到该元素中。JavaScript使用Ajax通过XMLHttpRequest向服务器发送请求,从服务器获取JSON格式的产品数据。PHP使用MySQL从数据库查询产品数据,并将其编码为JSON格式。JavaScript解析JSON数据,并将其显示在页面容器中。点击按钮触发Ajax请求,加载产品列表。
 PHP 框架的学习曲线与其他语言框架相比如何?
Jun 06, 2024 pm 12:41 PM
PHP 框架的学习曲线与其他语言框架相比如何?
Jun 06, 2024 pm 12:41 PM
PHP框架的学习曲线取决于语言熟练度、框架复杂性、文档质量和社区支持。与Python框架相比,PHP框架的学习曲线更高,而与Ruby框架相比,则较低。与Java框架相比,PHP框架的学习曲线中等,但入门时间较短。
 PHP 框架的轻量级选项如何影响应用程序性能?
Jun 06, 2024 am 10:53 AM
PHP 框架的轻量级选项如何影响应用程序性能?
Jun 06, 2024 am 10:53 AM
轻量级PHP框架通过小体积和低资源消耗提升应用程序性能。其特点包括:体积小,启动快,内存占用低提升响应速度和吞吐量,降低资源消耗实战案例:SlimFramework创建RESTAPI,仅500KB,高响应性、高吞吐量
 golang框架文档最佳实践
Jun 04, 2024 pm 05:00 PM
golang框架文档最佳实践
Jun 04, 2024 pm 05:00 PM
编写清晰全面的文档对于Golang框架至关重要。最佳实践包括:遵循既定文档风格,例如Google的Go编码风格指南。使用清晰的组织结构,包括标题、子标题和列表,并提供导航。提供全面准确的信息,包括入门指南、API参考和概念。使用代码示例说明概念和使用方法。保持文档更新,跟踪更改并记录新功能。提供支持和社区资源,例如GitHub问题和论坛。创建实际案例,如API文档。
 如何为不同的应用场景选择最佳的golang框架
Jun 05, 2024 pm 04:05 PM
如何为不同的应用场景选择最佳的golang框架
Jun 05, 2024 pm 04:05 PM
根据应用场景选择最佳Go框架:考虑应用类型、语言特性、性能需求、生态系统。常见Go框架:Gin(Web应用)、Echo(Web服务)、Fiber(高吞吐量)、gorm(ORM)、fasthttp(速度)。实战案例:构建RESTAPI(Fiber),与数据库交互(gorm)。选择框架:性能关键选fasthttp,灵活Web应用选Gin/Echo,数据库交互选gorm。
 Java框架学习路线图:不同领域中的最佳实践
Jun 05, 2024 pm 08:53 PM
Java框架学习路线图:不同领域中的最佳实践
Jun 05, 2024 pm 08:53 PM
针对不同领域的Java框架学习路线图:Web开发:SpringBoot和PlayFramework。持久层:Hibernate和JPA。服务端响应式编程:ReactorCore和SpringWebFlux。实时计算:ApacheStorm和ApacheSpark。云计算:AWSSDKforJava和GoogleCloudJava。
 Golang框架学习过程中常见的误区有哪些?
Jun 05, 2024 pm 09:59 PM
Golang框架学习过程中常见的误区有哪些?
Jun 05, 2024 pm 09:59 PM
Go框架学习的误区有以下5种:过度依赖框架,限制灵活性。不遵循框架约定,代码难维护。使用过时库,带来安全和兼容性问题。过度使用包,混淆代码结构。忽视错误处理,导致意外行为和崩溃。






