浅谈angular9中拦截器的用法
本篇文章和大家一起聊聊angular9中拦截器的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关教程推荐:《angular教程》
拦截器统一添加token
我们在做一个后台管理系统时,需要给每个请求的请求头里面添加token,所以下面我们来了解一下angular的拦截器,并使用
拦截器使用
1.创建http.service.ts,用于网络请求
import { Injectable } from '@angular/core';import { HttpClient } from '@angular/common/http';@Injectable({
providedIn: 'root'})export class HttpService {
constructor(private http: HttpClient) { }
getData () {
return this.http.get('/assets/mock/data.json')
}}2.创建noop.interceptor.ts,拦截器实现代码
import { Injectable } from '@angular/core';import {
HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpResponse} from '@angular/common/http';import { Observable } from 'rxjs';import { tap } from 'rxjs/operators';import { Router } from '@angular/router';/** Pass untouched request through to the next request handler. */@Injectable()export class NoopInterceptor implements HttpInterceptor {
constructor (private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<HttpEvent<any>> {
// 拦截请求,给请求头添加token
let url = req.url // 可以对url进行处理
let token = document.cookie && document.cookie.split("=")[1]
// 登录请求排除在外
// if (!url.includes('login')) {
req = req.clone({
url, // 处理后的url,再赋值给req
headers: req.headers.set('Authorization', token)//请求头统一添加token
})
// }
return next.handle(req).pipe(
tap(
event => {
if (event instanceof HttpResponse) {
console.log(event);
if (event.status >= 500) {
// 处理错误
}
}
},
error => {
// token过期 服务器错误等处理
// this.router.navigate(['/login']);
})
);
}}3.在app.module.ts中使用
3.1imports中引入HttpClientModule
3.2HttpService的注册
3.3NoopInterceptor拦截器的使用
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';import { HttpService } from './auth/http.service';import { NoopInterceptor } from './auth/noop.interceptor';@NgModule({
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule ],
providers: [
HttpService,
{ provide: HTTP_INTERCEPTORS, useClass: NoopInterceptor, multi: true }
],
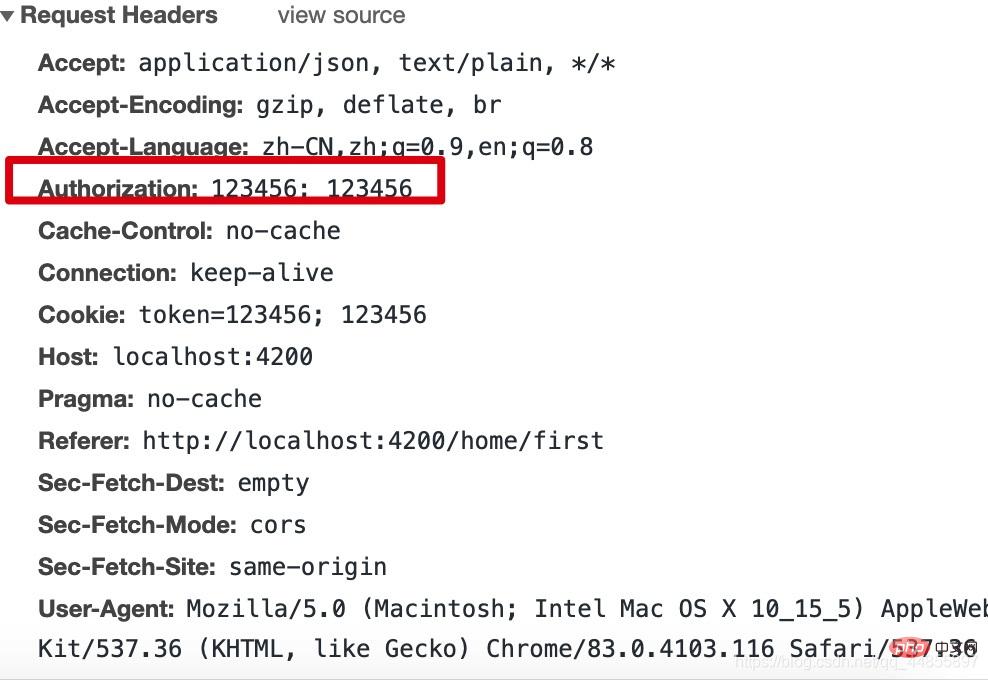
// ... 省略})拦截器实现后的效果

拦截器一般配合路由守卫一起使用。
更多编程相关知识,请访问:编程学习课程!!
