使用css怎么实现毛玻璃效果?
使用css怎么实现毛玻璃效果?下面本篇文章给大家介绍一下使用css实现毛玻璃效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

其实毛玻璃的模糊效果技术上比较简单,只是用到了 css 滤镜(filter)中的 blur 属性。但是要做一个好的毛玻璃效果,需要注意很多细节。

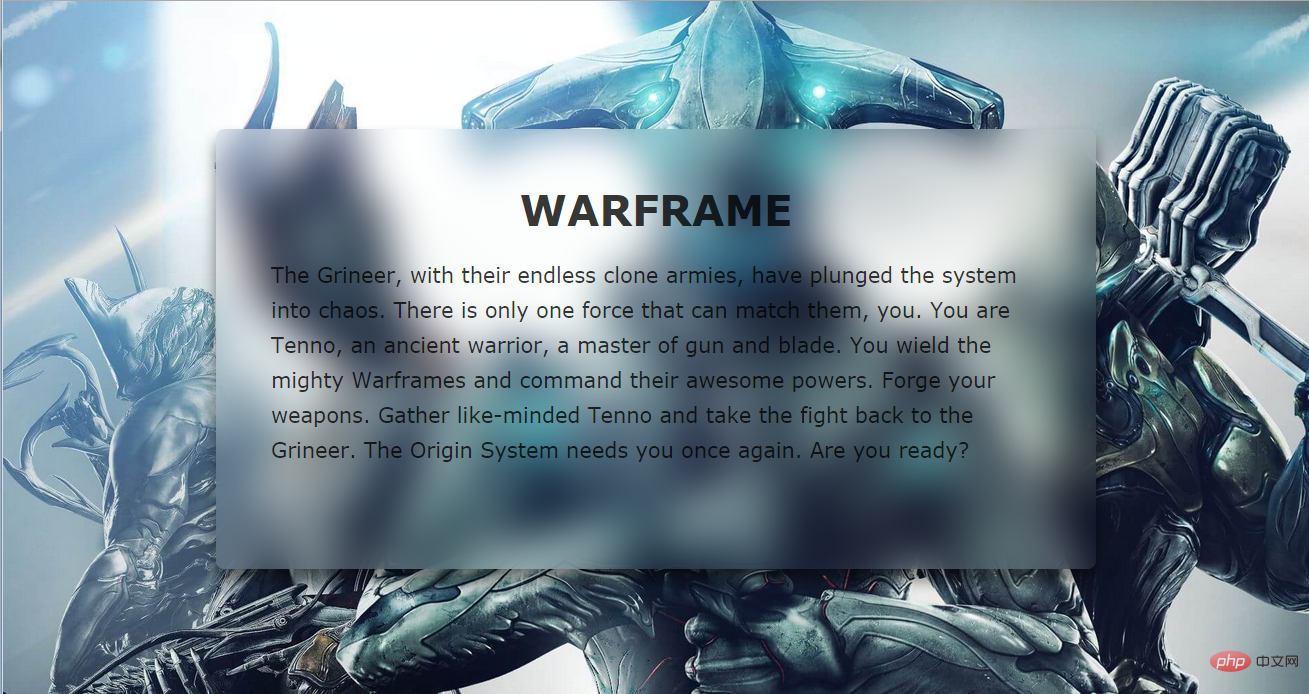
比如我们需要将上图中页面中间的文字区域变成毛玻璃效果,首先想到的是给其设置一个透明度,并添加模糊滤镜:
.content {
background-color: rgba(0,0,0,0.3);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
-o-filter: blur(2px);
filter: blur(2px);
}可是生成的效果却是下面这样:

从这个失败的例子我们得到两个结论:
1. 对元素直接使用模糊会将其内容全部模糊掉,为了保证文字不会模糊掉需要多一个层单独应用模糊效果。
2. 模糊效果并不会应用到其背后的元素上,所以需要使用 content 区域有和背景相同的背景图并进行模糊。
先解决第一个问题:
多一个层级的方法不通过添加元素,而通过伪元素。
.content {
z-index: 1;
}
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255,255,255,0.8);
z-index: -1;
}这里有两点需要注意,由于伪元素不能通过 width:100% 和 height:100% 来继承宿主元素的尺寸,所以通过上述方式来继承 content 的尺寸;为了使伪元素位于 content 的下面这里给其设置 z-index:-1,为不使其隐藏到背景图的后面,这里给 content 设置 z-index:1。
效果:

