日历签到小程序的实现

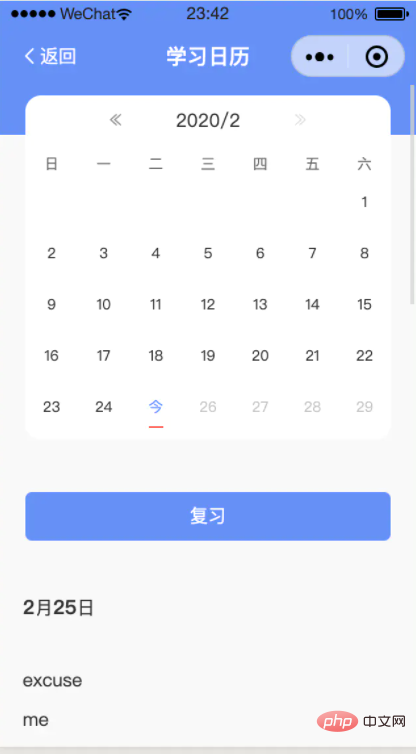
首先我们来看一下最终的效果图:
(学习视频分享:编程入门)

下面我们来介绍实现思路:
首先,我们要获取的无非就是每一个格子里面的数据。
先获取月,然后点击月切换到另一个月,到了边界线的时候到了上/下年即可。
那么,怎么获取月的数据呢,可以看到月第一天都是1开始,然后xx天,比如1月31天,我们把它枚举出来。
但是月份受到年份影响,所以计算是否闰年就完成了。
上代码
获取这个月的7*5列表
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}然后获取月
var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
我上面js就这些了(还差上下月切换的没说哈)
但是少了中文的月份,有需要的这个可以再匹配
var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
然后就是上下月月份了
up(e){
var data = e.currentTarget.dataset
if(data.data == '上'){
if(this.data.dateM > 1){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM - 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY - 1, 12)
}
}
},
down(e){
var data = e.currentTarget.dataset
if(data.data == '下'){
if(this.data.dateM < 12){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM + 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY + 1, 1)
}
}
},上下月操作好了就是更新数据了,更新数据的时候,因为小程序不能在view里面写逻辑,所以我们在mpa里面操作(这是我的业务逻辑,你们不用管他,我之所以放出来是方便大家查看)
setDate(dateY, dateM){
var date_list = getMothList(dateY, dateM)
.map(e => !e ? e : e.map(day => {
var cat_date = this.data.cat_date
return !day ? day : {
...day,
className: this.data.chckin_list.indexOf(day.date) != -1 ? 'checkin' : '',
sign: day.date == [cat_date.y, cat_date.m, cat_date.d].join('/'),
maxToday: +(Date.UTC(day.date.split('/')[0], day.date.split('/')[1] - 1, +(day.date.split('/')[2])))
> Date.UTC(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
}
}))
this.setData(({
dateY,
dateM,
date_list,
}))
// 获取月和修改的时候,获取签到列表
this.setSign(dateY, dateM)
// console.log(date_list)
},然后会注意到,这里有一个chckin_list,这个就是要渲染出来的啦。 view
<view class="week">
<view class="flex" wx:for="{{date_list}}" wx:key="index" wx:for-item="row">
<view
class="day {{day.maxToday ? 'maxToday' : ''}}"
wx:for="{{row}}" wx:for-index="row_idx" wx:for-item="day" wx:key="row_idx"
bind:tap="tapDay"
data-day="{{day.date}}"
>
<block wx:if="{{day}}">
<text class="block to_day_block {{day.sign ? 'select_date' : ''}}" wx:if="{{toDay == day.date}}">今</text>
<text class="block {{day.sign ? 'select_date' : ''}}" wx:else>{{day.number}}</text>
</block>
<view wx:if="{{day.className}}" class="{{day.className}}">已签</view>
</view>
</view>
</view>上面是我的业务逻辑,其实只需要if,day就行了,因为除了空的,其他都需要渲染。但是一般业务也有是否签到啊,今天以后的灰色不可点击啊(这里没有不可点击是因为用css禁用点击)
其他
之所以没放css,大家css还是自己写吧,如果真有需要,在下面评论。
哦, 如果要看效果,去小程序里面搜索《初九背单词》,点击日历(一个是首页完成今日任务,一个是我的->背单词天数)
(如果有需要,我可以说下签到后台是怎么做的,nodejs)
--好了--
就这样了,晚安
--- 更新部分---
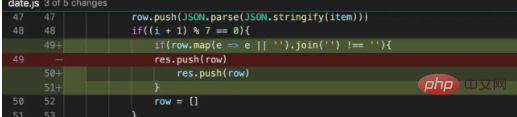
(楼下有人提醒(毛毛饭),3月最后一个31号的不见了,我检查了下,发现被剪切了,因为5 * 7并不能完整展示出来)
修复后的图

