十款面向前端开发人员的chrome扩展(分享)
本篇文章给大家分享十款面向前端开发人员的chrome扩展。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

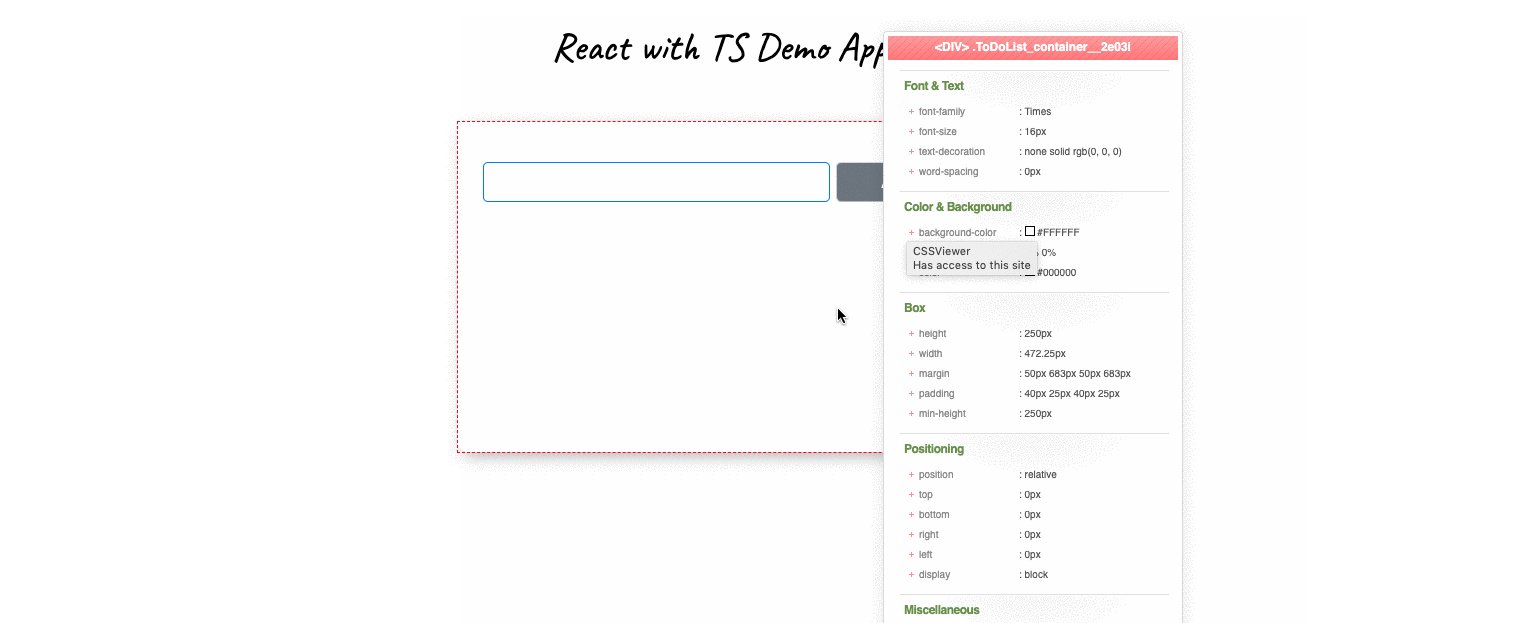
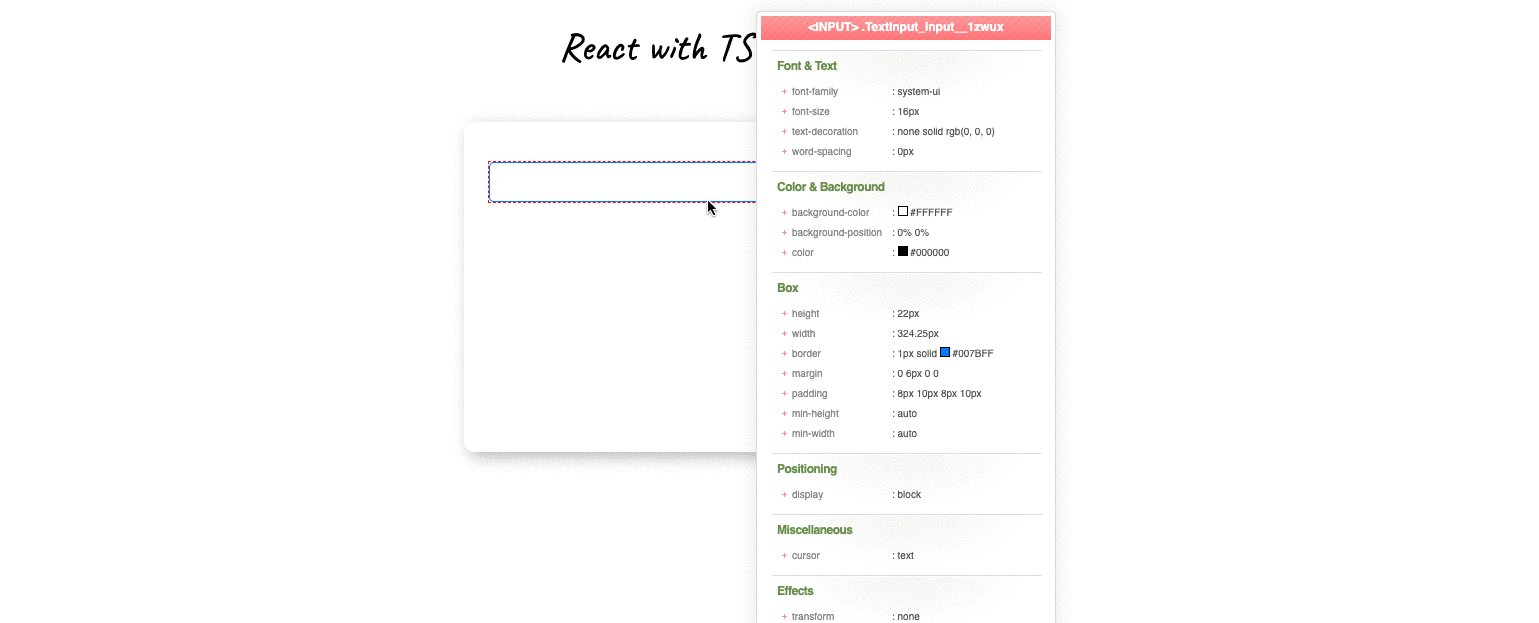
1. CSSViewer

