

相关推荐:《bootstrap教程》
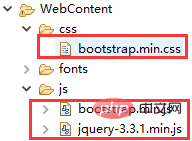
1.先在WebContent中导入以下三个文件(自行去官网下载:bootstrap ,jQuery)

2.新建.jsp文件,比如index.jsp,现在
标签里导入下面这些文件,注意顺序不能颠倒<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>3.然后就可以使用boostrap了,直接给标签添加“class”即可。可以去 这里 选择自己想要的风格
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
| id | username | password |
|---|---|---|
| 1 | 李疆 | 111 |
| 2 | 李二 | 222 |
| 3 | 张三 | 333 |
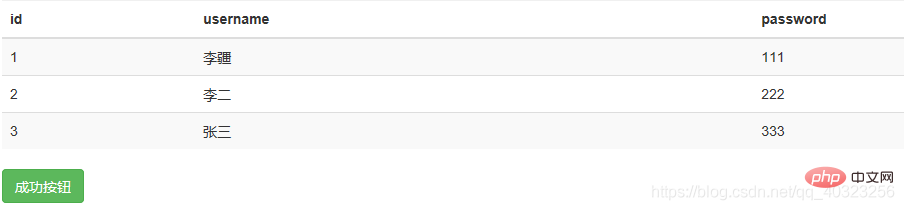
4.运行结果

更多编程相关知识,请访问:编程教学!!
以上是聊聊jsp页面中导入bootstrap的方法的详细内容。更多信息请关注PHP中文网其他相关文章!