改动部分就是,动态加载行。
基于上面的代码,添加一个判断

先在前面的35改成6*7。因为多加了一行。 然后再判断是否有空余位置,去掉即可。
row.map(e => e || '').join('') !== ''
--完--
相关推荐:小程序开发教程
以上是日历签到小程序的实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 win11双屏幕日历在第二台显示器上不存在怎么办?
Jun 12, 2024 pm 05:47 PM
win11双屏幕日历在第二台显示器上不存在怎么办?
Jun 12, 2024 pm 05:47 PM
在Windows11中组织日常工作和例行公事的一项重要工具是在任务栏中显示时间和日期。此功能通常位于屏幕的右下角,可让您即时访问时间和日期。通过单击此区域,您可以调出日历,从而更轻松地检查即将到来的约会和日期,而无需打开单独的应用程序。但是,如果您使用多个显示器,则此功能可能会遇到问题。具体来说,虽然时钟和日期显示在所有连接的显示器上的任务栏上,但单击第二个显示器上的日期和时间来显示日历的功能不可用。截至目前,此功能仅在主显示屏上起作用-它与Windows10不同,在Windows10中,单击任
 win10日历显示周数
Jan 04, 2024 am 08:41 AM
win10日历显示周数
Jan 04, 2024 am 08:41 AM
很多用户们想要通过win10日历这个工具来查看当前天数,但是日历不会自动显示这一功能,其实我们只需要通过简单的设置,就能够看到今年的累计周数了哦~win10日历显示周数设置教程:1、在桌面左下角的搜索中输入日历并且打开应用。2、在打开的日历应用中,点击左下角的“齿轮”图标后,会在右侧弹出设置,我们点击“日历设置”3、继续在打开的日历设置中,找到“周数”然后将周数选项调整到“一年中的第一天”即可。4、在完成以上设置后,点击“周”即可看到今年的周数统计了。
 Outlook日历不同步;
Mar 26, 2024 am 09:36 AM
Outlook日历不同步;
Mar 26, 2024 am 09:36 AM
如果您的Outlook日历无法与Google日历、Teams、iPhone、Android、Zoom、Office帐户等同步,请执行以下步骤来解决问题。日历应用程序可以连接到其他日历服务,如谷歌日历、iPhone、安卓、微软Office365等,这是非常有用的,因为它可以自动同步。但如果OutlookCalendar无法与第三方日历同步怎么办?可能的原因可能是选择错误的日历进行同步,日历不可见,后台应用程序干扰,过时的Outlook应用程序或日历应用程序,等等。修复Outlook日历不同步的初步
 无法打开win10右下角的日历
Dec 26, 2023 pm 05:07 PM
无法打开win10右下角的日历
Dec 26, 2023 pm 05:07 PM
有使用win0系统的小伙伴有遇见win10日历打不开的情况,这个是正常的电脑的小故障而已,在win10系统的隐私设置里可以解决,今天小编带来了详细的解决方法,下面大家一起来看看吧。win10右下角的日历打不开解决方法1、在win10系统中点击开始→点击上方的程序列表按钮→往下找到拼音(中文)R→日历2、初次使用,可能新事件会点不开(鼠标靠上去,不会有选中的深蓝色),可以在隐私中设置一下。点击桌面左上方的三道杠图标→底部就会有设置菜单;3、在弹出的界面中点击隐私;4、如果之前使用过设置,可以点击左
 无期迷途采购办:日历和生日系列周边上新!
Feb 29, 2024 pm 12:00 PM
无期迷途采购办:日历和生日系列周边上新!
Feb 29, 2024 pm 12:00 PM
无期迷途采购办确定将于2月28日上午11点更新,玩家可以前往淘宝搜索无期迷途采购办选择店铺分类进行购买,本次为大家带来的是MBCC生日会系列及2024台历周边,一起来看看本次的商品详情。无期迷途采购办:日历和生日系列周边上新!无期迷途采购办上新!—预售时间:2024年2月28日11:00——2024年3月13日23:59采购地址:淘宝搜索【无期迷途采购办】选择【店铺】分类即可进店采购;周边介绍:本次周边上新为MBCC生日会系列及2024台历周边,请点击长图查阅详情。采购办上新周边介绍—MBCC生
 win10日历事件没有弹窗提醒怎么办? win10日历事件提醒没了的恢复方法
Jun 09, 2024 pm 02:52 PM
win10日历事件没有弹窗提醒怎么办? win10日历事件提醒没了的恢复方法
Jun 09, 2024 pm 02:52 PM
日历可以帮助用户们记录下你的行程,甚至还可以设置提醒,但是也有不少的用户们在询问win10日历事件提醒不弹出怎么办?用户们可以先检查一下windows更新情况或者是清除windows应用商店缓存来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下win10日历事件提醒不弹出问题解析吧。添加日历事件在系统菜单中点击“日历”程序。鼠标左键点击日历中的日期。在编辑窗口输入事件名称和提醒时间,点击“保存”按钮即可添加事件了。win10日历事件提醒不弹出问题解决
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 win11时间老是不准确怎么解决?Win11时间调整教程快速解决时间不准确问题
Apr 19, 2024 am 09:31 AM
win11时间老是不准确怎么解决?Win11时间调整教程快速解决时间不准确问题
Apr 19, 2024 am 09:31 AM
如果您的Windows11计算机显示时间错误,可能会导致很多问题,甚至阻止您连接到互联网。事实上,当系统显示不正确的日期和时间时,某些应用程序会拒绝打开或运行。那么应该如何解决这个问题呢?下面一起来看看吧!方法一:1、我们首先右键点击下方任务栏空白处,选择任务栏设置2、在任务栏设置中找到右侧的taskbarcorneroverflow3、然后在它上方找到clock或时钟选择开启即可。方法二:1、按下键盘快捷键win+r调出运行,输入regedit回车确定。2、打开注册表编辑器,在其中找到HKEY






