vue脚手架搭建流程
vue脚手架搭建流程是:首先安装node.js;然后用npm安装vue-cil或者用“cnpm install -g vue-cli”命令安装vue脚手架;最后使用vue脚手架搭建vue项目即可。

本文操作环境:windows7系统、vue2.0版本、Dell G3电脑。
搭建vue项目之前你需要安装vue的脚手架和node.js,下面我们就来看一下搭建vue脚手架的流程。
vue脚手架搭建流程:
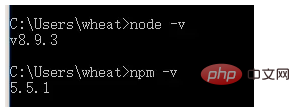
1、安装node.js
下载地址:http://nodejs.cn/
安装完成后 可以打开cmd控制台 输入下图上面的指令 出现版本号就安装成功了

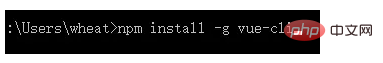
2、安装vue脚手架
全局安装vue-cil,也就是所谓的脚手架
1、用npm安装(国际开源库生态系统)

2. 用cnpm安装vue脚手架
cnpm install -g vue-cli
最后检查自己是否安装上:(vue -V)记住这里的-V是大写字母V
然后就可以使用vue脚手架搭建vue项目。
相关推荐:《vue.js教程》
以上是vue脚手架搭建流程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中echarts怎么用
May 09, 2024 pm 04:24 PM
vue中echarts怎么用
May 09, 2024 pm 04:24 PM
在 Vue 中使用 ECharts 可让应用程序轻松添加数据可视化功能。具体步骤包括:安装 ECharts 和 Vue ECharts 包、引入 ECharts、创建图表组件、配置选项、使用图表组件、实现图表与 Vue 数据的响应式、添加交互式功能,以及使用高级用法。
 vue中的export default的作用
May 09, 2024 pm 06:48 PM
vue中的export default的作用
May 09, 2024 pm 06:48 PM
问题:Vue 中 export default 的作用是什么?详细描述:export default 定义组件的默认导出。导入时,将自动导入组件。简化导入过程,提高清晰度和防止冲突。常用于导出单个组件、同时使用命名导出和默认导出以及注册全局组件。
 vue中map函数的用法
May 09, 2024 pm 06:54 PM
vue中map函数的用法
May 09, 2024 pm 06:54 PM
Vue.js map 函数是一个内置的高阶函数,用于创建一个新数组,其中每个元素都是原始数组中的每个元素转换后的结果。其语法为 map(callbackFn),其中 callbackFn 接收数组中的每个元素作为第一个参数,可选地接收索引作为第二个参数,并返回一个值。map 函数不会改变原始数组。
 vue中onmounted作用
May 09, 2024 pm 02:51 PM
vue中onmounted作用
May 09, 2024 pm 02:51 PM
onMounted 是 Vue 中的组件挂载生命周期钩子,其作用是在组件挂载到 DOM 后执行初始化操作,例如获取 DOM 元素的引用、设置数据、发送 HTTP 请求、注册事件监听器等。它在组件挂载时仅调用一次,如果需要在组件更新后或销毁前执行操作,可以使用其他生命周期钩子。
 vue中的钩子是什么
May 09, 2024 pm 06:33 PM
vue中的钩子是什么
May 09, 2024 pm 06:33 PM
Vue 钩子是可在特定事件或生命周期阶段执行操作的回调函数。它们包括生命周期钩子(如 beforeCreate、mounted、beforeDestroy)、事件处理钩子(如 click、input、keydown)和自定义钩子。钩子增强组件控制,响应组件生命周期,处理用户交互并提高组件重用性。使用钩子,定义钩子函数、执行逻辑并返回可选值即可。
 vue中的promise用法
May 09, 2024 pm 03:27 PM
vue中的promise用法
May 09, 2024 pm 03:27 PM
使用 Promise 可处理 Vue.js 中的异步操作,其步骤包括:创建 Promise 对象、执行异步操作并根据结果调用 resolve 或 reject、处理 Promise 结果(使用 .then() 处理成功,.catch() 处理错误)。Promise 的优点包括可读性好、易于调试和可组合性。
 vue中validator方法
May 09, 2024 pm 04:09 PM
vue中validator方法
May 09, 2024 pm 04:09 PM
Validator 方法是 Vue.js 的内置验证方法,用于编写自定义表单验证规则。使用步骤包括:导入 Validator 库;创建验证规则;实例化 Validator;添加验证规则;验证输入;获取验证结果。
 vue中的change事件怎么禁用掉
May 09, 2024 pm 07:21 PM
vue中的change事件怎么禁用掉
May 09, 2024 pm 07:21 PM
在 Vue 中,禁用 change 事件可以通过以下五种方式:使用 .disabled 修饰符设置 disabled 元素属性使用 v-on 指令和 preventDefault使用 methods 属性和 disableChange使用 v-bind 指令和 :disabled






