 <p>相关推荐:《javascript视频教程》
<p>文档对象模型(DOM)是一个将HTML或XML文档视为树形结构的接口,其中每个节点都是文档的一个对象。DOM还提供了一组方法来查询树、改变结构、样式。
<p>DOM 还使用术语元素(Element)它与节点非常相似。那么,DOM节点和元素之间有什么区别呢?
<h2>1. DOM节点
<p>理解节点和元素之间区别的关键是理解节点是什么。
<p>更高的角度来看,DOM文档由节点层次结构组成。 每个节点可以具有父级和/或子级。
<p>看看下面的HTML文档:
<p>相关推荐:《javascript视频教程》
<p>文档对象模型(DOM)是一个将HTML或XML文档视为树形结构的接口,其中每个节点都是文档的一个对象。DOM还提供了一组方法来查询树、改变结构、样式。
<p>DOM 还使用术语元素(Element)它与节点非常相似。那么,DOM节点和元素之间有什么区别呢?
<h2>1. DOM节点
<p>理解节点和元素之间区别的关键是理解节点是什么。
<p>更高的角度来看,DOM文档由节点层次结构组成。 每个节点可以具有父级和/或子级。
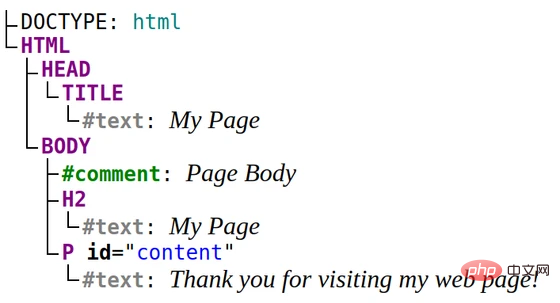
<p>看看下面的HTML文档:<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html> <p>
<p><html>是文档树中的一个节点。它有2个子节点:<head>和<body>。<p><body>子有3个子节点的节点:注释节点 <!-- Page Body -->,标题<h2>,段落<p>。<body>节点的父节点是<html>节点。<p>HTML文档中的标记代表一个节点,有趣的是普通文本也是一个节点。段落节点<p>有1个子节点:文本节点“Thank you for visiting my web page!”。Node.nodeType属性。<p>Node.nodeType可以具有代表节点类型的以下值之一:Node.ELEMENT_NODE代表元素节点,Node.TEXT_NODE代表文本节点,Node.DOCUMENT_NODE文档节点,依此类推。<p>例如,让我们选择段落节点,然后查看其nodeType属性:const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
Node.DOCUMENT_NODE:document.nodeType === Node.DOCUMENT_NODE; // => true
element (Node.ELEMENT_NODE),以及文档、注释、文本等类型。<p>简而言之,元素是使用HTML文档中的标记编写的节点。 <html>,<head>,<title>,<body>,<h2>,<p>都是元素,因为它们由标签表示。<p>文档类型,注释,文本节点不是元素,因为它们没有使用标签编写:<p>Node是节点的构造函数,HTMLElement 是 JS DOM 中元素的构造函数。段落既是节点又是元素,它同时是Node和HTMLElement的实例const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
NodeList):node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
HTMLCollection):node.parentElement; // HTMLElement or null node.children; // HTMLCollection
node.childNodes和node.children都返回子级列表,因此为什么要同时具有这两个属性? 好问题!<p>考虑以下包含某些文本的段落元素:<p> <b>Thank you</b> for visiting my web page! </p>
childNodes和children属性:const paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodes集合包含2个节点: <b>Thank you</b>,,以及for visiting my web page!文本节点!
<p>但是,paragraph.children集合仅包含1个项目:<b>Thank you</b>。
<p>由于paragraph.children仅包含元素,因此此处未包含文本节点,因为其类型是文本(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE)。
<p>同时拥有node.childNodes和node.children,我们可以选择要访问的子级集合:所有子级节点或仅子级是元素。
<h2>4.总结
<p>DOM文档是节点的分层集合,每个节点可以具有父级和/或子级。如果了解节点是什么,那么了解DOM节点和元素之间的区别就很容易。
<p>节点有类型,元素类型就是其中之一,元素由HTML文档中的标记表示。
<p>更多编程相关知识,请访问:编程视频!!以上是DOM节点和元素之间有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!




