layui框架怎么导出excel表格

前言:
由于工作需要,需要使用到导出excel表格功能,后台管理使用的是layui框架。
(学习视频分享:编程入门)
看layui的官网社区论坛,很多人都说layui自带的导出功能,只能导出当前页面的数据。而且,部分的数据都是通过数据之间关联表查询出来的,用layui自带的导出数据会显示(Object),让人很头疼。
所以要用到插件,很简单,下面的网址,把文件下载。
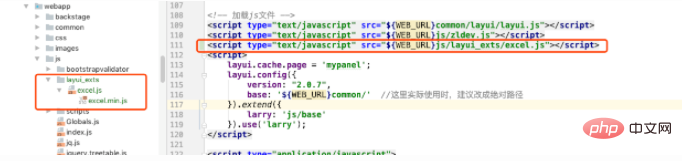
这个是插件必须用到的文件,注意引入文件的路径。

在这里给大家提供一个网址,可以来这下载,里面也有教程:https://github.com/wangerzi/layui-excel
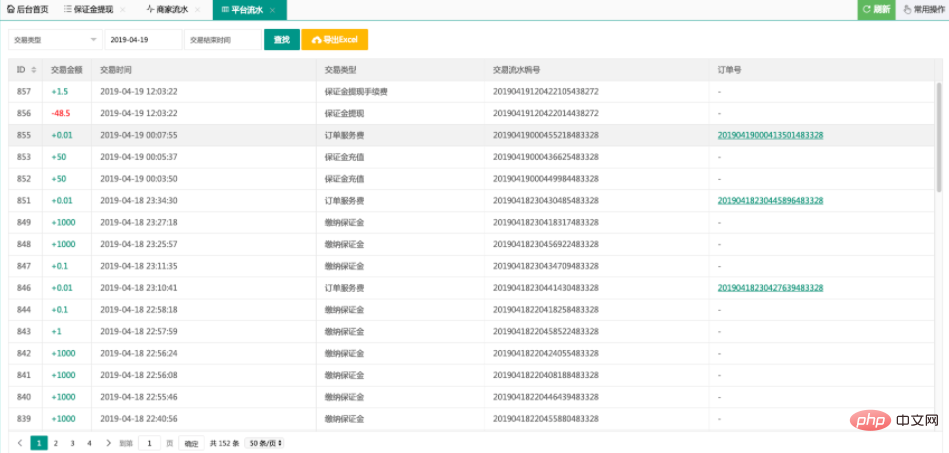
给大家看下项目后台: 就比如订单号,就是从关联的订单表中查询的

