uni-app中生成二维码的方法:首先新建uniapp项目,并新建user文件夹;然后在template标签中,插入多个view和canvas;接着导入生成二维码的js文件并调用;最后保存代码并使用微信开发者工具进行编译运行。

本教程操作环境:windows7系统、uni-app2.5.1版本,DELL G3电脑,该方法适用于所有品牌电脑。
uni-app中生成二维码的方法:
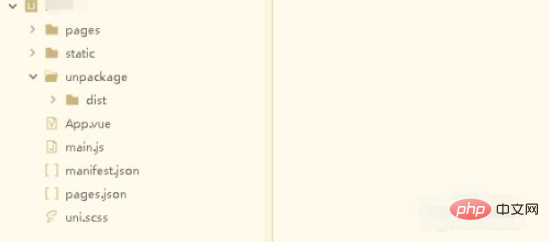
1、双击打开HBuilderX开发工具,新建一个uni-app项目

2、在pages文件夹下,新建一个user文件夹,并创建user.vue文件

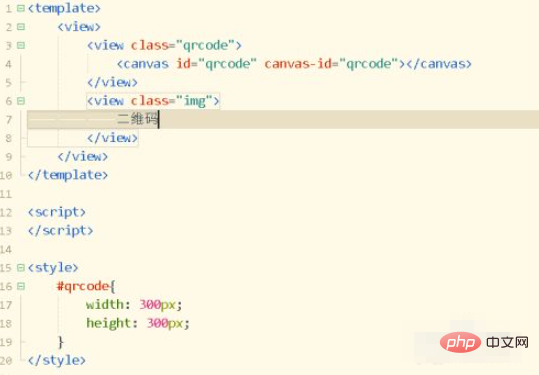
3、在template标签中,插入多个view和canvas

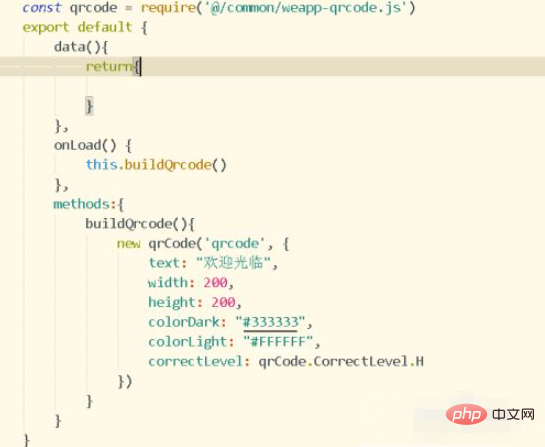
4、导入生成二维码的js文件,然后进行调用

5、保存代码并使用微信开发者工具进行编译运行,进入到微信开发者工具

6、在微信小程序开发工具中,进行编译,修改配置路径,然后查看模拟器效果

了解更多其他精品文章,敬请关注uni-app栏目~
以上是uni-app中怎样生成二维码的详细内容。更多信息请关注PHP中文网其他相关文章!