以上是浅谈angular9中拦截器的用法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 揭秘 Golang 中的拦截器机制
Apr 08, 2024 am 08:39 AM
揭秘 Golang 中的拦截器机制
Apr 08, 2024 am 08:39 AM
拦截器是一种设计模式,允许在方法执行前后插入自定义行为,在Go中可以通过net/http中间件实现。它具有可扩展性、可重用性、可测试性等优点,可用于身份验证、授权、缓存、日志记录和自定义错误处理等场景。
 uniapp中路由拦截器的使用技巧
Dec 17, 2023 pm 04:30 PM
uniapp中路由拦截器的使用技巧
Dec 17, 2023 pm 04:30 PM
uniapp中路由拦截器的使用技巧在uniapp开发中,路由拦截器是一种非常常用的功能。路由拦截器允许我们在路由跳转前进行一些特定的操作,比如权限验证、页面传递参数等。在本文中,我们将介绍uniapp中路由拦截器的使用技巧,并提供具体的代码示例。创建路由拦截器首先,我们需要在uniapp项目中创建一个路由拦截器。创建方法如下:在项目根目录下创建一个inter
 了解Spring拦截器的原理和优点
Dec 30, 2023 pm 12:25 PM
了解Spring拦截器的原理和优点
Dec 30, 2023 pm 12:25 PM
探究Spring拦截器的工作原理及优势引言:Spring框架是Java开发中最常用的框架之一,它提供了丰富的功能和灵活性,使得开发者能够更加高效地开发应用程序。其中一个重要的组件就是拦截器(Interceptor)。本文将深入探讨Spring拦截器的工作原理和优势,同时给出具体的代码示例。一、Spring拦截器的工作原理Spring拦截器使用了面向切面编程(
 全面解析 Golang 中的拦截器
Apr 07, 2024 am 10:18 AM
全面解析 Golang 中的拦截器
Apr 07, 2024 am 10:18 AM
在Golang中可以利用拦截器在函数执行前后插入额外代码,场景包括日志记录、身份验证、缓存等。拦截器的实现方式是创建一个处理函数类型,然后创建拦截器函数接受处理程序函数并返回一个新的包含额外逻辑的处理程序函数。在实战中,我们可以使用拦截器记录所有请求,方便调试和分析。
 在 Golang 中驾驭拦截器
Apr 07, 2024 pm 09:33 PM
在 Golang 中驾驭拦截器
Apr 07, 2024 pm 09:33 PM
拦截器允许在不修改现有代码的情况下,在Go应用程序中插入自定义逻辑。它们可用于身份验证、日志记录、错误处理和性能监控等。创建拦截器需要实现Handler接口,它定义了处理HTTP请求的ServeHTTP()和传递控制权的Next()方法。实战案例展示了如何使用日志拦截器记录所有传入请求的URL路径,以及如何将多个拦截器(如身份验证拦截器)链接在一起以创建复杂的应用程序逻辑。
 golang有拦截器吗
Jul 18, 2023 pm 02:23 PM
golang有拦截器吗
Jul 18, 2023 pm 02:23 PM
golang没有提供内置的拦截器,但可以利用函数、接口和结构体等语言特性来实现类似的功能,以下是常用拦截器实现方式:1、函数式拦截器,通过在请求到达处理程序之前及其之后调用函数来实现拦截器;2、接口式拦截器,通过定义一个接口,并在目标处理程序之前和之后实现该接口来实现拦截器,这种方式可以使拦截器更加灵活,可以在不同的接口上实现不同的拦截器逻辑。
 深度解析:Golang拦截器的实际应用效果
Mar 21, 2024 am 09:18 AM
深度解析:Golang拦截器的实际应用效果
Mar 21, 2024 am 09:18 AM
Golang拦截器(interceptor)是一种强大的设计模式,在实际应用中可以实现诸多功能,如日志记录、错误处理、权限控制等。本文将深度解析Golang拦截器的实际应用效果,并通过具体的代码示例来展示其用法和效果。1.什么是Golang拦截器Golang拦截器是一种面向切面编程(AOP)的设计模式,通过在函数调用前后添加一层代理,可以实现对函数的拦截和
 Vue技术开发中如何处理网络请求的拦截和统一处理
Oct 08, 2023 am 09:11 AM
Vue技术开发中如何处理网络请求的拦截和统一处理
Oct 08, 2023 am 09:11 AM
Vue技术开发中如何处理网络请求的拦截和统一处理Vue作为一种流行的前端开发框架,可通过其内置的axios库轻松地进行网络请求。在实际开发中,我们经常需要对网络请求进行拦截和统一处理,以实现一些通用的功能,如鉴权、错误处理等。本文将介绍如何在Vue开发中进行网络请求拦截和统一处理,并提供具体的代码示例。一、拦截器的概念和作用在介绍具体处理方法之前,我们先来了