接下来给 content::after 设置相同的背景图。

如上图,即使我们设置了相同的 background-postion 与 background-size,中间部分的图和大背景还是没有拼接成功。
解决这个问题的方法很简单,只需要添加 background-attachment: fixed 属性,之后为其进行模糊处理。
.content {
background-position: center top;
background-size: cover;
}
.content::after {
background-image: url(xxx.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-ms-filter: blur(20px);
-o-filter: blur(20px);
filter: blur(20px);
}
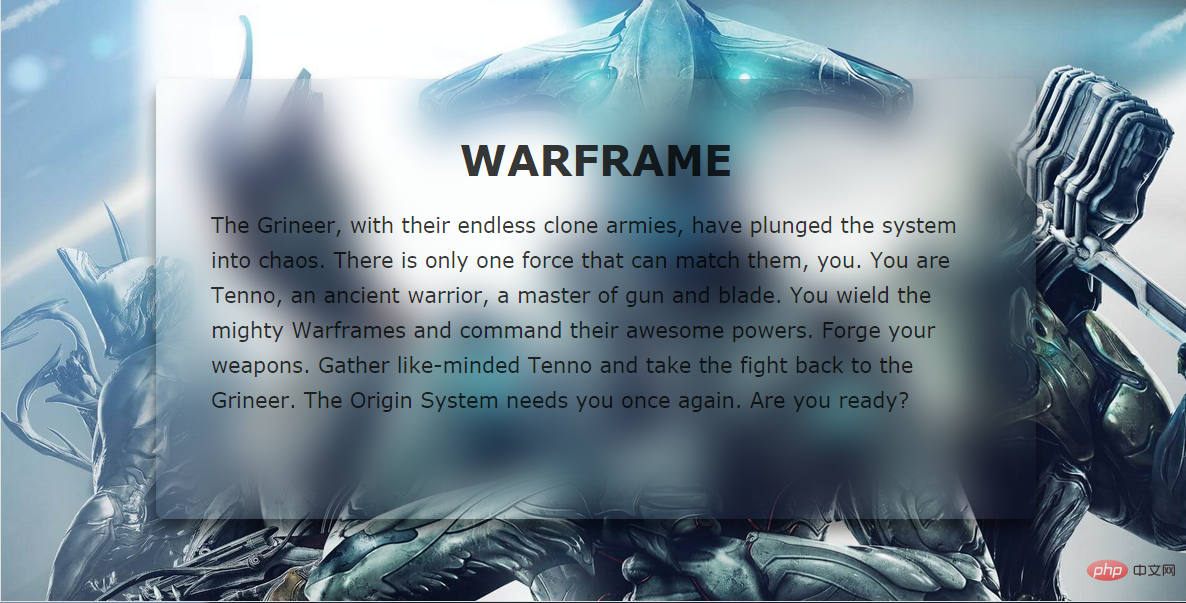
可以看到基本得到了我们想要的效果,美中不足的是在元素的边缘模糊的效果减弱了。为了解决这个问题,我们将伪元素的范围扩大一些,同时为了效果不超出 content 的范围,给其设置 overflow:hidden 属性。
.content {
overflow: hidden;
}
.content::after {
margin: -30px;
}
这样一个比较完美的毛玻璃效果就完成了,无论你如何改变浏览器窗口的尺寸,content 部分的背景图都能很好的与背景拼接,这都归功于 background-attachment 属性。
demo 和 源码地址:
https://darylxyx.github.io/Demo/blur/
https://github.com/Darylxyx/css-collection/tree/master/blur
更多编程相关知识,请访问:编程学习!!
以上是使用css怎么实现毛玻璃效果?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
Bootstrap 提供了设置导航栏的简单指南:引入 Bootstrap 库创建导航栏容器添加品牌标识创建导航链接添加其他元素(可选)调整样式(可选)