直接上代码:
jsp:
这是一个导出的操作按钮:
<button type="button" lay-submit="" class="layui-btn layui-btn-warm" lay-filter="uploadImg">
<i class="layui-icon"></i>导出Excel</button>
layui.use(['layer', 'form', 'table', 'laydate','jquery'], function () {
var $ = layui.jquery,
layer = layui.layer,
form = layui.form,
laydate = layui.laydate,
table = layui.table;
// 加载框
var loading;
loading = layer.load(1, {shade: [0.3, '#fff']});
var tableIns = table.render({
elem: '#tableList',
// cellMinWidth: 100,
cols: [[
{field: 'sdId', width: 60, title: 'ID', sort: true}
, {field: 'sdMoney', width: 87,title: '交易金额',templet:'#cashDepositTpl'}
, {field: 'sdTime', minWidth: 87, title: '交易时间'}
, {field: 'sdType', width: 300,title: '交易类型', templet: '#sdTypeTpl'}
, {field: 'sdWater', minWidth: 120, title: '交易流水编号'}
, {field: 'orderFormEntity', minWidth: 68,title: '订单号', templet: '#orderFormTpl'}
]],
url:'${WEB_URL}terraceZL/getList',
page: true,
even: false,
height: 'full-90',
request: {
pageName: 'page' //页码的参数名称,默认:page
, limitName: 'limit' //每页数据量的参数名,默认:limit
},
limit: 50,
done: function (res, curr, count) {
layer.close(loading);
}
});
form.on('submit(uploadImg)', function(data){
loading = layer.load(1, {shade: [0.3, '#fff']});
var $ = layui.jquery;
var excel = layui.excel;
$.ajax({
url: '${WEB_URL}sellDeal/getTreeList',
dataType: 'json',
data: {
datas:JSON.stringify(data.field)
},
success: function(res) {
layer.close(loading);
layer.msg(res.msg);
// 假如返回的 res.data 是需要导出的列表数据
console.log(res.data);//
// 1. 数组头部新增表头
res.data.unshift({sdId: 'ID',sdMoney: '交易金额',sdTime:'交易时间',type:'交易类型',sdWater:'交易流水编号',order:'订单号'});
// 3. 执行导出函数,系统会弹出弹框
excel.exportExcel({
sheet1: res.data
}, '平台流水.xlsx', 'xlsx');
},
error:function(res){
layer.close(loading);
layer.msg(res.msg);
}
});
});
});
Controller:
@RequestMapping("/getList")
@ResponseBody
public Object getList(HttpServletRequest request, Model model) {
model.addAttribute("WEB_URL", ServiceUrl.WEB_URL);
model.addAttribute("WEB_NAME", ServiceUrl.WEB_NAME);
Map<String, Object> paramsMap = JSONObject.parseObject(request.getParameter("datas"), Map.class);
if (paramsMap == null) {
paramsMap = new HashMap<String, Object>();
}
Map<String, Object> map = new HashMap<String, Object>();
try {
List<SellDealEntity> mList = new ArrayList<SellDealEntity>();
Integer count = sellDealService.getCountZL(paramsMap);
List<SellDealExcelEntity> list = new ArrayList<>();
if (count > 0) {
//查询所有数据
mList = sellDealService.getListExcel(paramsMap);
for (SellDealEntity sellDealEntity : mList) {
//自定义一个新实体类,定义好要导出来的字段,把遍历出来的数据存放到一个新的list,因为会出现关联表的数据
SellDealExcelEntity sellDeal = new SellDealExcelEntity();
sellDeal.setSdId(sellDealEntity.getSdId());
sellDeal.setShopName(sellDealEntity.getSellEntity().getShopName());
sellDeal.setSdTime(sellDealEntity.getSdTime());
//时间格式可能不对,备用
// DateFormat format=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// String time = format.format(sellDealEntity.getSdTime());
//根据类型 set 对应的值
switchType(sellDealEntity,sellDeal);
sellDeal.setSdWater(sellDealEntity.getSdWater());
//判断如果订单是null,就set " - "
if (sellDealEntity.getOrderFormEntity()==null){
sellDeal.setOrder("-");
}else {
sellDeal.setOrder(sellDealEntity.getOrderFormEntity().getOfOrder());
}
list.add(sellDeal);
}
}
map.put("code", 0);
map.put("msg", "导出成功");
map.put("count", count);
map.put("data", list);
}catch (Exception e){
map.put("code", 1);
map.put("msg", "导出失败,请稍后重试!");
}
return JSON.toJSON(map);
}
private void switchType(SellDealEntity sellDealEntity,SellDealExcelEntity sellDeal) {
switch (sellDealEntity.getSdType()) {
case 0:
sellDeal.setType("订单收益");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 1:
sellDeal.setType("售后退款");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 2:
sellDeal.setType("缴纳保证金");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 3:
sellDeal.setType("保证金充值");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 4:
sellDeal.setType("保证金扣除");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 5:
sellDeal.setType("余额提现");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 6:
sellDeal.setType("保证金提现");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 7:
sellDeal.setType("保证金提现手续费");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 8:
sellDeal.setType("余额提现手续费");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 9:
sellDeal.setType("订单服务费");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
default:
sellDeal.setType("暂无类型");
sellDeal.setSdMoney("0");
}
}最后,介意大家,定义新的实体时,最好都是定义成字符串的类型,比较好处理。
相关推荐:layui框架
以上是layui框架怎么导出excel表格的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PPT表格中插入的图片调整格式的操作步骤
Mar 26, 2024 pm 04:16 PM
PPT表格中插入的图片调整格式的操作步骤
Mar 26, 2024 pm 04:16 PM
1、新建一个PPT文件,命名为【PPT技巧】,作为示例。2、双击【PPT技巧】,打开PPT文件。3、插入两行两列的表格,作为示例。4、在表格的边框上双击,上方工具栏出现【设计】的选项。5、点击【底纹】的选项,点击【图片】。6、点击【图片】,弹出以图片为背景的填充选项对话框。7、在目录中找到要插入的托,点击确定即可插入图片。8、在表格框上右击,弹出设置的对话框。9、点击【设置单元格格式】,勾选【将图片平铺为底纹】。10、设置【居中】【镜像】等自己需要的功能,点击确定即可。注意:默认为图片填充在表格
 wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
1、打开工作表,找到【开始】-【条件格式】按钮。2、点击列选择,选中将添加条件格式的列。3、单击【条件格式】按钮,弹出选项菜单国。4、选择【突出显示条件规则】-【介于】。5、填写规则:20,24,深填充色深绿色文本。6、确定后,所选列中数据按照设定对相应数字文字、单元框加色处理。7、对于没有冲突的条件规则,可以重复添加,但对于冲突规则wps则会以最后添加的规则代替之前建立的条件规则。8、重复添加【介于】规则20-24和【小于】20后的单元列。9、如需改变规则,刚可以清除规则后重新设定规则。
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 你知道Word表格怎么求和吗
Mar 21, 2024 pm 01:10 PM
你知道Word表格怎么求和吗
Mar 21, 2024 pm 01:10 PM
有时候,我们在Word表格中会经常遇到计数的问题;一般遇到这样的问题,大部分同学都回把Word表格复制到Excel中来计算;还有一部分同学会默默地拿起计算器去算。那有没有快速的方法来计算呢?当然有啊,其实在Word中也是可以计算求和的。那么,你知道该怎么操作吗?今天,我们就来一起来看一下吧!废话不多说,有需要的小伙伴赶紧收藏起来吧!步骤详情:1、首先,我们打开电脑上的Word软件,打开需要处理的文档。(如图所示)2、接着,我们将光标定位在求和数值所在的单元格上(如图所示);然后,我们点击【菜单栏
 新手制作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
新手制作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
我们经常在excel中制作和编辑表格,但是作为一个刚刚接触软件的新手来讲,如何使用excel制作表格,并没有我们使用起来那么轻松。下边,我们针对新手,也就是初学者需要掌握的表格制作的一些步骤进行一些演练,希望对需要的人有些帮助。新手表格示例样板如下图:我们看看如何来完成!1,新建excel文档,有两种方法。可以在【桌面】空白位置,点击鼠标右键-【新建】-【xls】文件。也可以【开始】-【所有程序】-【MicrosoftOffice】-【MicrosoftExcel20**】2,双击我们新建的ex
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。






