在vue中使用jquery的方法:首先通过cnpm命令安装jQuery依赖;然后修改“webpack.base.conf”文件配置;最后在组件中引入jquery进行使用即可。

本教程操作环境:windows7系统、jquery1.2.6&&Vue2.9版本、Dell G3电脑。
相关推荐:《js基础教程》
如果想在普通的HTML页面引入jQuer库的话,直接使用即可。但是如果要在Vue组件中使用jQuery库的话,使用这样的方式就不行了,那么怎样在vue中使用jquery?下面给大家介绍一下。
一、安装jQuery依赖
在使用jQuery之前,我们首先要通过以下命令来安装jQuery依赖:
npm install jquery --save # 如果你更换了淘宝镜像,可以使用cnpm来安装,速度更快 cnpm install jquery --save
二、修改配置文件
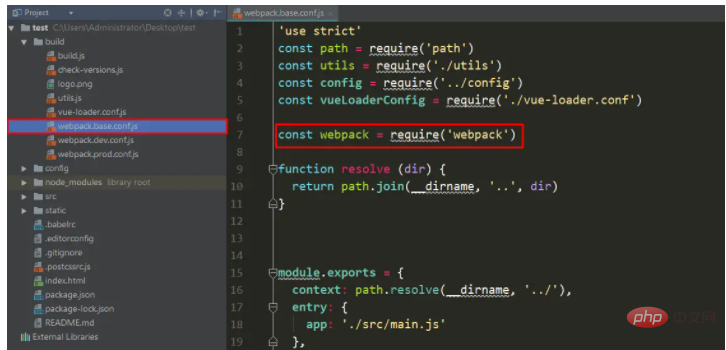
完成安装jQuery依赖之后,我们要修改 webpack.base.conf 文件配置文件。注意我现在的Vue版本是2.9,如果你使用的是Vue3.x版本的话,这个配置文件的位置可能不一样,需要你在项目中找一下。
首先添加一行代码,引入webpack,如下图所示:

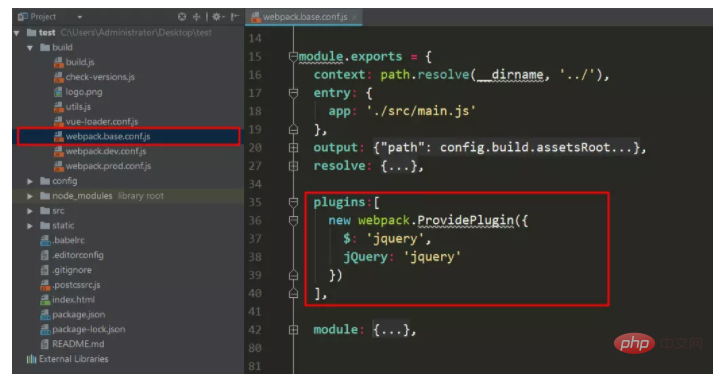
其次是在下图的位置,添加代码配置jQuery插件:

三、在组件中引入jquery,进行使用
我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了
import $ from 'jquery'
比如我们要在 App.vue组件中使用jQuery,实例代码如下:
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
以上是怎样在vue中使用jquery的详细内容。更多信息请关注PHP中文网其他相关文章!


