
相关推荐:《vscode教程》
Visual Studio Code包含TypeScript语言支持,但不包括TypeScript编译器tsc。您需要在全局或工作区中安装TypeScript编译器,以将TypeScript源代码转换为JavaScript(tsc HelloWorld.ts)。
安装TypeScript的最简单方法是通过npm,即Node.js包管理器,-g表示全局安装。
npm install -g typescript
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
HelloWorld文件夹和hello_world.ts文件mkdir HelloWorld
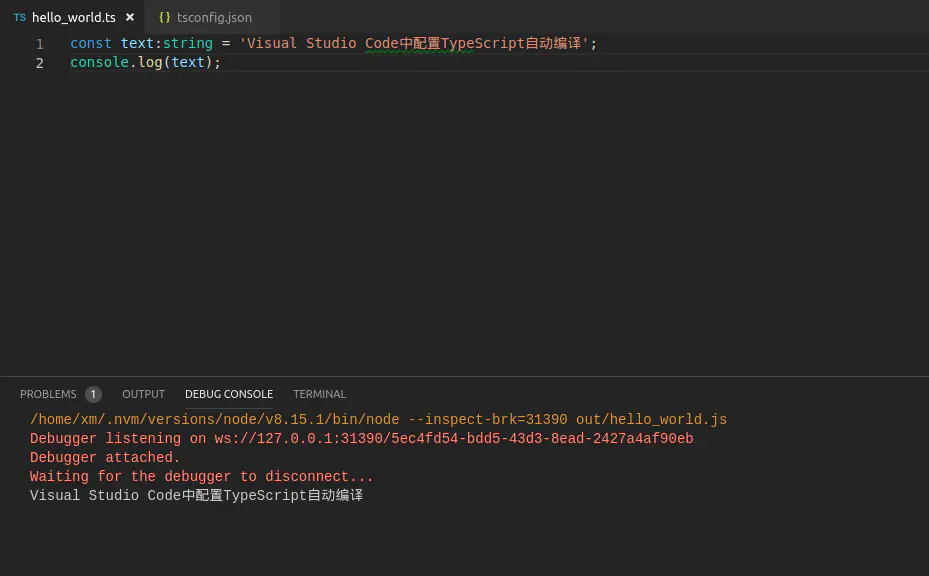
const text:string = 'hello world'; console.log(text);

{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}
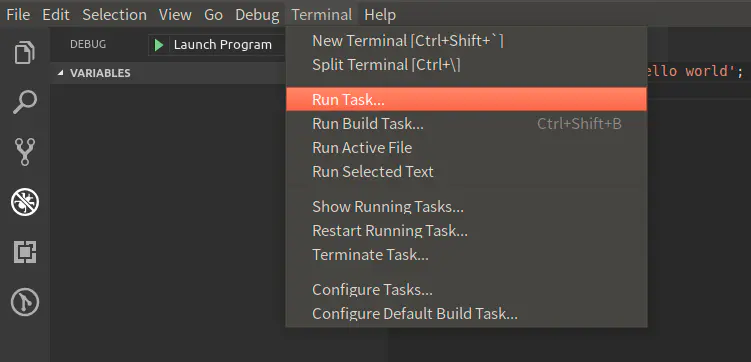
tsc:build-tsconfig.json

F5
发现目录下多了一个out文件夹配置的是"outDir": "out",DEBUG CONSOLE输出hello world。

text保存按下F5

更多编程相关知识,请访问:编程视频!!
以上是VSCode中配置TypeScript自动编译的详细内容。更多信息请关注PHP中文网其他相关文章!
