怎么获取token值
获取token值的方法:1、小程序调用【wx.login()】获取 临时登录凭证code,并回传到开发者服务器;2、开发者服务器以code换取,用户唯一标识openid和会话密钥【session_key】。

本文操作环境:Windows7系统,微信3.1.2版本,Dell G3电脑。
获取token值的方法:
1、小程序调用wx.login()获取 临时登录凭证code ,并回传到开发者服务器。
2、开发者服务器以code换取,用户唯一标识openid 和 会话密钥session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
// console.log(res)
if (res.code) {
//发起网络请求
wx.request({
url: 'url',
method: 'POST',
data: {
// x: '',
// y: ''
code: res.code //将code发给后台拿token
},
header: {
'content-type': 'application/json' // 默认值
},
success: function(res) {
// 存token
console.log('token=' + res.data.data.token)
that.globalData.token = res.data.data.token; //拿到后将token存入全局变量 以便其他页面使用
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
})登录凭证校验
临时登录凭证校验接口是一个 HTTPS 接口,开发者服务器使用 临时登录凭证code 获取 session_key 和 openid 等。
其实我们要做的就是将code值发送给后端,后端去相应的接口请求之后就能给我们返回token值!在其他页面也
需要用到token来请求数据,所以拿到它时候我们还需将其存到全局变量中,以便页面可以直接
拿到(getApp().globalData.token).
相关免费学习推荐:微信小程序开发
以上是怎么获取token值的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 登录token无效怎么办
Sep 14, 2023 am 11:33 AM
登录token无效怎么办
Sep 14, 2023 am 11:33 AM
登录token无效的解决办法有检查Token是否过期、检查Token是否正确、检查Token是否被篡改、检查Token是否与用户匹配、清除缓存或Cookie、检查网络连接和服务器状态、重新登录或请求新的Token、联系技术支持或开发人员等。详细介绍:1、检查Token是否过期,登录Token通常会设置有效期,一旦超过有效期,就会被认为无效等等。
 登录token无效问题如何解决
Sep 14, 2023 am 10:57 AM
登录token无效问题如何解决
Sep 14, 2023 am 10:57 AM
登录token无效问题可以通过检查网络连接、检查token有效期、清除缓存和Cookie、检查登录状态、联系应用程序开发者和加强账号安全来解决。详细介绍:1、检查网络连接,重新连接网络或者更换网络环境;2、检查token有效期,重新获取一个新的token,或者联系应用程序的开发者;3、清除缓存和Cookie,清除浏览器缓存和Cookie,然后重新登录应用程序;4、检查登录状态。
 Redis存储用户token问题怎么解决
May 31, 2023 am 08:06 AM
Redis存储用户token问题怎么解决
May 31, 2023 am 08:06 AM
Redis存储用户token在设计类似电商的系统时,一个常见的需求是每个页面都需要携带登录用户信息。常见的解决方法有两种:使用cookie保存使用JWT保存但如果系统中使用了Redis缓存,那么还可以有第三种解决方案–将用户token缓存在Redis中。登陆时生成一个token存入Redis//生成一个token对象,保存在redis中redisTemplate.opsForHash().put("token","user",user)
 Vue3+Vite怎么使用双token实现无感刷新
May 10, 2023 pm 01:10 PM
Vue3+Vite怎么使用双token实现无感刷新
May 10, 2023 pm 01:10 PM
一、token登录鉴权jwt:JSONWebToken。是一种认证协议,一般用来校验请求的身份信息和身份权限。由三部分组成:Header、Hayload、Signatureheader:也就是头部信息,是描述这个token的基本信息,json格式{"alg":"HS256",//表示签名的算法,默认是HMACSHA256(写成HS256)"type":"JWT"//表示Token的类型,JWT令牌统一写为JWT}pa
 如何解决C++语法错误:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解决C++语法错误:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解决C++语法错误:'expectedprimary-expressionbefore':'token'?在C++编程中,语法错误是一种常见的问题。其中一种常见的错误是出现了"expectedprimary-expressionbefore':'token"的错误提示。这个错误通常在使用条件表达式和三元运算符时出现。本文将介绍这个错误的原
 token是什么意思
Feb 29, 2024 am 10:19 AM
token是什么意思
Feb 29, 2024 am 10:19 AM
token是一种虚拟货币,它是一种用于表示用户权限、记录交易信息、支付虚拟货币的数字货币。token可以用来在特定的网络上进行交易,它可以用来购买或出售特定的虚拟货币,也可以用来支付特定的服务费用。
 吴恩达ChatGPT课爆火:AI放弃了倒写单词,但理解了整个世界
Jun 03, 2023 pm 09:27 PM
吴恩达ChatGPT课爆火:AI放弃了倒写单词,但理解了整个世界
Jun 03, 2023 pm 09:27 PM
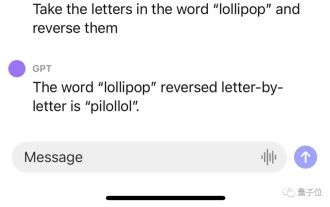
没想到时至今日,ChatGPT竟还会犯低级错误?吴恩达大神最新开课就指出来了:ChatGPT不会反转单词!比如让它反转下lollipop这个词,输出是pilollol,完全混乱。哦豁,这确实有点大跌眼镜啊。以至于听课网友在Reddit上发帖后,立马引来大量围观,帖子热度火速冲到6k。而且这不是偶然bug,网友们发现ChatGPT确实无法完成这个任务,我们亲测结果也同样如此。△实测ChatGPT(GPT-3.5)甚至包括Bard、Bing、文心一言在内等一众产品都不行。△实测Bard△实测文心一言
 vue中token用法是什么
Jan 29, 2023 am 10:31 AM
vue中token用法是什么
Jan 29, 2023 am 10:31 AM
vue中token是在服务端产生的一串字符串,以作客户端进行请求的一个令牌;其使用方法如:1、封装操作localstorage本地存储的方法;2、在封装好storage后,将其挂载到全局组件中;3、在“request.js”里放入“token”;4、在router下的“index.vue”里设置路由守卫即可。






