
推荐(免费):JavaScript(视频)
文档对象模型
document对象常用属性
- document.bgColor:页面背景颜色
- document.fgColor:文本的前景颜色
- document.title:页面标题
<body> <h1>对象常用属性</h1> <script type="text/javascript"> document.title="对象常用属性"; document.bgColor="blue"; document.fgColor="white"; </script> </body>
document对象查找HTML元素
- document.getElementById():根据id查找指定的html页面元素
- document.getElementsByTagName():所有指定标签名的html页面元素
- document.getElementsByName():所有指定name的html页面元素
- document.getElementsByClassName():根据类名查找指定的html页面元素
<body>
<h1 id="top">对象常用属性</h1>
<script type="text/javascript">
var x=document.getElementById("top");
document.write(x.innerText)
</script>
</body>document对象改变HTML
<body>
<p id="top">
<h1></h1>
</p>
<input type="button" value="请输入新内容" onclick="aa()" />
<script type="text/javascript">
function aa(){
var obj=document.getElementById("top").innerText="我是新内容"
}
</script>
</body>DOM节点操作
- document.getElementById().parentNode:当前节点的父节点
- document.getElementById().childNodes:当前节点的所有节点
- document.getElementById().firstChild:当前节点的第一个节点
- document.getElementById().lastChild:当前节点的最后一个节点
- document.getElementById().previousSibling:当前节点的前一个兄弟节点
- document.getElementById().nextSibling:当前节点的后一个兄弟节点
- document.createElement():添加新节点
- document.appendChild():移动节点
- document.removeChild():删除节点
Data对象
- var a=new Date():当前事件
- a.getDate():一个月中的某一天
- a.getDay():一周中的每一天
- a.getFullYear():以四位数返回年份
- a.getHours():返回小时
- a.getMilliseconds():返回毫秒
- a.getMinutes():返回分钟
- a.getMonth():返回月份
- a.getSeconds():分会秒数
- a.getTime():返回1970.1.1到现在的毫秒数
Math对象
- Math. abs(number):返回number的绝对值
- Math.ceil(number):对number向上取整,如Math.ceil(67.6)返回值是68
- Math.floor(number):对number向下取整,如Math.floor (67.6)返回值是67
- Math.max(number1 ,number2):返回number1与number2中的较大值
- Math.min(number1 ,number2):返回number1与number2中的较小值
- Math.pow(x,y):返回x的y次幂
- Math.random():返回0和1之间的伪随机数,可能为0,但总是小于1,[0,1)
- Math.roundd(number):返回最接近number的整数
- Math.sqrt(number):number的平方根
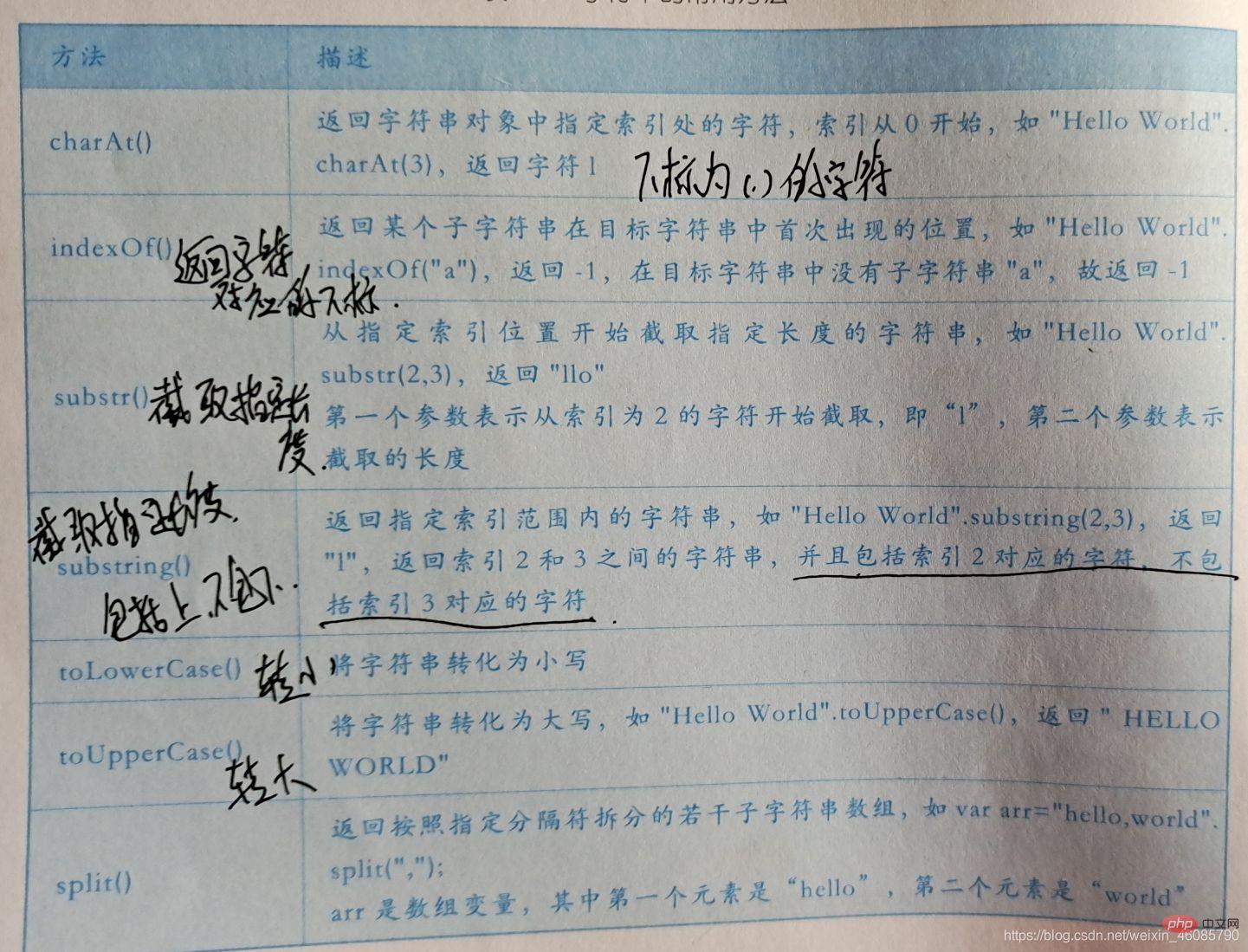
String对象
创建数组方法
- var arr=[1,2,3,“happy”];
- var arr=new Array();数组初始元素为0
- var arr=new Array(4);数组初始元素为4
- var arr=new Array(1,2,3);用指定元素去初始化数组
创建对象
var 对象名=new 类名(实参1,实参2,实参n)
定义类
function 类名(参数1,参数2...){
this.属性=参数1; this.属性=参数2; ...
this.方法名=function(){
//方法体
}}对象常用语句
- with:对某对象属性循环,可简写代码
- for…in:对某对象所有属性循环,将属性名逐一赋值给临时变量,无需事先知道对象属性个数
更多编程相关知识,请访问:编程教学!!
以上是JavaScript知识点总结之 文档对象模型的详细内容。更多信息请关注PHP中文网其他相关文章!