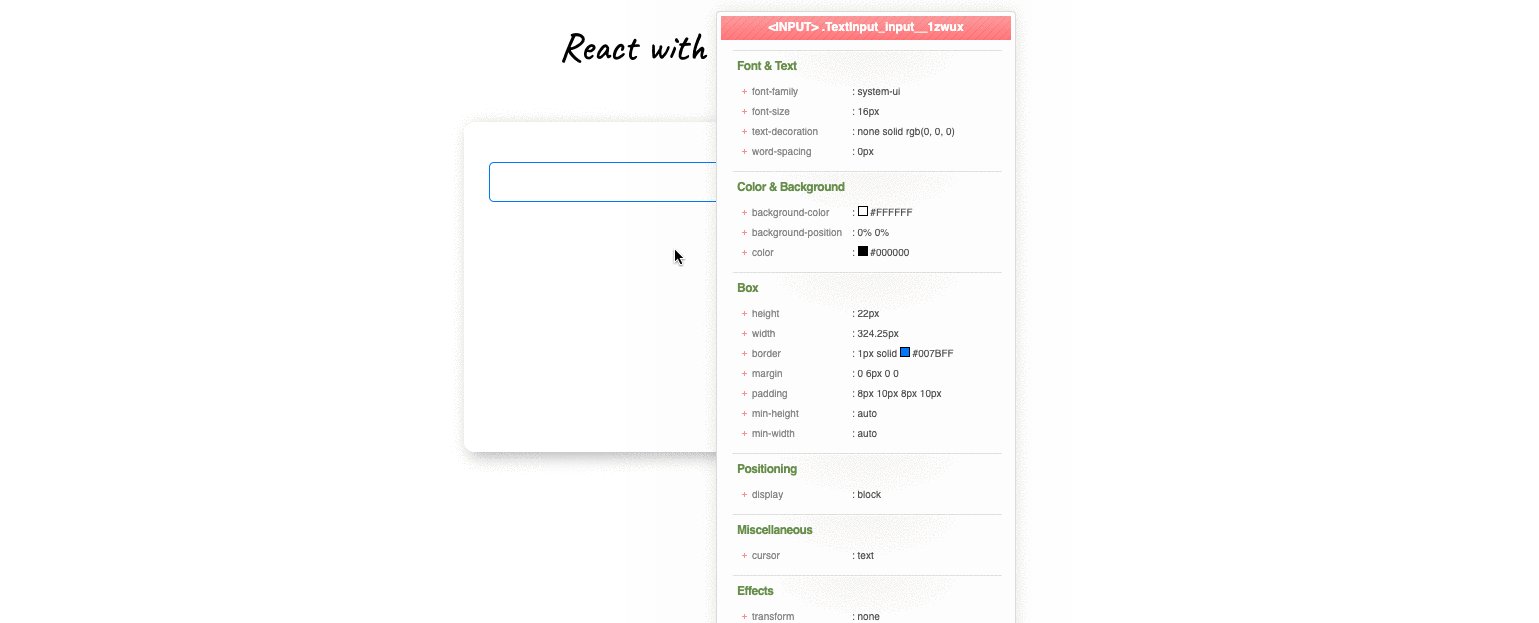
这个工具在识别和显示元素的CSS属性方面很有用。它包括一个浮动窗口,您可以把鼠标悬停在页面上任一元素上以查看它的所有CSS属性。您可以通过快捷键在CSSViewer的窗体中轻松复制您选定元素的样式。
也许您会感到奇怪,Chrome本身的开发者工具不是已经足够了吗,为什么我还要用它?
其实这个插件比我们浏览器中的开发者工具显示的信息更多也更先进。除了基础的元素的宽度和高度的盒子模型外,还包括了所有已生效的样式及更多信息。

