html如何用css美化表格
html用css美化表格的方法:首先创建一个HTML示例文件;然后在body中创建table表格;最后通过style标签给表格添加css样式即可。

本文操作环境:Windows7系统、HTML5&&CSS3、Dell G3电脑。
html如何用css美化表格?
下面通过示例来看看。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/*表格样式*/
table {
width: 90%;
background: #ccc;
margin: 10px auto;
border-collapse: collapse;
/*border-collapse:collapse合并内外边距
(去除表格单元格默认的2个像素内外边距*/
}
th,td {
height: 25px;
line-height: 25px;
text-align: center;
border: 1px solid #ccc;
}
th {
background: #eee;
font-weight: normal;
}
tr {
background: #fff;
}
tr:hover {
background: #cc0;
}
td a {
color: #06f;
text-decoration: none;
}
td a:hover {
color: #06f;
text-decoration: underline;
}
</style>
</head>
<body>
<table>
<tr>
<!-- th为表格标题栏-->
<th>序号</th>
<th>职位名称</th>
<th>招聘人数</th>
<th>工作地点</th>
<th>有效时间</th>
<th>职位描述</th>
</tr>
<tr>
<td>1</td>
<td>保安人员</td>
<td>3至4人</td>
<td>洞头</td>
<td>2006.12.08</td>
<td>
<a href="#">查看</a>
</td>
</tr>
<tr>
<td>2</td>
<td>项目技术人员</td>
<td>1人</td>
<td>洞头</td>
<td>2006.10.08</td>
<td>
<a href="#">查看</a>
</td>
</tr>
<tr>
<td>3</td>
<td>总经理助理</td>
<td>1人</td>
<td>温州</td>
<td>2006.07.11</td>
<td>
<a href="#">查看</a>
</td>
</tr>
</table>
</body>
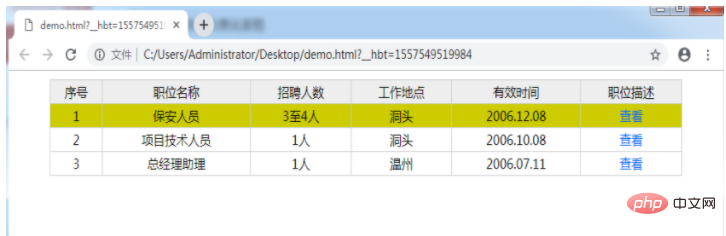
</html>效果图:

推荐:《css视频教程》
以上是html如何用css美化表格的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。






