小程序如何获取经纬度信息实现定位功能

目的:利用微信小程序获取经纬度信息,从而实现简单地定位功能。
(学习视频分享:编程视频)
在pages下创建一个单页如local
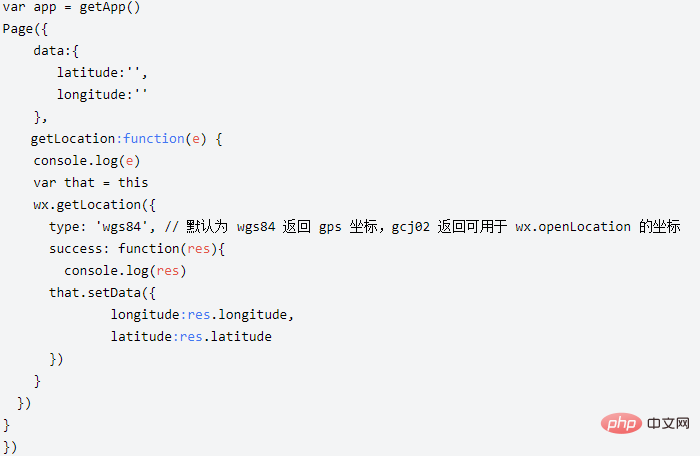
local.js如下

local.wxml如下
<view class="page-body">
<view class="page-body-form">
<text class="page-body-form-key">经度:</text>
<input class="page-body-form-value" type="text"
value="{{longitude}}" name="longitude"></input>
<text class="page-body-form-key">纬度:</text>
<input class="page-body-form-value" type="text"
value="{{latitude}}" name="latitude"></input>
<view class="page-body-buttons">
<button class="page-body-button" type="primary"
bindtap="getLocation">获取位置</button>
</view>
</view>
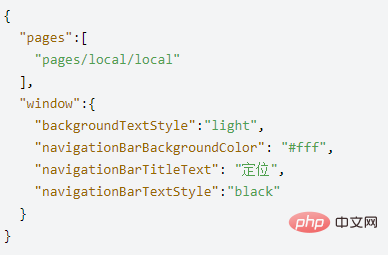
</view>在app.json中

相关推荐:小程序开发教程
以上是小程序如何获取经纬度信息实现定位功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 苹果无线耳机丢了怎么定位_苹果无线耳机定位方法
Mar 23, 2024 am 08:21 AM
苹果无线耳机丢了怎么定位_苹果无线耳机定位方法
Mar 23, 2024 am 08:21 AM
1、首先,我们打开手机上的【查找】App,在设备界面的列表中选择设备。2、然后,可以查看位置,还可以点击路线导航过去。
 如何在uniapp中使用地图和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地图和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地图和定位功能一、背景介绍随着移动应用的普及和定位技术的迅猛发展,地图和定位功能已经成为了现代移动应用中不可缺少的一部分。uniapp是一种基于Vue.js开发的跨平台应用开发框架,可以方便开发者在多个平台上共用代码。本文将介绍如何在uniapp中使用地图和定位功能,并提供具体的代码示例。二、使用uniapp-amap组件实现地图功能
 如何使用WordPress插件实现即时定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress插件实现即时定位功能
Sep 05, 2023 pm 04:51 PM
如何使用WordPress插件实现即时定位功能随着移动设备的普及,越来越多的网站开始提供基于地理位置的服务。在WordPress网站中,我们可以通过使用插件来实现即时定位功能,为访问者提供与地理位置相关的服务。一、选择适合的插件在WordPress插件库中有很多提供地理位置服务的插件可供选择。根据需求和要求,选择适合的插件是实现即时定位功能的关键。以下是几个
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 高德地图怎么定位对方手机位置_高德地图定位对方手机位置方法
Apr 01, 2024 pm 02:11 PM
高德地图怎么定位对方手机位置_高德地图定位对方手机位置方法
Apr 01, 2024 pm 02:11 PM
1、点击进入自己手机的高德地图软件。2、再点击右下角的我的。3、点击进入家人地图。4、点击创建我的家人地图。5、创建成功后,会出现邀请码,分享给另外一台手机。
 他趣怎么改定位位置信息 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
他趣怎么改定位位置信息 修改所在地址的方法
Mar 12, 2024 pm 09:52 PM
我们大家都是非常清楚的知道他趣APP是一款非常可靠的聊天社交的平台,现在都能够让大家好好的进行线上网络交友,这里的一些交友的形式,主要都是让大家进行位置交友的哦,就是这么的简单直接,毕竟这里都能够自动的为你们定位当前的位置信息,更好的为你们匹配到一些距离相近的同城好友,让大家都能更加聊得来,都感到特别的开心,那么很多的一些时候,大家为了想要认识更多一些别的地方的朋友们,都是产生了想要进行地址修改的想法,但是大家不知道该如何修改自己的定位位置的信息,十分困扰,所以本站小编也是收集出来了一些具体