2. Augury

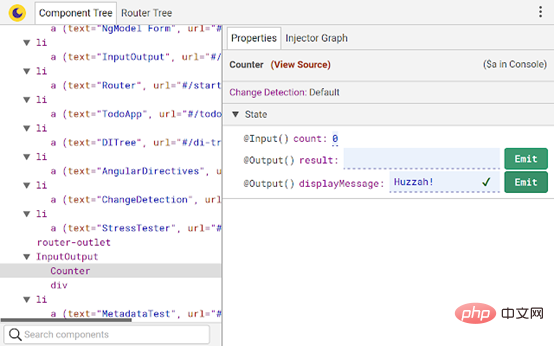
Auury是由Rangle.io构建的DevTool扩展,用于调试、分析和优化Angular项目。
Auury在DevTools中提供了丰富的UI,您可以:
- 查看组件的依赖注入(DI)树图
- 编辑及修改组件的属性
- 发射事件
- 等等…
我个人认为,它在我想要了解组件的变更检测触发器可以沿着组件树向下延伸到多深时很有用。
如果您是Angular开发人员,并且没有在您的DevTool中使用过Augury,那么这是件很可惜的事情。Augury有着您直接从浏览器调试Angular应用程序所需的一切,来试试吧。
3. React Developer Tools

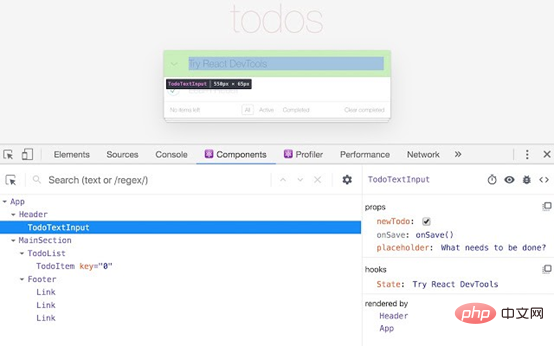
这是React团队开发的很棒的DevTool。
就像Augury一样,React Developer Tools提供了一个丰富的UI,我们可以在其中监视React组件中的事件流。您可以检查React组件的属性和状态,随意更改属性和状态,并查看所作的变化在组件树中的传递过程。
4. JSONView

