vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。Vue路由有助于在浏览器的URL或历史记录与Vue组件之间建立链接,从而允许某些路径渲染与之关联的任何一个视图。

本教程操作环境:windows7系统、vue2.9.6版本、Dell G3电脑。
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。在web开发中,“router”是指根据url分配到对应的处理程序。
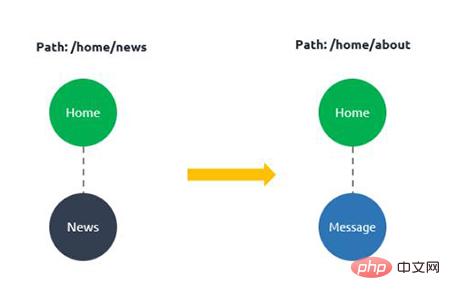
vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
Vue路由有助于在浏览器的URL或历史记录与Vue组件之间建立链接,从而允许某些路径渲染与之关联的任何一个视图。
在计算机网络原理中,路由指的是根据上一接口的数据包中的IP地址,查询路由表转发到另一个接口,它是决定一个端到端的网络路径。所以说路由就是用来解析URL以及调用对应的控制器的。
在web开发中,客户端的请求是以url的形式传递给服务器,它根据URL将请求分配到指定的一个端并且在这个过程中对其进行处理。然后路由再调用相关的控制器,控制器调用相关的服务,并返回视图对象。路由再从视图对象中提取生成好的网页代码返回给Web服务器,最终返回给客户端。

相关推荐:《vue.js教程》
以上是vue.js中的路由是干什么用的的详细内容。更多信息请关注PHP中文网其他相关文章!

