提升开发效率的实用vscode插件(分享)
本篇文章给大家分享一些开发过程中实用的vscode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
实用的 Visual Studio Code 插件
1、vscode-color-highlight------颜色代码高亮插件。(sublime text也有)
2、vscode-Open in Browser------右键在浏览器打开。(sublime text也有)
3、vscode-Path Intellisense------文件路径提示。(sublime text也有)
4、vscode-JS-CSS-HTML Formatting------js-css-html格式化。(sublime text也有)
5、vscode-Visual Studio Code Format------vscode代码格式增强工具。(右键格式化)
6、vscode-Sass------sass/scss文件语法提示。(sublime text也有)
7、vscode-Easy Sass------scss编译成css,min.css。(不错的一个sass编译工具)
8、vscode-csscomb------css属性排序。(sublime text也有)
9、vscode-HTML Class Suggestions------工作空间class代码提示。
PS:(1)npm install csscomb -g
npm install csscomb --save-dev
这两步是必须的。
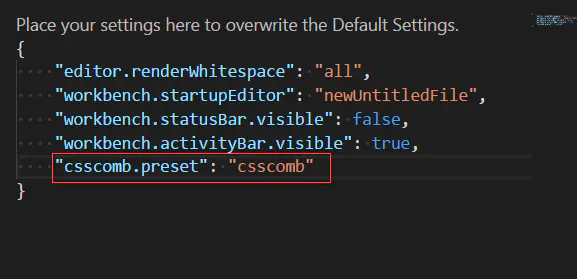
(2)配置vscode
打开“文件”-“首选项”-“设置”。找到“csscomb configuration”选项。添加“csscomb.preset”选项。

模式有三种,csscomb, yandex, zen。任选其一。
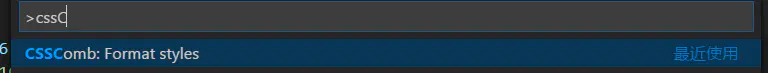
(3) 选中css/less/scss文件,运行按F1,输入"csscomb",回车即可。

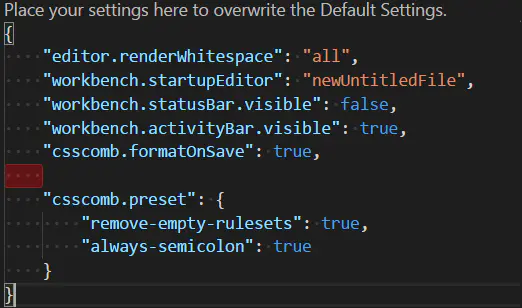
特别注意一点,“csscomb.preset”选项还可以这样配置的。

10.vscode-fake------生成各种假数据类型。(姓名,电话)
11.vscode-CSS Peek------class名字定义跳转。(终于拥有dw cc的这个css定义跳转功能)
12.vscode-eCSStractor-----抽取页面的class,生成一个css文档。
13.vscode-Regex Previewer------正则匹配预览。
14.vscode-Quokka------js实时编译。(相当于边写边输出控制台信息)。
15.vscode-SVG Viewer------svg预览。
16.vscode-Change Case-----变量名命名风格切换。(解决了命名风格不统一的工具)
17.vscode-Document This-----jsdoc注释生成。
18.vscode-Live Server-----http服务器(相当于使用nodejs的http-server )。
PS:vscode底部可以点击运行,十分方便。

vue框架
18.vscode-Vue 2 Snippets------vue2的语法高亮,语法提示。
19.vscode-Vetur------vue单文件能够像html,js,css一样编写,注释。
20.vscode-wpy-beautify------vue2单文件格式化。
PS:vscode确实是一个不错的编辑器。
与sublime text3对比,有以下优点。
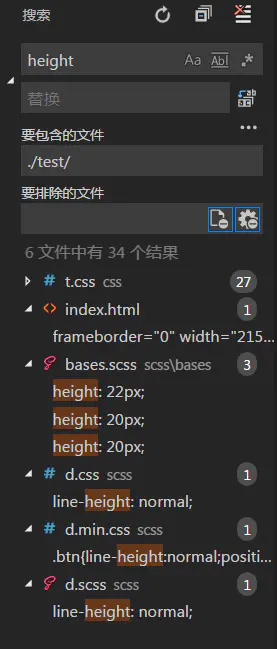
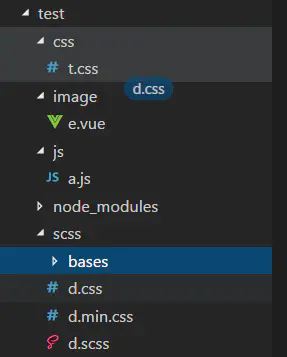
1.文件搜索功能。

有一个很好的文件浏览器去筛选文件,查找,修改,替换。
2.文件拖拽移动。

3.默认集成终端。无需装插件去打开终端。
补充:1.使用Visual Studio Code - Insiders版才有工作空间这功能,支持拖拽多项目。
2.vscode显示空格代码。打开“查看”-“切换呈现空格”。
更多编程相关知识,请访问:编程视频!!
以上是提升开发效率的实用vscode插件(分享)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
在 VS Code 中执行代码只需六个步骤:1. 打开项目;2. 创建和编写代码文件;3. 打开终端;4. 导航到项目目录;5. 使用适当的命令执行代码;6. 查看输出。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code