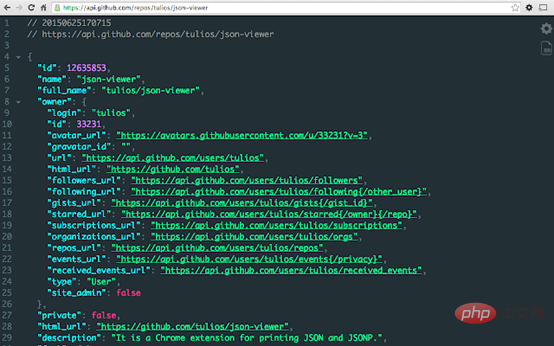
浏览器通常不太擅长显示JSON数据。数据通常以纯黑白的方式密集显示,这使得理解它非常困难,特别是您试图定位一个深度嵌套的属性时。
JSONView格式化和美化JSON数据。它以丰富着色的树状视图显示它们,使得标识属性和值变得更加容易。
5. Library Sniffer
我通常很想知道网页是基于什么框架构建的,或这个站点引用了什么库。
Library Sniffer在这方面对我的帮助很大。这个工具可以为你提供网页上的详细信息,无论它是基于类似React,
Angular, Vue, Svelte, Wordpress等平台或框架。
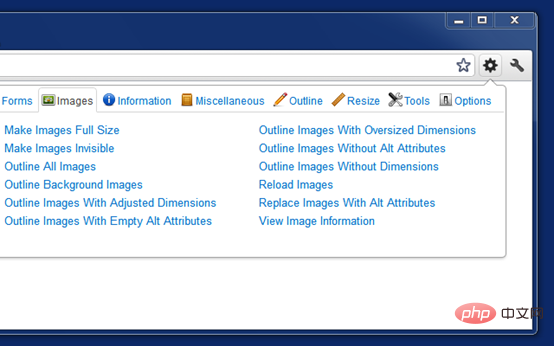
6. Web Developer

Web Developer会将工具栏添加到您的浏览器中。这个工具栏包含许多方便的工具,程序员和设计人员都可以在日常工作中使用它们,从而提高工作效率。它的范围从向元素添加轮廓、显示标尺、查找页面上的所有损坏图像到更改页面布局、操作图片等。
它将这些经常需要的功能添加到默认的DevTools检查器中。
7. LambdaTest
多浏览器的兼容性一直是一件令Web开发人员苦恼的事情。您的网站在不同的浏览器上的呈现是开发人员一直在考虑的问题。
我们通常选择在我们的机器上安装不同的浏览器,这样我们就可以在上面启动任何浏览器来测试我们的网站。
这个扩展可以为您做所有的事情。它使您可以在台式机和移动设备上使用不同的浏览器截取网页的屏幕截图,从而为兼容性问题提供了快速而决定性的答案。
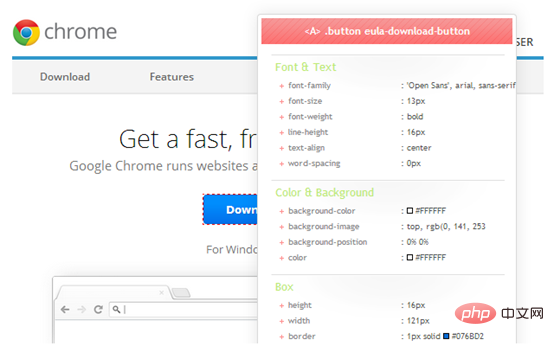
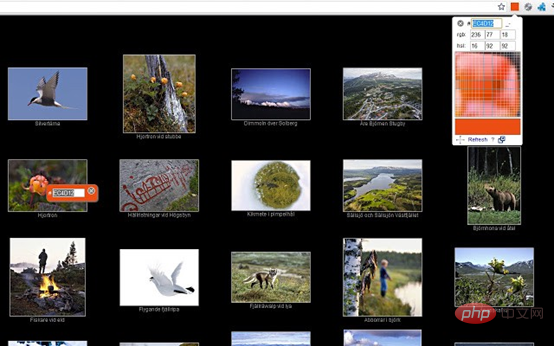
8. ColorPick Eyedropper

