node.js创建简单聊天室的方法介绍
使用nodejs如何创建一个简单聊天室?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《nodejs视频教程》
刚刚开始学js,本文是基于node.js和websocket实现一个简单的在线聊天室系统(聊天群)。
本文适合纯小白阅读。
废话不多说,我们正式开始。
在B/S架构中,我们要得到一个数据,要向服务器请求,然后服务器响应。那么如果我们客户端不发送请求,服务器会不会主动给我们的客户端(浏览器)发东西呢?
答案是不会的,客户端和服务器通过TCP/IP协议进行连接,然后通过HTTP协议进行请求连接。而HTTP协议是一个请求—响应式的协议,而且它是一个无状态的协议,即每一次请求—响应之间是没有关系的。
而我们的聊天室需要什么呢?
1.发送消息 2.接收消息
在接收消息中:一个客户端给服务器发送消息,服务器接收消息,然后主动发给另一个客户端。
所以HTTP满足不了我们的要求。这里我们就要用到socket协议。当服务器与客户端连接后,两者都会时刻做着收发消息的准备。
首先在npm中下载socket.io模块(之前要安装了node.js才行)。打开cmd。

(我创建了一个node.js chat文件夹,文件都放在这里面)
然后开始写我们的服务器代码,创建文件server.js。
//server.js
var http = require('http');
var fs = require('fs');
var ws = require('socket.io'); //引入socket.io
var server = http.createServer(function (req, res) {
var html = fs.readFileSync('./client.html');
//client.html是发送给客户端的文件(客户端界面)
res.end(html);
}).listen(8000);
var io = ws(server); //http服务与ws服务相关联, 返回io服务实例
//监听用户的连接事件
io.on('connection',function (socket) {
//发生在用户连接io服务器时
console.log('有新用户进入房间');
//消息发送事件
socket.on('message',function (obj) {
console.log(obj);
io.emit('message',obj); //发送消息给所有客户端(广播)
});
});然后开始写客户端。
因为我们服务器用的是socket.io,所以在客户端中应该使用socket.io相对应的服务。此处我直接引入了一个js文件。
创建文件client.html。
//client.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node.js+webSocket聊天室</title>
</head>
<body>
<h1>liky聊天室</h1>
<textarea name="" id="text" ></textarea>
<button id="btn">发送</button>
<script src="http://wulv5.com/js/socket.io.min.js"></script>
<script>
var socket = io.connect("/"); //连接聊天室的io服务器 io服务器的根地址
var oText = document.getElementById("text");
var oBtn = document.getElementById("btn");
var myMessage = "";
oBtn.onclick = function () {
var mes = oText.value;
//当消息为空时
if(!mes){
return;
}
myMessage = mes;
socket.send(mes); //发送消息到服务器
oText.value = ""; //清空文本框
}
//当服务器广播消息时,触发message事件,消息内容在回调函数中
socket.on('message',function (mm) {
var p = document.createElement('p');
p.innerText = mm;
if(myMessage === mm){
p.style.cssText = "color:red;margin-left:10%";
}
document.body.appendChild(p);
})
</script>
</body>
</html>到此,代码部分就完成了。接下来打开cmd,运行我们的文件。

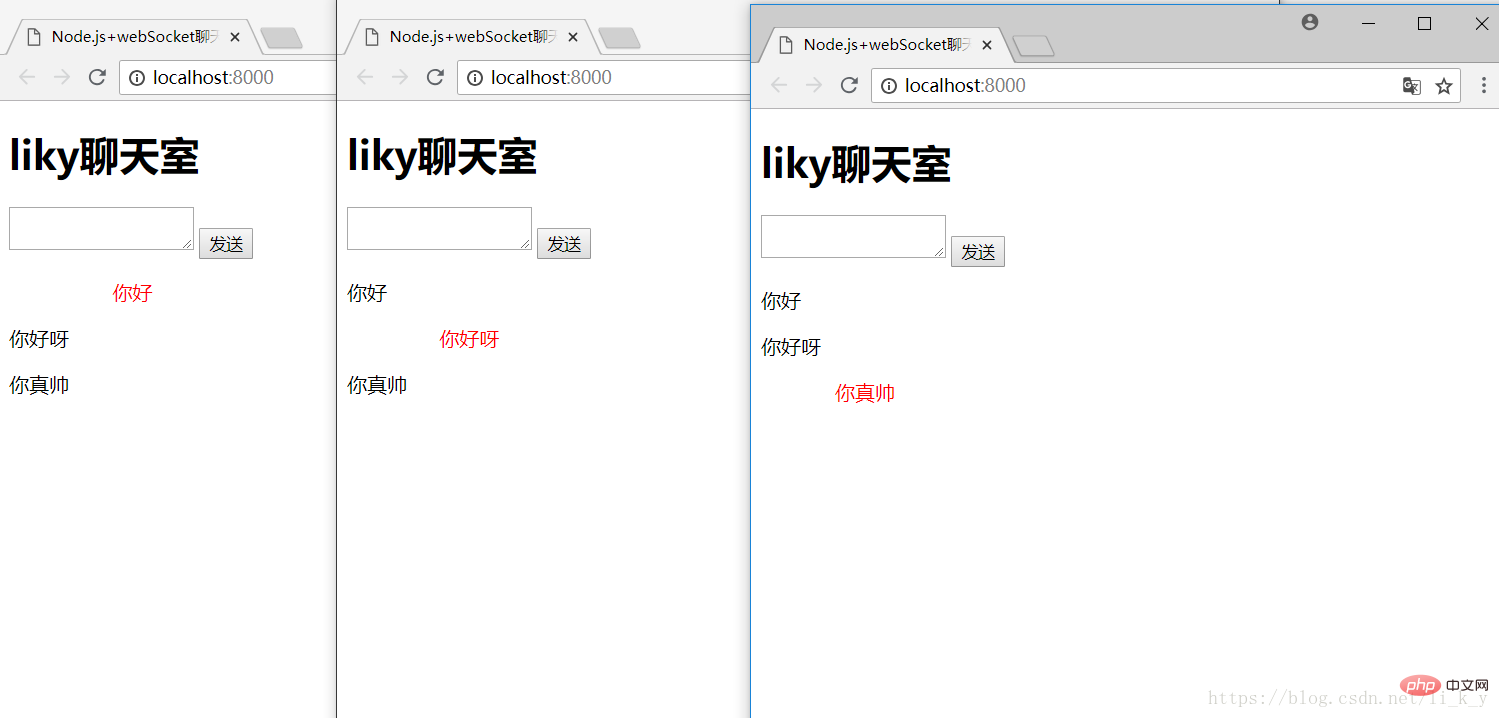
现在就可以打开浏览器看一下效果啦。打开浏览器,访问地址http://localhost:8000/。多打开几个页面来试试效果。

