css怎么设置字体大小
在css中,可以通过font-size属性来设置字体大小,语法格式为“font-size:值;”。该属性的值可以是“small”、“large”、“smaller”、“larger”等关键字;也可是加px、em、rem、%单位的数值。
本文操作环境:宏基S40-51、CSS3&&HTML5&&HBuilderX.3.0.5版、Windows10 家庭中文版
(学习视频分享:css视频教程)
在CSS中,可以使用font-size属性来调整字体大小;font-size属性用于设置字体大小。如果一个元素没有显式定义font-size属性,则会自动继承父元素的 font-size属性的计算结果。
注意,实际上font-size属性设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
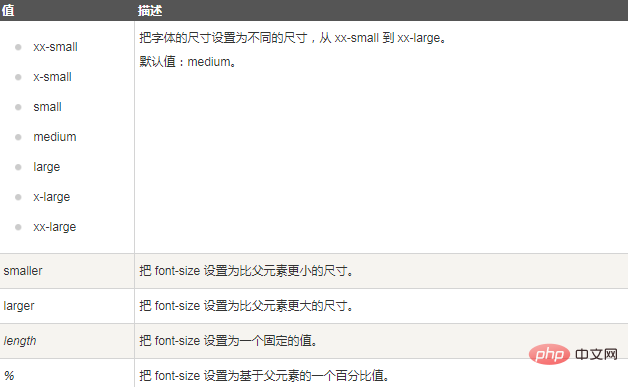
可以设置的属性值:

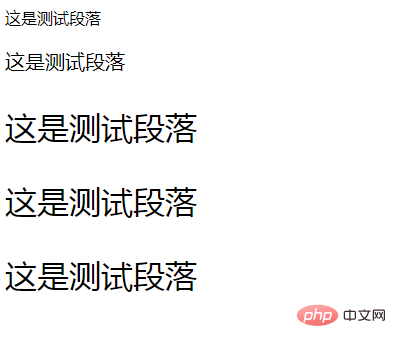
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* font-size属性设置字体大小--“数字+长度值”
*/
.length1 {
font-size: 20px;
/*
px,像素,它是 CSS 中最常用的长度单位,可以用来指定字体大小,元素的宽度、高度、边框、内边距,外边距的大小等等,
它是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI
px 单位的值必须是整数值
*/
}
.length2 {
font-size: 2em;
/* em
相对长度单位,取决于目标元素字体尺寸。
em 单位的值等于基本元素或父元素的字体大小。
*/
}
.length3 {
font-size: 2rem;
/* rem
CSS3中加入的 相对长度单位,
取决于文档根元素(通常为:root)的字体尺寸,适用于依据字体尺寸进行的排版,适用于自适应。 */
}
.length4{
font-size:200%;
/* 相对于父元素的尺寸的取值,
实际使用中,如果父元素是一个非稳定的取值,可能会导致父元素被撑开,
而实际值取决于其祖先元素中最近的一个拥有稳定取值的元素。整数取值,并不适用于解决自适应问题。 */
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
</body>
</html>效果图:

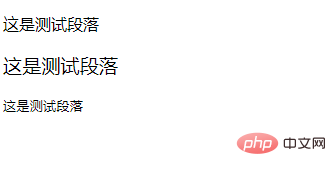
示例2:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/* font-size属性设置字体大小--相对大小值 */
.larger {
font-size: larger;
/* 把 font-size 设置为比父元素更大的尺寸。 */
}
.smaller {
font-size: smaller;
/* 把 font-size 设置为比父元素更小的尺寸。 */
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="larger">这是测试段落</p>
<p class="smaller">这是测试段落</p>
</body>
</html>效果图:

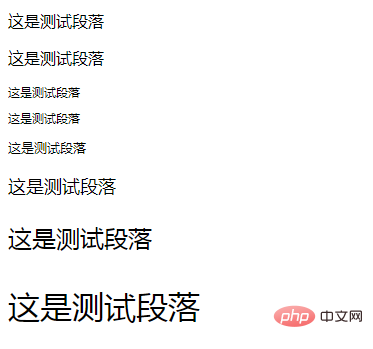
示例3:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/*font-size属性设置字体大小--绝对大小值*/
.xx-small {font-size: xx-small;}
.x-small {font-size: x-small;}
.small {font-size: small;}
.medium {font-size: medium;}
.large {font-size: large;}
.x-large {font-size: x-large;}
.xx-large {font-size: xx-large;}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="medium">这是测试段落</p>
<p class="xx-small">这是测试段落</p>
<p class="x-small">这是测试段落</p>
<p class="small">这是测试段落</p>
<p class="large">这是测试段落</p>
<p class="x-large">这是测试段落</p>
<p class="xx-large">这是测试段落</p>
</body>
</html>效果图:

更多编程相关知识,请访问:编程入门!!
以上是css怎么设置字体大小的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