ColorPick Eyedropper有一个浮动面板,它悬停在网页中的元素上方,显示元素的颜色。单击该元素会将所选元素的颜色复制到剪贴板。这是一个很好的方法,可以加快发现、复制和粘贴颜色所需的时间。
9. CSSPeeper
另一个检查和复制元素样式的出色工具。
使用CSSPeeper,您可以将鼠标悬停在网页中的任何元素上,然后单击鼠标即可复制元素的样式。
如果您曾经尝试从chrome inspector工具中的元素复制CSS样式代码,则可以轻松了解CSSPeeper带来的价值。
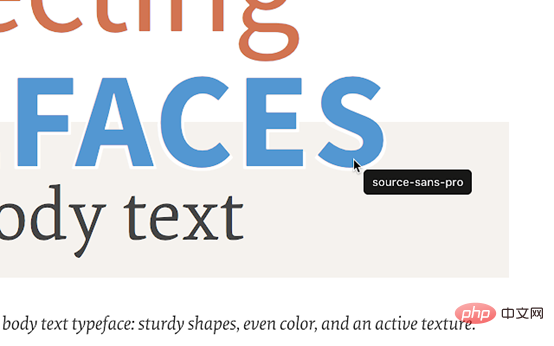
10. WhatFont

在浏览网页时,通常吸引我眼球的是页面中正在使用的字体。当我对某个文字感兴趣想要查看其使用的字体时,我会下意识地单击鼠标右键以打开开发人员工具,查看它的源代码。但是,这样还是太繁琐了。
WhatFont使字体查看更加容易。它使您在把鼠标悬停在文本上就能快速查看它使用的字体。
结论
以上只是基于我自己的理解,这些扩展是我的工作更加的轻松快捷。
如果您对上面的内容有任何补充,欢迎评论告诉我,谢谢!
原文出处:https://blog.bitsrc.io/10-top-chrome-extensions-for-front-end-developers-db23a01dce1e
更多编程相关知识,请访问:编程教学!!
以上是十款面向前端开发人员的chrome扩展(分享)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?
Mar 21, 2024 pm 05:36 PM
什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?
Mar 21, 2024 pm 05:36 PM
你在Windows上运行的每个应用程序都有一个组件程序来更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它会运行一个GoogleUpdate.exe应用程序,检查是否有更新可用,然后根据设置进行更新。然而,如果您不再看到它,而是在Windows11/10的任务管理器中看到一个进程updater.exe,这是有原因的。什么是Updater.exe在Windows11/10中?谷歌已经为其所有应用程序推出了更新,如GoogleEarth、GoogleDrive、Chrome等。这次更新带来了
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 解决谷歌浏览器无法打开网页的方法
Jan 04, 2024 pm 10:18 PM
解决谷歌浏览器无法打开网页的方法
Jan 04, 2024 pm 10:18 PM
谷歌浏览器网页打不开怎么办?有很多小伙伴都喜欢上使用谷歌浏览器,当然也有部分小伙伴在使用的过程中发现自己无法正常的打开网页或者说网页打开的速度很慢,那么遇到这种情况要怎么办呢?下面就和小编来看看谷歌浏览器网页打不开的解决方法吧。谷歌浏览器网页打不开的解决方法方法一为了帮助还没有过关的玩家们,让我们一起来了解一下具体的解谜方法吧。首先,右键点击右下角的网络图标,然后选择“网络和Internet设置”。2、点击"以太网",接着点击"更改适配器选项"。3、点击”属性“按钮。4、双击打开i
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工