这样,一个简单的本地聊天室就完成啦。可以传到服务器上,就可以和别人一起聊天啦(这个有空我再写一下)。
更多编程相关知识,请访问:编程教学!!
以上是node.js创建简单聊天室的方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 nvm 怎么删除node
Dec 29, 2022 am 10:07 AM
nvm 怎么删除node
Dec 29, 2022 am 10:07 AM
nvm删除node的方法:1、下载“nvm-setup.zip”并将其安装在C盘;2、配置环境变量,并通过“nvm -v”命令查看版本号;3、使用“nvm install”命令安装node;4、通过“nvm uninstall”命令删除已安装的node即可。
 node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 Node服务怎么进行Docker镜像化?极致优化详解
Oct 19, 2022 pm 07:38 PM
Node服务怎么进行Docker镜像化?极致优化详解
Oct 19, 2022 pm 07:38 PM
这段时间在开发一个腾讯文档全品类通用的 HTML 动态服务,为了方便各品类接入的生成与部署,也顺应上云的趋势,考虑使用 Docker 的方式来固定服务内容,统一进行制品版本的管理。本篇文章就将我在服务 Docker 化的过程中积累起来的优化经验分享出来,供大家参考。
 深入浅析Node的进程管理工具“pm2”
Apr 03, 2023 pm 06:02 PM
深入浅析Node的进程管理工具“pm2”
Apr 03, 2023 pm 06:02 PM
本篇文章给大家分享Node的进程管理工具“pm2”,聊聊为什么需要pm2、安装和使用pm2的方法,希望对大家有所帮助!
 Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork节点详解及安装指南本文将详细介绍PiNetwork生态系统中的关键角色——Pi节点,并提供安装和配置的完整步骤。Pi节点在PiNetwork区块链测试网推出后,成为众多先锋积极参与测试的重要环节,为即将到来的主网发布做准备。如果您还不了解PiNetwork,请参考Pi币是什么?上市价格多少?Pi用途、挖矿及安全性分析。什么是PiNetwork?PiNetwork项目始于2019年,拥有其专属加密货币Pi币。该项目旨在创建一个人人可参与
 聊聊用pkg将Node.js项目打包为可执行文件的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg将Node.js项目打包为可执行文件的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可执行文件?下面本篇文章给大家介绍一下使用pkg将Node项目打包为可执行文件的方法,希望对大家有所帮助!
 npm node gyp失败怎么办
Dec 29, 2022 pm 02:42 PM
npm node gyp失败怎么办
Dec 29, 2022 pm 02:42 PM
npm node gyp失败是因为“node-gyp.js”跟“Node.js”版本不匹配,其解决办法:1、通过“npm cache clean -f”清除node缓存;2、通过“npm install -g n”安装n模块;3、通过“n v12.21.0”命令安装“node v12.21.0”版本即可。
 什么是单点登录系统?用nodejs怎么实现?
Feb 24, 2023 pm 07:33 PM
什么是单点登录系统?用nodejs怎么实现?
Feb 24, 2023 pm 07:33 PM
什么是单点登录系统?用nodejs怎么实现?下面本篇文章给大家介绍一下使用node实现单点登录系统的方法,希望对大家有所帮助!






